داشتن یک سایت Mobile friendly از این جهت مهم است که در سالهای اخیر تقریباً همه افراد برای جستجوی سوالات خود از دستگاه های هوشمند نیز استفاده می کنند. بخصوص از زمانی که اینترنت پرسرعت برای گوشی های همراه نیز مهیا شد. تمام صاحبین وبسایت های وردپرسی و توسعه دهندگان وب این موضوع را بخوبی درک کرده و تمام تلاش خود را برای نمایش صفحات با بهترین حالت در دستگاه های موبایل نیز معطوف کرده اند.
بخصوص از زمانی که حساسیت گوگل و سایر موتورهای جستجو در این زمینه افزایش پیدا کرده و Mobile usability به عنوان یک فاکتور موثر بر سئو محسوب شد. دقت کنید که دو عبارت Mobile Usability و Mobile-first indexing یکی نیستند! در ژانویه 2019، Mueller اعلام کرد که اگر محتوای شما از تست Mobile Usability با موفقیت عبور نکند، باز هم ممکن است وارد ایندکس موبایل شود. و بالعکس؛
در کل هدف گوگل نیز رضایت بازدیدکنندگان سایت هاست؛ همانطور که در ژانویه 2020 اعلام کرد که تمرکز اصلی آنها در Mobile-first indexing نیز ارائه تجربه ای یکسان از صفحات در دو حالت موبایلی و دسکتاپ است.
با تمام این اوصاف، ممکن است برخی از صفحات سایت شما در گزارشات سرچ کنسول خطاهایی مبنی بر Page is not Mobile usable دریافت کنند. در واقع این ارور می تواند در یکی از این وضعیت ها باشد:
- page is below a minimum Mobile usability level
- Page is not usable on Mobile
- Mobile Usability Issues Detected
- it is simply not Mobile responsive
- Page isn't Mobile friendly
پس با توجه به اهمیت بالای این موضوع، در این مطلب به طور جامع تمام راه حل های رفع این ارورها و روش های بهینه سازی صفحات برای کسب بهترین نتیجه در زمینه Mobile Usability را بررسی خواهیم کرد. مواردی نظیر:
- Text too small to read
- Clickable elements too close together
- Content wider than screen
- Viewport not set [to “device-width”]
- Uses incompatible plugins
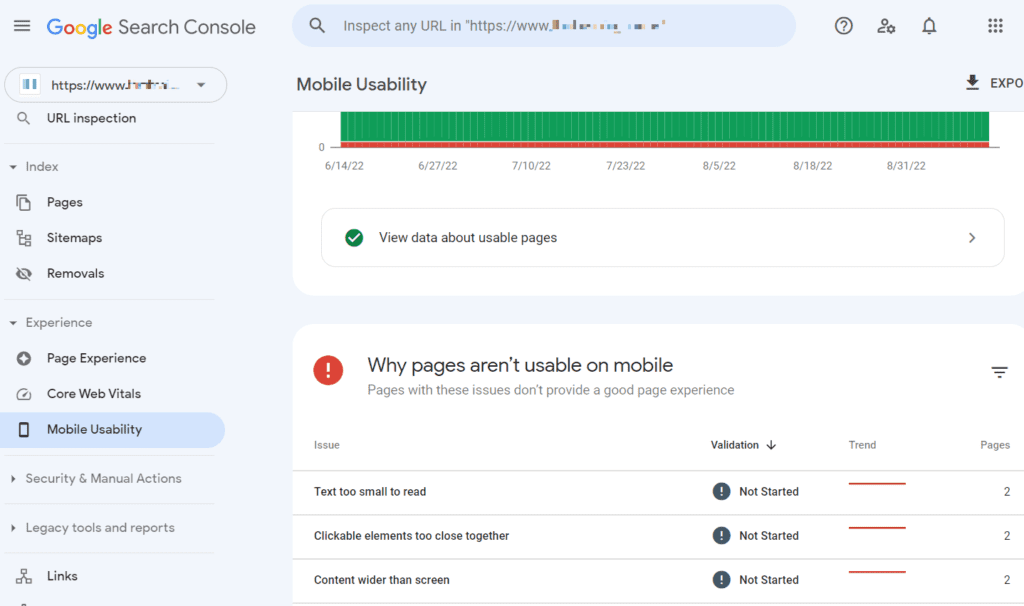
گزارش Mobile Usability در گوگل سرچ کنسول
ابزار سرچ کنسول گوگل بخشی جداگانه را برای Mobile Usability اختصاص داده که در آن لیستی از تمام مشکلات سایت را به شما نمایش می دهد. معمولاً این مشکلات بر تجربه کاربری و بررسی محتوا در حالت موبایلی تأثیر منفی می گذارند.
