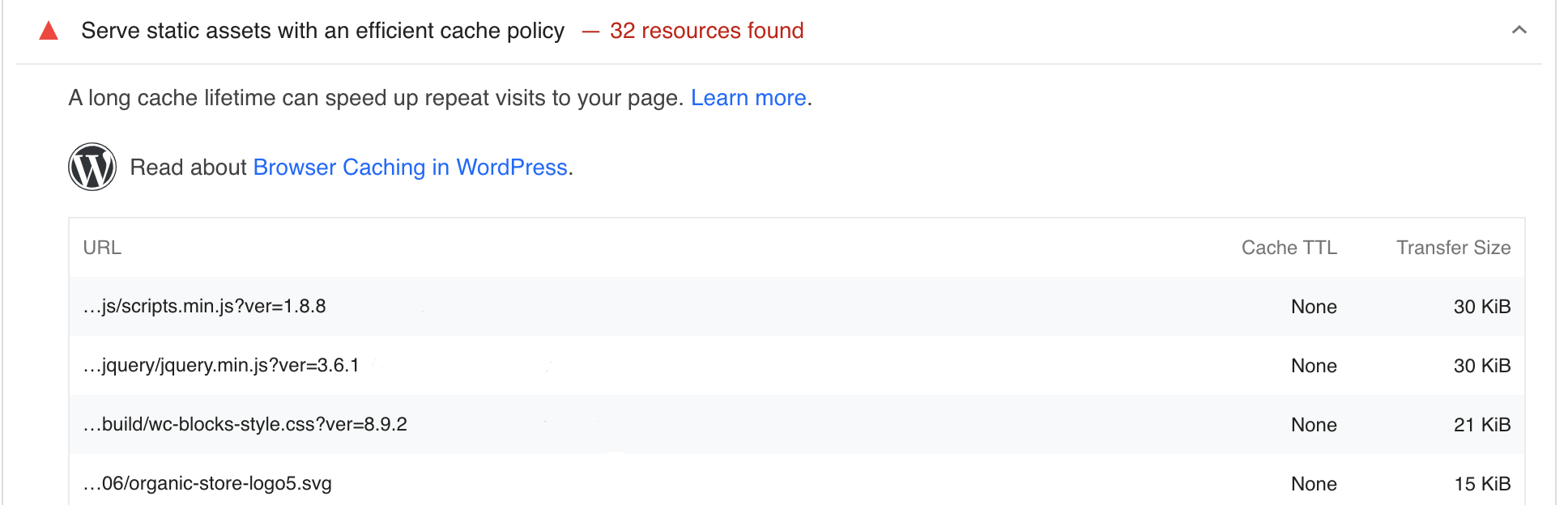
ارور Serve static assets with an efficient cache policy یکی از گزارشات بهبود عملکرد صفحات در ابزار PageSpeed Insight است که اخیراً بجای Leverage Browser Caching ارائه می شود. در این مطلب به طور مفصل در خصوص راهکارهای رفع این خطا و بهبود عملکرد و سرعت لود صفحه مواردی را بررسی خواهیم کرد. زمانی که فایل های استاتیک صفحات خود را با یک سیاست کشینگ موثر توزیع می کنید، مرورگر کاربر این فایلها را در لوکال خود ذخیره کرده و زمان کمتری برای لود کردن صفحه در بازدیدهای آتی نیاز خواهد بود.
در حالت عادی، بلافاصله پس از لود شدن صفحه، تمام منابع آن صفحه از HTML، CSS و جاوا اسکریپت گرفته تا تصاویر و متون، نیاز به دانلود شدن دارند.کش مرورگر این امکان را برای مرورگر فراهم می کند تا اینگونه فایل ها را از حافظه لوکال خود فراخوانی کند. در نتیجه، صفحات سریعتر لود می شوند (البته نه برای اولین بازدید کاربر)
بنابراین منظور از Cache policy سیاستی است از که مشخص آیا مرورگر محتوای استاتیک یک صفحه را کش کند یا نه؛ اگر سرور برای این موضوع سیاستی تعیین نکرده باشد، مرورگر معمولاً به صورت پیش فرض محتوای آن سشن را کش می کند.

