وقتی که عملکرد وب سایت تان را با ابزار پیج اسپید اینسایت تست می کنیدممکن است با اروری تحت عنوان Avoid chaining critical requests مواجه شوید در این مطلب روش های برطرف کردن این ارور با تکنیک های مختلف را بررسی کرده راهکارهایی برای سایت های وردپرسی نیز ارائه خواهد شد البته ممکن است این گونه خطاها در ابزارهای دیگری نظیر جی تی متریکس یا Pingdom نیز مشاهده شود.
chaining critical requests چیست؟
منظور از درخواست های اصلی زنجیره شده chained critical requests تعدادی از درخواست های ضروری برای لود کردن یک صفحه وب هستند. این زنجیره طولانی تر باشد و به حجم دانلود بیشتری نیاز داشته باشد لود شدن صفحه به تاخیر خواهد افتاد. یعنی منابعی که برای نمایش صفحه شما به منابع دیگری وابسته هستند. برای مثال صفحه شما برای نمایش به یک فایل html نیاز دارد که این فایل html وابسته به چند فایل CSS و جاوا اسکریپت است. این فایل های CSS و جاوا اسکریپت نیز برای لود شدن صحیح به چند تصویر یا المان های دیگر نیاز دارند.این درخواست های زنجیره شده توسط یک مسیر رندر تعیین می شوند، که ترتیب ریکوئست ها برای parse شدن و اجرای آنها را مشخص میکند. کاهش تعداد درخواستهای زنجیره شده میتواند به طور چشمگیری زمان لود شدن صفحه را کاهش داده و سرعت وب سایت شما را افزایش دهد.
critical chain requests چطور بر عملکرد وبسایت شما تاثیر می گذارد؟
زمانی که بازدید کننده ای از صفحه وب سایت شما بازدید می کند، مرورگر وی درخواست هایی برای مشاهده منابع آن صفحه به سرور سایت ارسال می کند؛ مرورگر درخواست اصلی را بر مبنای چند اولویت پردازش می کند. بنابراین مرورگر تا زمان دریافت تمام منابع ضروری صفحه شما را رندر نخواهد کرداگر اولویت های خاصی را برای مرورگر تعیین کرده باشید به طور پیش فرض فایل html بالاترین اولویت را دارد سپس فایل های استایل شیت، جاوا اسکریپت، فونت ها و درخواستهای ایجکس موجود در قسمت هدر درخواست می شوند؛ و در نهایت تصاویر صفحه و سایر فایل های جاوا اسکریپت.زمانی که این درخواست های ضروری یک زنجیره طولانی را شکل میدهند، تاخیر را افزایش داده و لود شدن صفحه شما را کندتر میکنند.البته فقط خود زنجیره ها مطرح نیستند، بلکه فایل های درون آنها نیز می توانند برای دانلود زمان بیشتری طلب کرده عملکرد وبسایت را تحت تاثیر قرار دهند.وقتی از ابزارهای تست سرعت سایت استفاده می کنید ممکن است با عبارت ای تحت عنوان "The maximum critical path latency" مواجه شوید؛ منظور از این مفهوم کل مدت زمان مورد نیاز برای دانلود تمام منابع طولانی ترین زنجیره وب سایت شما می باشد.
چطور chaining critical requests را برطرف کنیم؟
در کل به کمک چند تکنیک می توانید از تاثیر درخواست های زنجیره شده بر عملکرد وبسایتتان بکاهید:
- تعداد درخواست های ضروری را کاهش دهید: میتوانید این کار را با حذف CSS های بلا استفاده و به تعویق انداختن دانلود آنها با تکنیک هایی نظیر defer کردن یا Async کردن انجام دهید.
- تعداد بایت های ضروری را کاهش دهید: حجم فایل های خود را کاهش دهید تا فرآیند دانلود منابع را سریعتر کنید.برای این کار می توانید فایل ها و منابع خود را فشرده (Minify) کنید، از gzip استفاده کنید، و یا حجم تصاویر را کاهش دهید.
- ترتیبی که منابع ضروری لود می شوند را بهبود دهید: برای این کار تکنیکی تحت عنوان "preload" وجود دارد که می توانید به کمک آن منابع ضروری را زودتر فراخوانی کنید.
چطور زنجیره درخواست های ضروری قابل حذف را پیدا کنیم؟
یکی از چالش های اصلی طراحان وب سایت پیدا کردن این منابع برای حذف کردن و تغییر ترتیب آنهاست؛ البته این موضوع می تواند برای صفحات مختلف متفاوت باشد؛ می توانید لیستی از این درخواست های زنجیر شده را در ابزارهای تست سرعت سایت دریافت کنید. سپس باید نام و آدرس هر فایل را به طور جداگانه بررسی کنید.وب سایت های وردپرسی حتماً با چند پلاگین یا افزونهای مواجه خواهند شد که حتی برای لود شدن اولیه صفحه ضروری نیستند. میتوانید در صورت عدم استفاده از این افزونه ها به راحتی آنها را حذف کنید سرعت لود صفحه را افزایش دهید.علاوه بر این ممکن است با منابع مواجه شوید که پس از اسکرول کردن کاربر مورد نیاز هستند، یعنی در قسمت هدر سایت و above the fold وجود ندارد؛ حتما سعی کنید آنها را پیدا کرده و از تکنیک preload یا Async برای به تعویق انداختن آن ها استفاده کنید.