برای مشاهده این ارورها کافیست در پنل سرچ کنسول سایت خود، وارد بخش Mobile Usability شوید تا تمام مشکلات را یکجا مشاهده کنید.

اگر صاحب یک وبسایت وردپرسی هستید، نگران نباشید؛ لزوماً برای حل این مشکلات به یک برنامه نویس نیاز ندارید. در این مطلب تنها با تکیه بر CSS و برخی افزونه ها، راهکارهایی برای شما نیز ارائه خواهد شد.
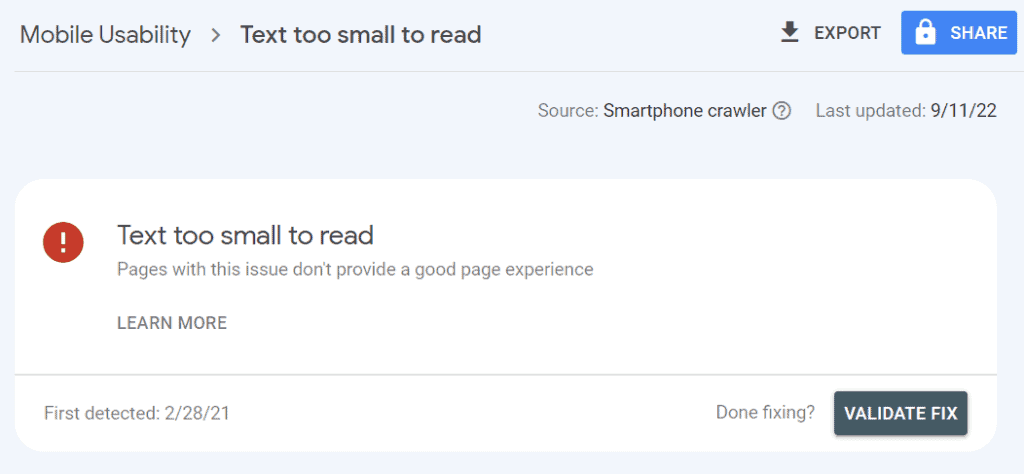
رفع خطای Text too small to read
این ارور زمانی رخ می دهد که از فونت زیر 12 پیکسل در صفحه استفاده کنید که از نظر گوگل خوانایی مناسبی برای کاربران ندارد. در این شرایط بازدیدکننده باید صفحه را برای خواندن مطلب زوم کند. پس توصیه می شود از فونت 16 پیکسل برای تایتل های اصلی و 14 برای پاراگراف ها استفاده کنید.
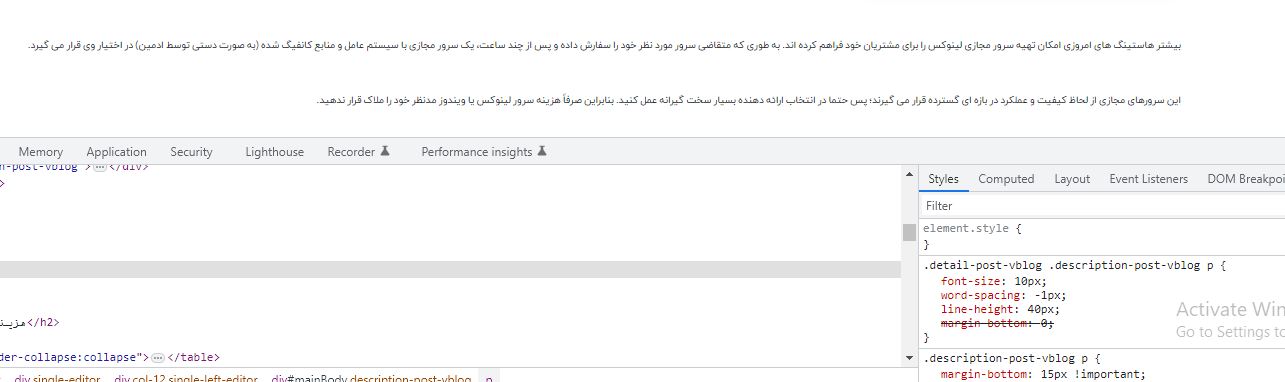
برای مشاهده اندازه فونت یک پاراگراف کافیست روی آن متن Inspect بگیرید و در بخش styles میزان font-size را بررسی کنید.

