در دنیای توسعه وب و بهینه سازی موتورهای جستجو، core web vitals، به عنوان یک عامل کلیدی برای ارزیابی عملکرد وبسایت، مصون سنجش شده است.این نوع از سنجش ها به عنوان یک بخش از ابتکارات وب از سوی گوگل معرفی شدهاند و بسیار حیاتی هستند به منظور ارزیابی کیفیت تجربهی کاربری (UX) و تأثیر مستقیم بر رتبهبندی سایت در نتایج صفحات نتایج موتورهای جستجو (SERPs).
چگونگی محاسبه core web vitals
core web vitals بر مبنایسه اندازه گیری خاص درمیزان سرعت صفحه و تعامل کاربر که شامل:
نقاط آغازین محتوا بزرگ (LCP)، تأخیر اولین ورودی (FID) و شیفت چیدمان تجمعی (CLS) تشکیل شده است.
درک و بهینه سازی این اندازه گیریها مورد نیاز برای برنامه نویسان وبی است که میخواهند با قدرت در فضای رقابتی در SEO باقی بمانند.
1. محتوای سنگین در نقطه آغازین (LCP):
LCP مدت زمانی را که جهت بارگذاری بزرگ ترین عنصر محتوای یک صفحه را اندازهگیری میکند. آن محتوا ممکن است یک تصویر، ویدئو یا بلوک متن باشد.
امتیاز LCP مناسب، از فاکتور های بسیار مهم می باشد، چرا که مشخص می کند که تجربه کاربری و میزان رضایت یک کاربر از سرعت لود وب سایت شما در چه سطحی است.گوگل پیشنهاد میدهد که LCP
در محدوده زمانی بین2.5 ثانیه یا کمتر ایدهآل است برای رفع مشکل Largest Contentful Paint (LCP) و بهبود عملکرد بارگذاری وبسایت خود، میتوانید نکاتی را جهت بهینه سازی وب سایتتان رعایت کنید.
در زیر تعدادی از راهکارهای رایج را برای رفع مشکلات LCP آوردهایم:
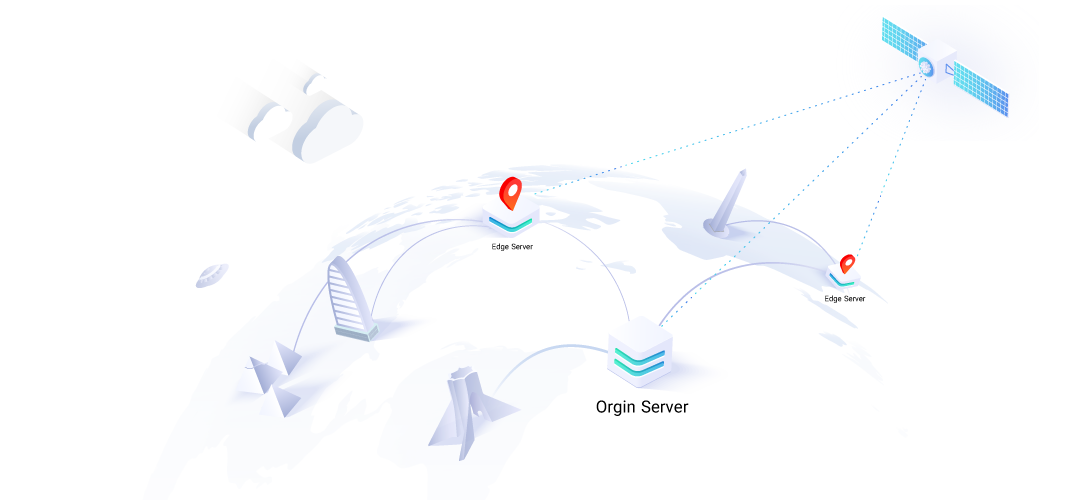
- بهینهسازی سرور و میزبانی: اطمینان حاصل کنید که وبسایت شما بر روی یک سرور قابل اعتماد و پرسرعت میزبانی میشود. استفاده از شبکههای
تحویل محتوا CDN ها برای توزیع محتوا به نزدیکترین نقاط کاربران و کاهش زمان پاسخ سرور مفید است.
- فشرده سازی و بهینه سازی تصاویر: تصاویر بزرگ به طور قابل توجهی می توانند سرعت وب سایت شما را کاهش دهند، تصاویر را بدون از دست دادن کیفیت فشرده کنید، و در نظر بگیرید از فرمتهای تصویری پیشرفته تر مانند:WebP برای بهینهسازی بارگذاری تصاویر استفاده کنید.
- اولویتبندی محتوای قابل مشاهده: ابتدا محتوای بالای صفحه که حیاتی است را بارگذاری کنید. با اولویتبندی نمایش اولین محتوا مهم، میتوانید سرعت وبسایت را به نظر برسانید.
- بلاک کردن و خروجی گرفتن از فایل های CSS و JavaScript: فایلهای JavaScript و CSS که بازبینی صفحه را کند می کنند باید فشرده سازی شوند، استفاده از منابع بارگذاری برای
موارد غیرضروری و در نظر گرفتن اولویت بندی جهت بارگذاری تصاویر خارج از صفحه و همچنین بارگذاری اسکریپتهای غیرضروری را در نظر بگیرید.
- بهینه سازی فونتهای وب: بارگذاری و بازبینی فونتهای وب میتواند به رفع مشکلات LCP کمک کنند. در نظر بگیرید استفاده از font-display: swap برای اطمینان از قابل مشاهده بودن متن در حین بارگذاری فونت و محدود کردن تعداد فونتها و ورژنهای مختلف.