در این سیاست می توان تعیین کرد که مرورگر تا چه زمانی نسخه کش را در حافظه خود نگه دارد و چه زمانی برای دریافت نسخه های جدید به سرور اصلی مراجعه کند.هر بار که بازدیدکننده ای برای دریافت نسخه جدید فایل هایی که در کش موجود نیستند، درخواستی ارسال کند، منابع پردازشی شما را اشغال خواهد کرد؛ به همین دلیل است که استفاده از CDN این روزها رواج یافته است.
منظور از Efficient Cache Policy چیست؟
اگر فایل های استاتیک شما به ندرت تغییر می کنند، پیشنهاد می کنیم سیاست کش آنها را بر روی 6 ماه تا یک سال تنظیم کنید.المان هایی نظیر فایل های CSS، لوگوها، تصاویر گرافیکی و امثالهم به ندرت ویرایش می شوند، به همین دلیل سیاست 6 ماه به عنوان زمان انقضا می تواند گزینه مناسبی باشد.البته می توان هر زمان این تنظیمات را اصلاح کرد؛ برای مثال اگر از پرتال CDN میزبان کلود استفاده کنید، هر زمان که محتوای خود را ویرایش کردید، کافیست برای آن صفحه کش را پاک کنید تا نسخه جدید مجدداً دریافت شود.
راهی برای Serve static assets with an efficient cache policy
راه های زیادی وجود دارد که می توانید از طریق آنها سیاستی برای کشینگ تعیین کنید؛ برای مثال:
- استفاده از فایل htaccess در صورت کار با آپاچی یا LiteSpeed
- استفاده از افزونه LiteSpeed Cache برای وردپرس
- استفاده از افزونه W3 Total Cache در وردپرس
- استفاده از یک CDN
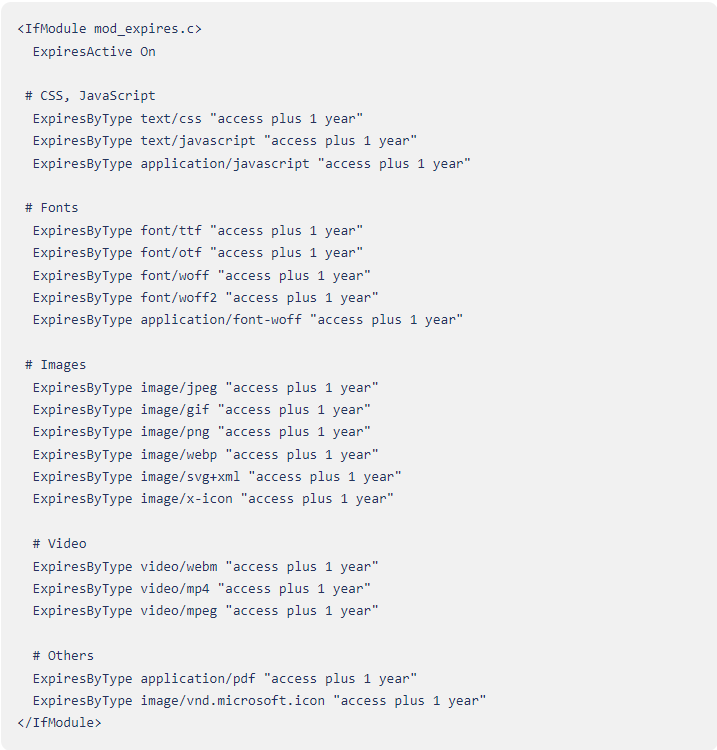
در صورت انتخاب روش اول، کافیست کدی مشابه کد زیر را در فایل htaccess خود اضافه کنید:

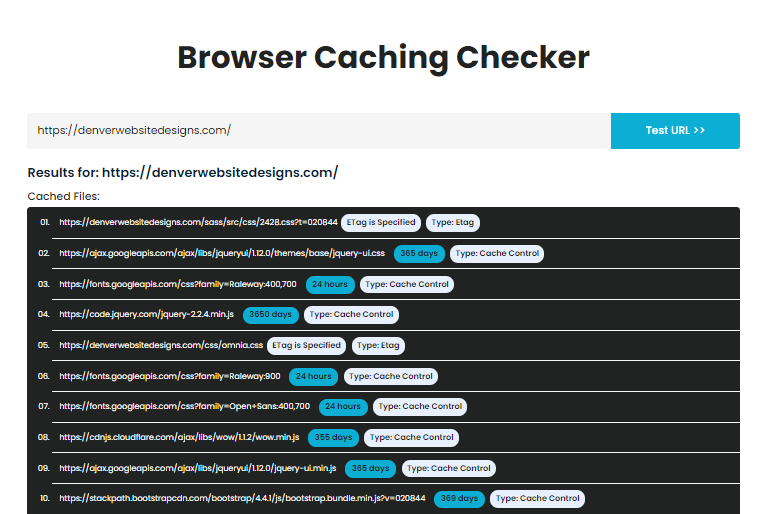
در صورت تمایل به استفاده از افزونه LiteSpeed Cache کافیست پس از نصب وارد بخش Cache در منو شده و از تب Browser گزینه مربوط به browser cache را فعال کنید (البته در صورت عدم استفاده از CDN).افزونه های دیگر نیز تقریباً همین عملکرد را دارند، برای مثال گزینه Browser cache در منوی افزونه W3 Total Cache وجود داشته و باید پس از باز شدن صفحه مربوطه، به ناحیه media and other files مراجعه کنید. در ادامه در فیلد مقابل expires header lifetime مقدار مورد نظر برای انقضای کشینگ محتوا را تعیین کنید (برای مثال 15552000 ثانیه).و در نهایت بهترین راهکار استفاده از CDN است که به راحتی می توانید تنظیمات کشینگ مورد نظر را اعمال کنید. برای مثال در میزبان کلود می توانید سیاست انقضای کش را از چند ثانیه تا 1 سال تنظیم کنید.برای تست asset هایی که به کش شدن نیاز دارند می توانید از ابزار تست کش مرورگر استفاده کنید. به این ترتیب می توانید ببینید که فایل هایی که با زمان انقضای کمی از لحاظ کش همراه هستند، فایل های مربوط به دامنه هستند یا CDN یا حتی دامین های دیگری مثل Google fonts, google analytics و غیره.