در این مثال، فونت سایز 10 پیکسل است؛ پس برای تغییر آن باید در css آن را برای مثال به 16 پیکسل تبدیل کنیم.
body { font-size: 16px; }
در وردپرس هم این کار بسیار ساده است و نیازی به وارد کردن css به صورت دستی نیست؛ تنها باید وارد ادیتور صفحه شوید (برای مثال المنتور) و متن مورد نظر را ویرایش کنید.
رفع خطای Clickable elements too close together
این مشکل Mobile Usability تنها به المان های قابل کلیک مربوط "clickable elements" است؛ مثل لینک ها، آیکن ها، دکمه ها و غیره.
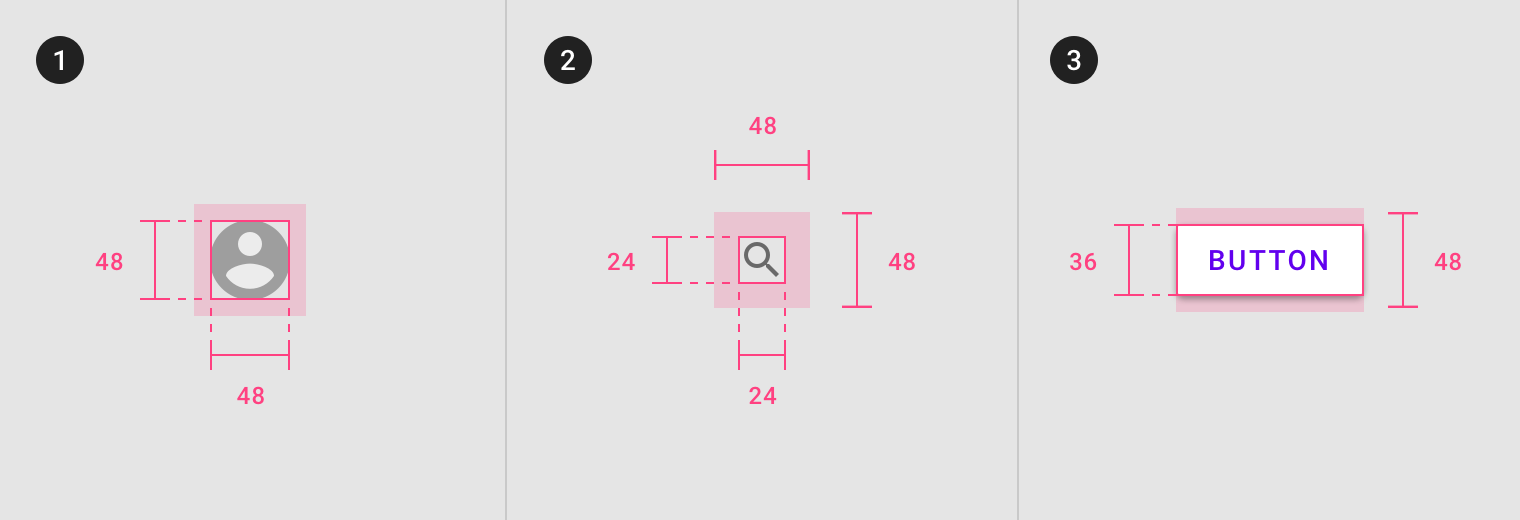
گوگل توصیه می کند که هر المان قابل کلیک باید سایزی بیش از 48 پیکسل داشته باشد. یا به عبارت دیگر:
کمترین اندازه لمس یک دکمه باید حدود 48 پیکسل (مستقل از دستگاه) باشد؛ برای مثال، ممکن است آیکنی در صفحه شما تنها طول و عرض 24 پیکسل داشته باشد، اما با دادن padding می توانید آن را به محدوده 48 پیکسل برسانید.