افزونه های مورد نیاز برای avoiding critical request chain
چند پلاگین وردپرسی مختلف وجود دارد که می تواند به کمک آنها درخواست های ضروری زنجیره شده را مدیریت کنید:
-
افزونه WP Rocket:
WP Rocket یکی از بهترین و معروف ترین افزونه های افزایش سرعت وب سایت است؛ این افزونه می تواند به شما در رفع خطای avoid critical request chains کمک کند.البته توصیه می کنیم که حتماً از نسخه pro استفاده کنید تا بتوانید از سایر فیچرهای کاربردهای این افزونه نیز بهره مند شوید.نکته این است که این افزونه نمی تواند تنها با یک کلیک این مشکل را برای شما برطرف کند و باید به صورت دستی تنظیماتی را اعمال کنید.برای مثال میتوانید به کمک این افزونه و با این روش ها مشکل avoid critical request chainsرا برطرف کنید:
- می توانید فایل های سی اس اس سایت تان را با هم ترکیب (combine) کنید.
- باید فایل های جاوا اسکریپت را نیز با هم ترکیب کنید.
- لود کردن فایل های جاوا اسکریپت با متد defer.
- اجرای جاوا اسکریپت را به تعویق بیندازید (Delay JavaScript execution).
- تحویل سی اس اس را بهینه کنید (Optimize CSS delivery).
- بهتر از فونت هایی که در صفحه استفاده می کنید را preload کنید.
-
افزونه Perfmatters
Perfmatters یکی دیگر از پلاگین های بسیار کاربردی با فیچر هایی نظیر افزونه WP Rocket است.دقیقاً به کمک این افزونه نیز می توانید تمام مواردی که در بالا اشاره شد را اعمال کنید. Preload کردن فونت ها در این افزونه نیز بسیار آسان بوده میتواند به شما در حل مشکل avoid critical requests chain کمک کند.
-
افزونه Asset Clean Up
همانند افزونه های فوق نمی توان تنها با یک کلیک به یک نتیجه دلخواه رسید و باید تکنیک های بی نظیر این موارد را به صورت دستی انجام دهید:به کمک این افزونه می توانید منابع غیر ضروری که در لود صفحه موثر هستند را غیرفعال کنید.
فایل های سی اس اس و جاوا اسکریپت را ترکیب کنید.
فایل های سی اس اس و جی اس را فشرده (minify) کنید.
تگ های بلا استفاده در<head> یا <body> را حذف کنید.
اگر از نسخه pro استفاده کنید می توانید فایل ها و منابع را به طور همزمان (asynchronously) لود کنید یا از تکنیک defer برای بارگذاری آن ها استفاده کنید.یکی از ویژگیهای جذاب این افزونه این است که میتوانید تغییرات خود را تست کنید برای این کار کافیست از Test Mode استفاده کنید تا صفحه سایت شما با مشکلی مواجه نشود.
-
افزونه CSS/JS Manager
این افزونه می تواند به شما در مسدود سازی منابع بلااستفاده سایت تان کمک کند؛ البته پیادهسازی این روش در این افزونه کمی متفاوت است؛ یعنی باید آدرس تمام منابع را به صورت تک تک از ابزارهای تست سرعت دریافت کرده و آنها را در این افزونه وارد کنید. به کمک این افزونه می توانید از ویژگی defer mode برای منابع سایت تان استفاده کنید یا هر فایل را به صورت مجزا به تعویق بیندازید.یکی از مواردی که باید همیشه در نظر داشته باشید این است که مراقب عملکرد صحیح صفحه خود باشید؛ یعنی با به تعویق انداختن منابع ظاهر صفحه خود را خراب نکنید.ترجیحاًصفحه مورد نظر را با دستگاه های مختلف و با سرعت های مختلف اینترنت تست کنید و از همه مهمتر سعی کنید حتما از وب سایت خود بکاپ تهیه کنید.
تکنیک هایی برای اعمال تغییرات به صورت دستی در کدها
همانطور که در بالا اشاره شد یکی از تکنیک ها پیش بارگذاری فونت ها در مرورگر است؛ اگر می خواهید به صورت دستی تغییری در کد های خود ایجاد کنید می توانید از rel=prelad برای فونت های woff2 استفاده کنید.چیزی شبیه به این کد در تگ head:
<link as='font' crossorigin='' href='https://fonts.gstatic.com/s/raleway/v14/1Ptug8zYS_SKggPNyC0ITw.woff2' rel='preload' type='font/woff2'/>
علاوه بر این میتوانید از تکنیک dns prefetch برای وب سایت خود استفاده کنید تا منابع ضروری را اولویت دهی کرده سرعت وب سایت را افزایش دهیم. این تکنیک به شما کمک می کند تا آدرس آی پی وب سایت را قبل از کاربر resolve کنید. به این ترتیب تأخیرات مرتبط با دی ان اس به حداقل خواهند رسید.