- جلوگیری از ریدایرکت مجدد: تعداد زیادی از ریدایرکت ها میتوانند حجم غیرضروری به بارگذاری صفحه ی شما اضافه کنند. استفاده از ریدایرکت ها را کاهش دهید، به خصوص برای منابع حیاتی.
- کاهش زمان پاسخ سرور: زمان پاسخ سرور بر زمانی که برای بارگذاری بزرگ ترین عنصر محتوا نیاز است تأثیر دارد. بهینهسازی پرس و جوهای پایگاه داده، استفاده موثر از حافظه نهان و اطمینان حاصل کردن از زیرساخت سروری مؤثر در مدیریت ترافیک میتواند مفید باشد.
- استفاده از بارگذاری تاخیری: برای تصاویر و ویدئوهایی که در ابتدا قابلیت نمایش ندارند، بارگذاری تاخیری (lazy loading) را اجرا کنید. به این ترتیب، تنها تصاویر و ویدئوهایی که در دیدهبان کاربران هستند ابتدا بارگذاری خواهند شد و زمان بارگذاری ابتدایی را کاهش میدهند.
- تست سرعت صفحه: به صورت منظم سرعت صفحه خود را با استفاده از ابزارهایی مانند PageSpeed Insights گوگل بررسی نمایید تا نقاط قوت و ظعف درصفحه خود را ردگیری کنید.
با اجرای این استراتژیها، میتوانید مشکلات LCP را رفع کرده و عملکرد بارگذاری وبسایت خود را بهبود دهید؛ که به تجربهی کاربری بهتر و احتمالاً رتبهبندیهای بالاتر در نتایج موتورهای جستجو منجر خواهد شد.
2. تأخیر اولین ورودی (FID):
FID زمانی را که یک کاربر برای اولین بار با صفحه شما تعامل میکند (به عنوان مثال زمانی که روی یک لینک کلیک میکنند یا روی یک دکمه ضربه میزنند) تا زمانی که مرورگر بتواند به آن تعامل پاسخ دهد را اندازهگیری میکند. این نوع سنجش یک جزئی حیاتی از تجربهی کاربری است که بر روی پاسخگویی وبسایت تمرکز دارد. FID بهینه نیازمند بیش از صد میلیثانیه یا کمتر است.
3. شیفت چیدمان تجمعی (CLS):
CLS پایداری محتوا در یک صفحه هنگام بارگذاری را اندازهگیری میکند، امتیاز CLS بالا نشانگر تجربهی کاربری نامطلوب است، زیرا محتوا که در داخل صفحه جابجا میشود میتواند موجب افسوس و کلیکهای تصادفی شود. توصیه میشود که CLS را در حد ۰.۱ یا کمتر نگه دارید.
چرا core web vitals اهمیت دارد؟
core web vitals در الگوریتم رتبه بندی گوگل جای گرفتهاند و بنابراین یک عامل رتبه بندی SEO هستند. بهبود این اندازهگیریها نه تنها میتواند دیدپذیری وبسایت شما را در SERPs افزایش دهد بلکه رضایت کاربران را نیز بهبود بخشد.وبسایتهایی که به سرعت بارگذاری میشوند، به سرعت پاسخ میدهند و چیدمان پایداری را ارائه میدهند احتمالاً
کاربران را حفظ خواهند کرد، نرخ پریدگی را کاهش میدهند و در نهایت منجر به بیشترین تبدیلها میشوند.
بهینه سازی برای core web vitals
ارتقاء core web vitals وبسایت شما نیازمند یک رویکرد سیستماتیک است:
- برای LCP، سرور خود را بهینه سازی کنید، تصاویر و ویدئوها را به صورت کارا بارگذاری کرده، و هر فایل CSS یا JavaScript اضافی بزرگ را حذف کنید.
- جهت بهبود FID، زمان اجرای جاوا اسکریپت را کاهش دهید، وظایف طولانی را قطع کنید و صفحه را برای آمادگی تعامل بهینهسازی کنید.
- جهت بهبود CLS، اطمینان حاصل کنید که تمام تصاویر و ویدئوها اندازههای مشخصی داشته باشند، فضا را برای عناصر تبلیغاتی رزرو کنید و از فونتهای تحولات چیدمان ناشی نشود.
پیگیری core web vitals
بهینه سازهای وب میتوانند با استفاده از ابزارهای مختلف ارائه شده توسط گوگل مانند PageSpeed Insights، گزارش تجربهی کاربری Chrome و گزارش اصولی هستهای تحولات
وب Search Console میتوانند اندازهگیری و تجزیه و تحلیل هستهای تحولات وب را انجام دهند.پیگیری مداوم به تشخیص نقاط مشکل ساز در عملکرد که ممکن است به طور
منفی بر تجربه کاربری اثر بگذارند کمک کرده و برای بهبودهای لازم، الگوهای بکاربردنی فراهم میکند.
جمع بندی
با تمرکز بر این جنبهها اساسیترین عملکرد وبسایت، میتوانید یک بستر سریعتر، واکنشگرتر و پایدارتر ایجاد کنید که به عنوان یک پایه ثابت برای حضور آنلاین شما عمل میکند.همچنین میتوانید برای کسب اطلاعات بیشتر در این زمینه به سایت مجموعه میزبان وب مراجعه کنید.
















ارائه دهنده خدمات زیرساخت یکپارچه ابری