افزایش TTL کش مرورگر در افزونه WP Rocket
پلاگین wp rocket تنظیمات خاصی برای بهینه سازی static assets with an efficient cache policy ندارد؛ در عوض، می تواند در فایل htaccess شما به طور خودکار انقضای کش را اضافه کند. چیزی شبیه به همان تصویر فوق در بخش htaccess.فقط مشکل اینجاست که اگر زمان انقضا را روی یک سال تنظیم کنید، باز هم پس از هر بار ذخیره تغییرات صفحه، wp rocket آن مقدار را تغییر می دهد. پس توصیه می شود به صورت دستی در سی پنل خود، این اقدامات را پیش ببرید.
راهنمایی پیشرفته برای رفع Serve static assets with an efficient cache policy
اگر وبسایت شما بر پایه Nginx است، می توانید با استفاده از این کد تنظیمات آن را برای اعمال سیاست کشینگ مناسب پیکربندی کنید:
sudo vi /etc/nginx/nginx.confاما اگر از Apache استفاده می کنید باید از کد زیر کمک بگیرید:زمانی کاربر یا مرورگر فایلی را درخواست می کند، وب سرور در کنار resource اطلاعاتی در هدرهای HTTP بر می گرداند؛ در خصوص کشینگ، هدرهای HTTP شامل دو مقدار Cache Control و Exprires Control هستند که نحوه کش کردن یک Asset را معین می کنند.هدر Cache Control شامل دستورالعمل هایی است از جمله:
|
Max-age |
این مقدار بیانگر مدت زمانی است که پس از ارسال درخواست، asset تازه (fresh) محسوب می شود. |
|
No-cache |
ممکن است عبارت no-cache کمی گول زننده باشد، چراکه این مفهوم به این معنا نیست که فایل مورد نظر را کش نکن! بلکه به این معناست که با هر بار ارسال درخواست، تازگی یا بروز بودن آن فایل را تایید کن. اگر فایل تغییری نکرده باشد از نسخه کش نمایش داده می شود؛ در این شرایط سرور پاسخ 304 not modified ارسال خواهد کرد. |
|
No-store |
اگر نمی خواهید Asset خاصی ذخیره شود، از این دستورالعمل استفاده کنید. |
|
Private |
یعنی فایل فقط می تواند در کش خصوصی مرورگرها ذخیره شود. |
|
Public |
یعنی فایل می تواند در کش عمومی مثل CDN یا Proxy ذخیره شود. |
برای مثال ممکن است cache-control شما شبیه به این باشد:
Cache-Control: max-age=604800
که یعنی یک فایل مشخص را تا هفت روز کش کن.