Syntax مورد نیاز برای dns prefetch شبیه به این است:
<link rel="dns-prefetch" href="//example.com">
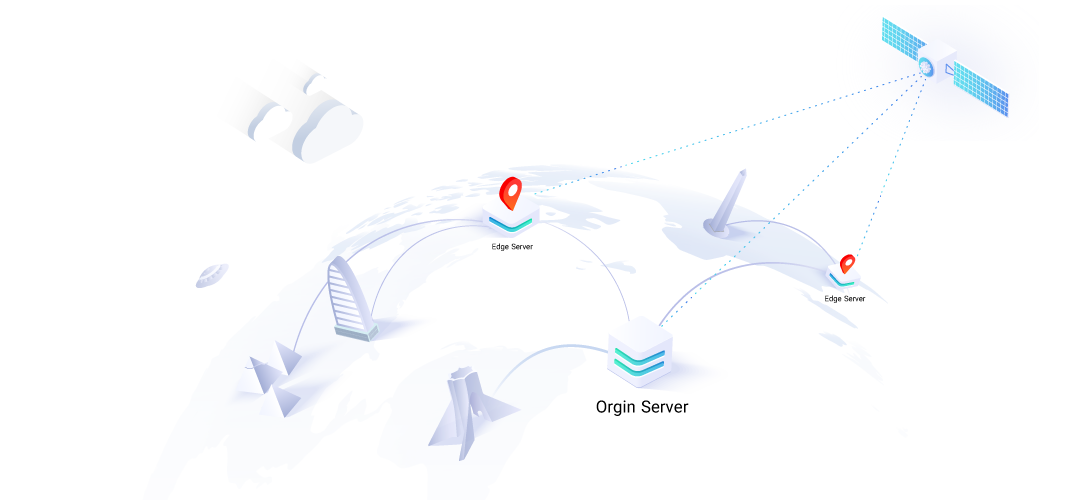
استفاده از شبکه توزیع محتوا (CDN)
منظور از شبکه توزیع محتوا این است که تعداد زیادی سرور در نقاط مختلف جغرافیایی جهان مستقر شده تا محتوای اینترنتی را با سرعت بالاتری در اختیار مخاطبین قرار دهند. اضافه کردن سی دی ان به وب سایت می تواند به طرز چشمگیری سرعت لود صفحات را افزایش دهد، چرا که نسخه هایی کپی از منابع صفحات شما (فایل های استاتیک) بر روی این سرورهای CDNذخیره شده و در لوکیشن های مختلف آماده Serve شدن به کاربران خواهند بود. علاوه بر این به کمک این تکنولوژی مدرن می توانید تنها با یک کلیک تمام منابع ضروری سایت خود را فشرده کرده (فایل های CSS, html و جاوا اسکریپت را minify کنید)، از ویژگی gzip استفاده کنید و از همه مهمتر از قابلیت کشینگ بهره مند شوید.
مدیریت بارگذاری تصاویر و ویدیوها
تکنیک بعدی lazy load کردن تصاویر است؛ وب سایت های وردپرسی افزونه های زیادی وجود دارند که می توانند به شما در lazy load کردن یکجای تصاویر کمک کنند نظیر perfmatters؛ البته باید به این نکته توجه کنید که تصاویر بخش above the fold صفحه مورد نظر را lazy load نکنید. به این ترتیب تصاویری که در قسمت های میانی صفحه قرار دارند پس از اسکرول کردن کاربر لود می شوند. اگر می خواهید به صورت دستی در کدهای صفحه از این تکنیک استفاده کنید کافیست Attribute زیر را در تگ تصاویر مورد نظر قرار دهید:
loading=lazy
جمع بندی
یکی پیشنهاداتی که از ابزارهای تست سرعت سایت به شما ارائه می شود مدیریت و کاهش زنجیره درخواست های ضروری است (Avoid chaining critical requests). در این مطلب به چند تکنیک مهم و کاربردی برای رفع این خطا اشاره کردیم.
به طور کلی می توانید از این روش ها استفاده کنید:
- از prefetch DNS استفاده کنید
- فونت ها را Preload کنید.
- فایل های html و CSS و جاوا اسکریپت را فشرده و defer کنید.
- ابعاد مناسبی برای تصاویر بخش بالای صفحه انتخاب کنید.
- حجم تصاویر و سایر منابع را تا حد امکان کاهش دهید.
- در صورت استفاده از وردپرس، افزونه های بلا استفاده را حذف کنید.
- از CDN یا شبکه توزیع محتوا استفاده کنید.

















ارائه دهنده خدمات زیرساخت یکپارچه ابری