در کل ناحیه 48*48 پیکسلی تقریبا مساوی با 9mm است که میزان متوسط یک انگشت اشاره است (ناحیه تاچ).

فرض کنید در فوتر لینک هایی دارید که فضای 48 پیکسلی را رعایت نمی کنند؛ برای حل ارور Clickable elements too close together در این شرایط باید border را با تنظیم padding یا margin افزایش دهید.
برای سایت های وردپرسی تنظیم این موارد در ابزارهایی مثل المنتور بسیار ساده است؛ اما اگر خواستید به صورت دستی CSS خاصی به صفحه اضافه کنید می توانید از این موارد کمک بگیرید:
padding-bottom: 3px; margin-bottom: 3px; border-bottom: 1px solid #9a9a9a;
به این شکل می توانید موضوع Tap Area را برطرف کنید.
رفع خطای Content wider than screen
این مشکل زمانی رخ می دهد که برخی از المان های صفحه از اندازه screen موبایل بزرگ تر باشند. در نتیجه کاربر باید از اسکرول افقی برای مشاهده کامل آن سکشن استفاده کند.
روش اصلی برای حل این مشکل این است که در css بجای مقادیر absolute از مقادیر relative استفاده کنید.
به عنوان مثال یکی از راهکارهای رایج برای تصاویر استفاده از max-width: 100% بجای اختصاص یک مقدار دقیق است (مثل 1000px).
img { max-width: 100%; display: block; }
برای table ها یا Div ها نیز می توانید از همین تکنیک استفاده کنید:
div { width: 300px; margin-left: auto; margin-right: auto; }
راه حل دیگر این است که المان های مورد نظر را صرفاً کوچک تر کنید تا در viewport موبایل نیز کامل دیده شود.
رفع خطای Viewport not set to device-width
منظور از viewport متا تگی است که اندازه صفحه را برای نمایش کامل در screen تعریف می کند. این تگ نحوه تغییر سایز یا scale شدن صفحه در دستگاه های مختلف را کنترل می کند.
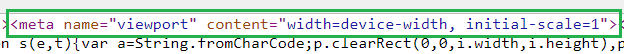
این تگ در هدر صفحه شما واقع شده، یعنی چیزی شبیه به این:

پس اگر با ارور viewport not set مواجه شدید، به این معناست که متا تگ viewport در صفحه موجود نیست.
ارور مشابه دیگری نیز تحت عنوان Viewport not set to device-width وجود دارد که به این معناست که مقدار width در viewport شامل مقداری دقیق (absolute) است؛ مثل width=980px؛ که این روش اشتباه است.