اما هدر expires بیانگر این است که تا چه زمانی فایل مورد نظر معتبر است و به اعتبارسنجی مجدد نیاز ندارد؛ برای مثال:
Expires: Wed Feb 13 21:01:38 CST 2023
به تأخیر انداختن کدهای متفرقه
به تعویق انداختن جاوا اسکریپت می تواند ارورهای Cache Policy را تا حدودی
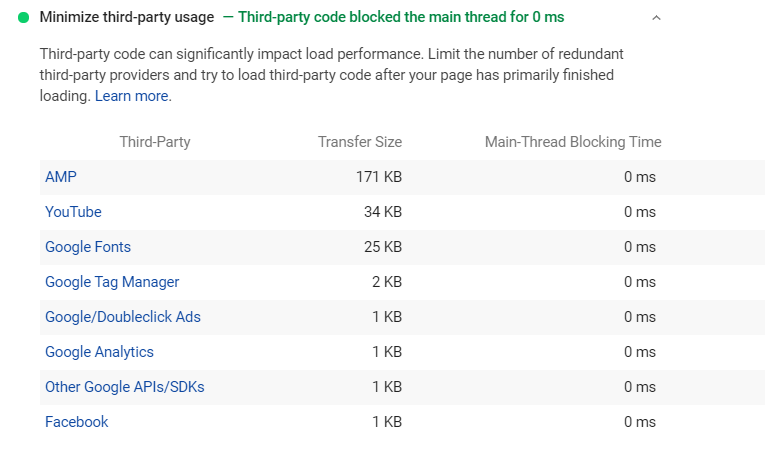
برطرف کند. برای مثال ممکن است در گزارشی که از ابزار PageSpeed Insight دریافت می کنید، با دامین های شخص ثالث (third party) مواجه شوید؛ مثل گوگل آنالیتیکس، تگ منیجر، فیسبوک پیکسل و امثالهم.
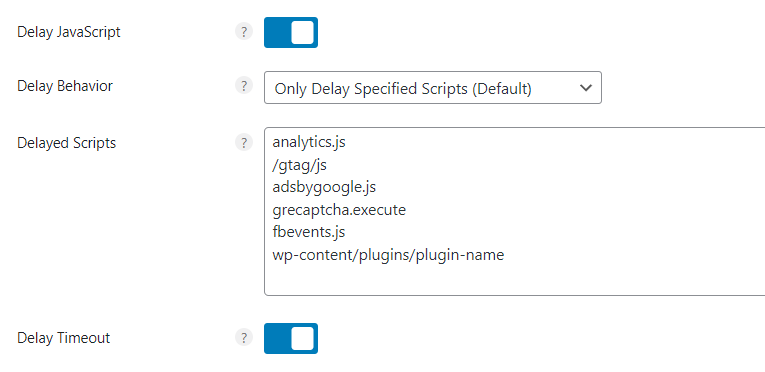
افزونه های وردپرسی دارای بخشی شبیه به این هستند که می توان از طریق آن اسکریپت های مورد نظر را Delay کرد.

اما اگر از وردپرس استفاده نمی کنید، کافیست از Defer در تگ اسکریپت خود استفاده کنید.
میزبانی فونت ها و اسکریپت های مربوط به ابزارهای تحلیلی را در هاست
گوگل آنالیتیکس و Google Fonts، درخواست هایی خارجی (External) به سمت دامنه های دیگر ارسال می کنند؛ برای کنترل کش و افزایش سرعت پاسخ دهی به اینگونه درخواست ها می توانید آنها را در هاست خود میزبانی کنید.

