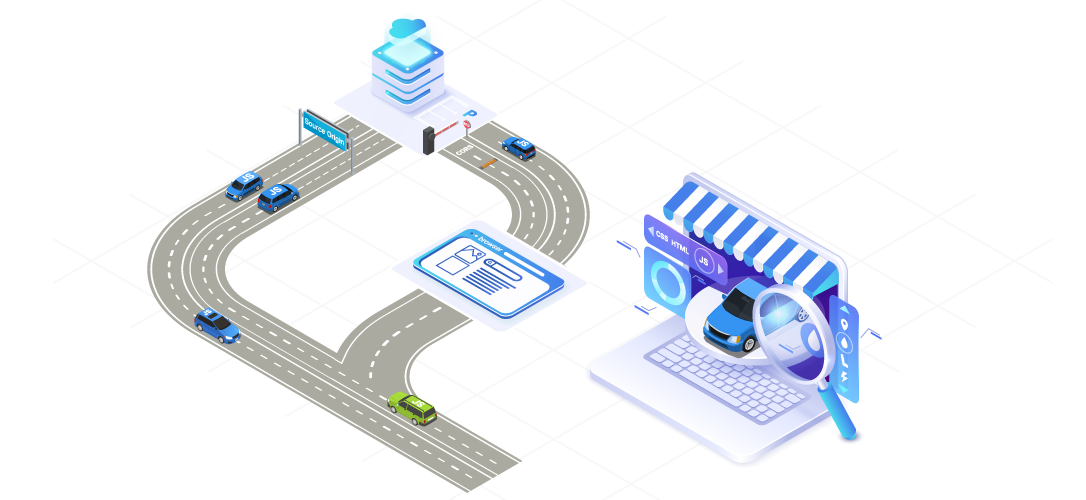
هدرهای CORS یا Cross Origin Resource Sharing از این موضوع اطمینان حاصل می کنند که کاربران تنها قادر به مشاهده محتوای مجاز باشند. یعنی محتوایی که توسط سایت یا سرور دیگری محدود نشده باشد. بگذارید با یک مثال این موضوع را بهتر بررسی کنیم. فرض کنید یک سایت منابع محتوایی خود را طوری محدود کرده باشد که سایت های شخص ثالث دیگر نتوانند از آنها استفاده کنند. به این ترتیب کاربران تنها می توانند با مراجعه مستقیم به سایت مرجع، آن محتوا را مشاهده کنند؛ و اگر سایت دیگری از آن فایل استفاده کند، بازدیدکنندگان با هدر CORS مواجه خواهند شد.
نکته مهم این است که، هدرهای CORS نمی توانند از لود شدن محتوا از سرور اصلی (مرجع اصلی) جلوگیری کنند. مثلا اگر ریکوئستی برای مشاهده Mizbancloud.com ارسال کنید که در آن، فایلِ mizbancloud.com/css/main.css درخواست شده باشد، هیچ هدری نمی تواند مرورگری را برای چنین درخواستی مسدود کند.
نحوه عملکرد هدرهای CORS
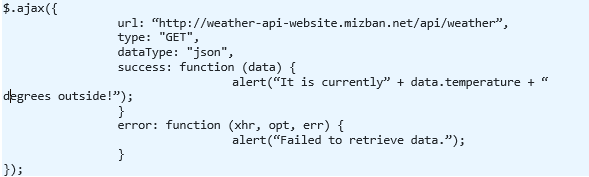
فرض کنید که می خواهیم از یک API اطلاعاتی در مورد وضعیت هوا دریافت کنیم؛ با استفاده از JS زیر می توانیم یک ریکوئست GET از سایت فرضی به Endpoint فرضی ارسال کنیم:

در این مثال سایت فرضی را test.m.cdn.net در نظر بگیرید؛
وقتی که صفحه آب و هوای مورد نظر را بر روی test.m.cdn.net لود کنیم، مرورگر به دنبال هدر Access-Control-Allow-Origin خواهد گشت؛ اگر API آب و هوای ما در هدر فوق مقدار "*" یا Hostname صفحه ما را بازگرداند، هیچ مشکلی وجود نخواهد داشت و گزارش آب و هوا نمایش داده خواهد شد.
اما اگر سرور در هدر Access-Control-Allow-Origin مقدار http://new-weather.m.cdn.net را درج کرده و بازگرداند، و برای دریافت آن محدودیتی تعریف شده باشد، یک ارور http دریافت خواهیم کرد که وبسایت ما مجاز به ارسال این ریکوئست نیست!
در اصل، ریکوئست XHR (AJAX) ما برای Http://weather-api-website.mizban.net/api/weather با شکست مواجه شده و دیتایی باز نخواهد گشت!
در خصوص کد JS، شاید متوجه نشویم که درخواست به علت ارور Cross-origin با مشکل مواجه شده است. چنین ارورهایی تنها از طریق کنسول مرورگرها قابل رویت خواهند بود.
بنابراین، با این ارور نیز همانند سایر ارورهای http مثل 403 برخورد خواهد شد. پس این مسئولیت نویسنده کد (برنامه نویس) صفحه است که از اجازه دسترسی به منابع خارجی اشاره شده در API خود اطمینان حاصل کند.