اگر از قالب های آماده وردپرس استفاده می کنید، اکثرا با این مشکل مواجه نخواهید شد؛ چراکه در قالب های استاندارد این مسائل رعایت می شوند. اما اگر این مشکل وجود داشت، کافیست این کد را به هدر سایت تان اضافه کنید:

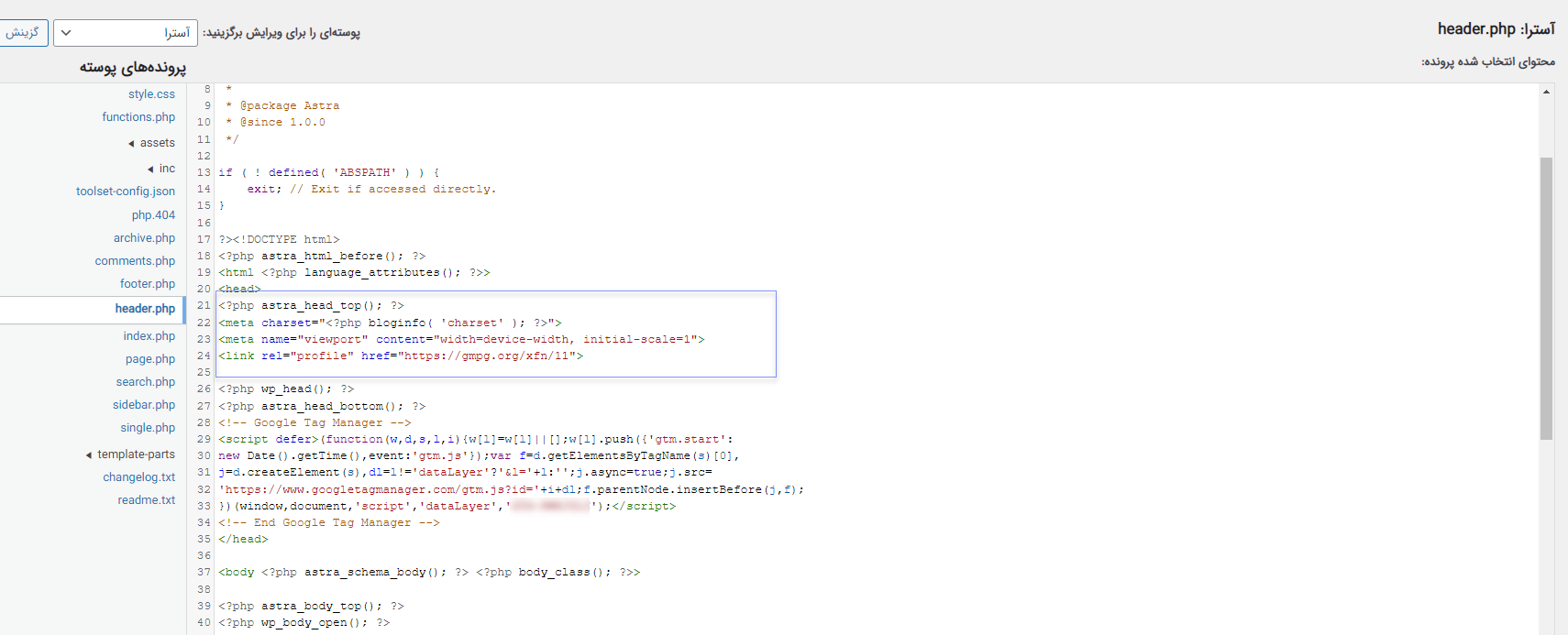
برای اینکار نیز کافیست وارد فایل header.php در سی پنل شده و متاتگ viewport را پیدا کنید. البته ممکن است این تگ در فایل دیگری باشد که به قالب شما بستگی دارد.
برای وردپرسی ها روش دیگر این است که از بخش "نمایش" وارد "ویرایش پرونده پوسته" شده و فایل header.php را انتخاب کنید.
سپس باید مقدار متاتگ viewport را پیدا کرده و آن را با device-width جایگزین کنید. اگر هم متاتگ مذکور وجود نداشت آن را اضافه کنید.
دقت داشته باشید که حتماً قبل از تغییرات نسخه بک آپ تهیه کنید تا در صورت بروز مشکل، آن را بازیابی کنید.

مشکل استفاده از افزونه های ناسازگار (Uses incompatible plugins)
این خطا به این معناست که سایت شما شامل افزونه هایی است که از تکنولوژی های قدیمی مثل فلش یا Silverlight استفاده می کنند. این تکنولوژی ها ممکن است با گوگل کروم و مرورگرهای موبایلی سازگار نباشند.
برای حل این مشکل باید پلاگین های نصب شده خود را بررسی کنید و آنهایی که از چنین تکنولوژی هایی استفاده می کنند را حذف کرده و از افزونه هایی استفاده کنید که از تکنولوژی های جدید مثل HTML5 بهره می برند.
اعلام تغییرات به گوگل سرچ کنسول
پس از اینکه موارد بالا را برطرف کردید در مقابل هر ارور یک گزینه به نام Validate fix وجود دارد که باید برای هر مشکل به صورت جداگانه روی آن کلیک کنید.

جمع بندی
برای دستیابی به بهترین تجربه کاربری و ارتقای رتبه سئو صفحات، باید از این امر اطمینان حاصل کنید که صفحات مورد نظر شما در دستگاه های موبایل به خوبی دسکتاپ نمایش داده می شوند. در این مطلب ارورهای رایج در زمینه Mobile Usability را بررسی کرده و راهکارهایی کاربردی برای حل آنها را ارائه کردیم. امیدواریم این مطلب برای شما مفید واقع شود.

















ارائه دهنده خدمات زیرساخت یکپارچه ابری