دلیل تنظیم نکردن سیاست کش از طریق PHP
فایل های استاتیک شما معمولاً از طریق وب سرورتان به اصطلاح Serve می شوند؛ به همین دلیل تنظیم Cache Policy نباید برای اینگونه فایل ها از طریق php اعمال شود. البته منابع صفحات PHP اغلب فایل های استاتیک نیستند و سیاست کشینگ متفاوتی می طلبند.
تست کش شدن فایل ها
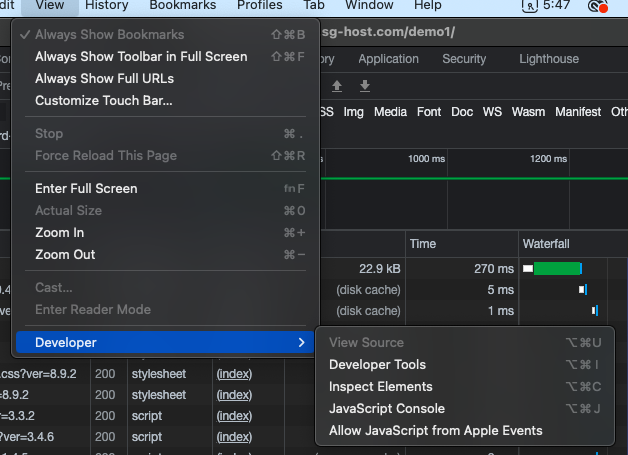
اگر می خواهید قبل از تست مجدد در ابزارهای GTMetix یا PageSpeed Insight، خودتان اعمال شدن سیاست کش را بررسی کنید، کافیست از طریق مرورگر وارد تب View و سپس بخش Developer شوید.

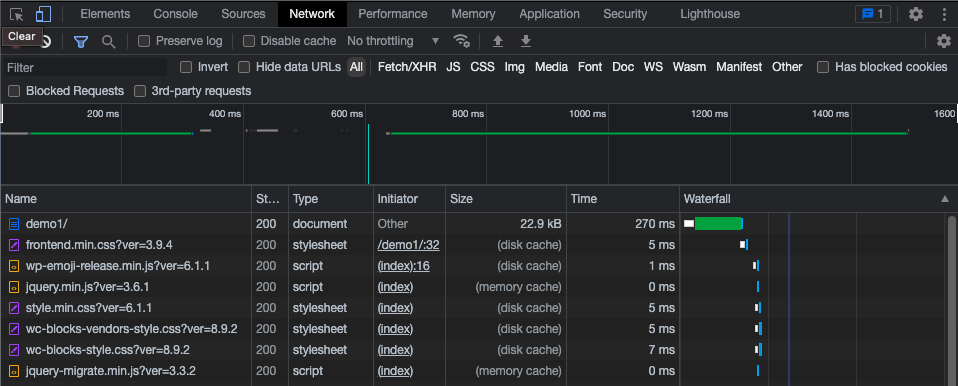
زیر تب Network، می توانید فایل هایی را مشاهده کنید که از disk cache یا memory cache خوانده شده اند. تفاوت این دو در این است که memory نیز پس از بسته شدن مرورگر بسته خواهد شد.

جمع بندی
Serve static assets with an efficient cache policy یکی از پیشنهاداتی است که توسط ابزارهای تست سرعت و عملکرد سایت ارائه می شود و یکی از فاکتورهایی است که بر رفتار کاربر و UX تأثیر مستقیم می گذارد.تجربه کاربری و سئو رابطه نزدیکی با یکدیگر دارند؛ آنچه واضح است این است که کاربران به سایت های ریسپانسیو اهمیت می دهند، به همین دلیل گوگل سایت های ریسپانسیو را بهتر رتبه می دهد.
اگر فایل های استاتیک به طور موثری کش شوند، صفحه سریعتر رندر شده و زمان کمتری برای لود اینگونه Asset ها نیاز خواهد بود. کاهش زمان لود صفحه بر Core web vitals و مولفه هایی نظیر LCP و FID و در نتیجه بر رتبه سئو نیز تأثیرگذار است. در این مطلب چند روش کاربردی برای رفع این ارور از ابزار PageSpeed Insight به کمک افزونه های وردپرسی و رویکردهای دستی ارائه شد.
















ارائه دهنده خدمات زیرساخت یکپارچه ابری