نکته: احتمال وقوع سناریوی فوق بسیار کم است، چراکه API هایی که در دسترس عموم قرار داده می شوند، معمولاً یک Wildcard * برای Origin های مجاز خواهند داشت؛ این wildcard از نادیده گرفته شدن CORS برای منبعی که برای عموم ساخته شده، اطمینان حاصل خواهد کرد.
همانطور که گفته شد، CORS از CSRF یا دسترسی کاربران غیرمجاز جلوگیری نخواهد کرد؛ اگر شما آدرس دقیق منبع فایل را برای دسترسی مستقیم وارد کنید، هدرهای CORS نادیده گرفته خواهند شد.
البته برخی از سرویس ها نیز هستند که به شما اجازه می دهند تا از طریق پروکسی هایی که هدر را دور می زنند، CORS را به اصطلاح "Bypass" کنید.
ریکوئست Preflight در CORS
بذارید همانند بخش قبل، با یک مثال پیش رویم...
فرض کنید که سایتی که می توان فایل مرجع را از آن دریافت کرد، api-email.demo.tokens.com باشد؛ و ما این آدرس را در صفحه email.demo.tokens.com به اصطلاح Call کرده باشیم؛ با اینکه هر دو آدرس، ساب دامنه های demo.tokens.com هستند، مرورگر آنها را origin های مجزا محسوب کرده و در این شرایط CORS نمایش داده می شود.
اگر Dev tools مرورگر را باز کنید و به تب network مراجعه کنید، می توانید درخواست preflight را مشاهده کنید. در واقع ریکوئست Preflight یک ریکوئست OPTIONS است که با چند هدر به دامنه API ما متصل می شود.
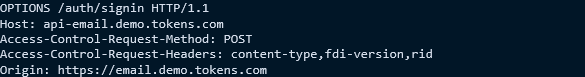
پس اگر فرضاً روی یک Sign in کلیک کنیم، چیزی شبیه به این رویت خواهد شد:

در این ریکوئست preflight چهار عنصر اصلی وجود دارد:
- Host: هاست یا مرجع فایل منبعی که درخواست کرده ایم؛ در مثال ما api-email.demo.tokens.com خواهد بود.
- Access-control-request-method: متدی که در درخواست ما مورد استفاده قرار گرفته است؛ که این متد می تواند هر کدام از متدهای GET، POST ، PUT ، DELETE و CONNECT باشد.
- Access-control-request-headers: لیستی از هدرهای http که با "," جدا شده و برای درخواست اصلی مورد استفاده قرار می گیرد.
- Origin: جایی که ریکوئست از طرف آن ارسال شده که برای ما این آدرس خواهد بود: email.demo.tokens.com
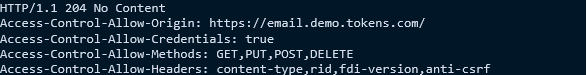
پس از دریافت این ریکوئست OPTIONS در Preflight، سرور API یک Preflight-Response ارسال می کند. یعنی چیزی شبیه به این:

در ادامه مرورگر این response را از سرور API دریافت کرده تا مطمئن شود که درخواست اصلی را ارسال کند یا خیر!
اگر response ارسالی از API شامل Origin، متد و هدرهای درخواست شده در ریکوئست preflight نباشد، مرورگر درخواست اصلی را ارسال نخواهد کرد.
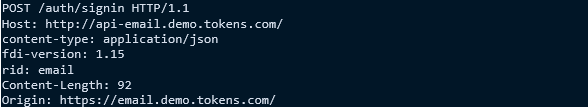
اما در غیر این صورت، ریکوئست اصلی ارسال شده و چیزی شبیه به این خواهد بود:

در اینجا با توجه به ارتباطات قبلی مرورگر در preflight، سه مقدار fdi-version، rid و conent type به ریکوئست اضافه شده اند.
جمع بندی
امیدواریم این مطلب گویای جزئیات پشت پرده CORS و نحوه کارکرد آن باشد. این پروتکل به اسکریپت هایی که بر روی مرورگر کلاینت ها اجرا می شوند، امکان برقراری تعامل با منابع یک سرور دیگر را مهیا می کند. این موضوع با توجه به وجود سیاست Same origin policy که با fetch و XMLhttprequest همراه است، جاوا اسکریپت را تنها مجاز به فراخوانی url هایی می کند که در همان سرور (جایی که اسکریپت نوشته شده است) وجود داشته باشد.

















ارائه دهنده خدمات زیرساخت یکپارچه ابری