راهکار Lazy Load کردن تصاویر می تواند به طور چشم گیری عملکرد صفحات سایت شما را ارتقا دهد؛ اجرای چنین راهکاری ممکن است به کمی زمان و مهارت نیاز داشته باشد، اما در این مطلب به طور مفصل چگونگی برطرف کردن ارور defer offscreen images در ابزارهای تست سرعت سایت را به روش های مختلف از جمله lazy loading معرفی خواهیم کرد.

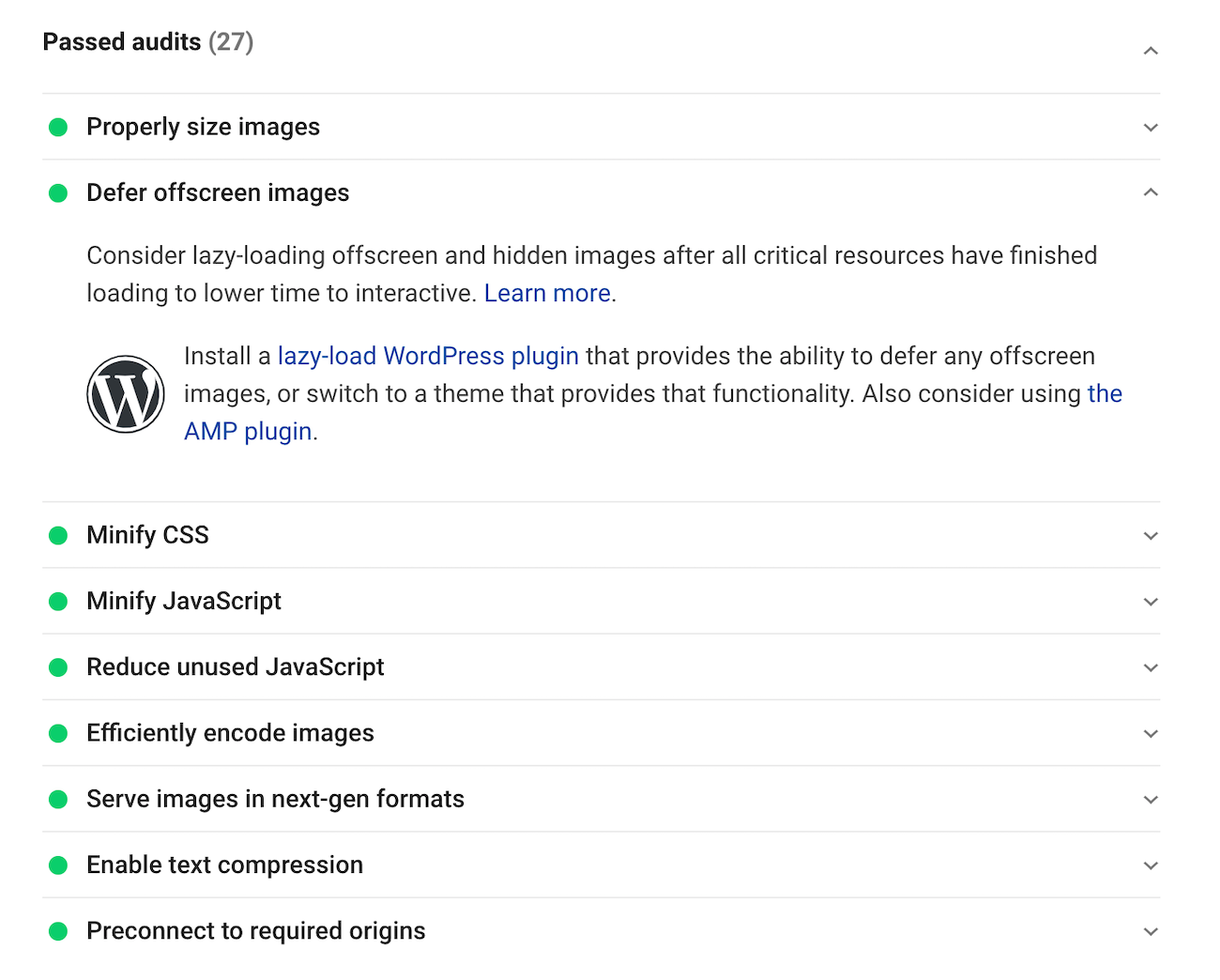
یکی از پیشنهادات متداول در ابزارهایی نظیر Google PageSpeed Insight عقب انداختن تصاویر خارج از صفحه نمایش اول یا به عبارتی defer offscreen images است.
متاسفانه چنین کاری شاید برای همه وب مستران چندان آسان نباشد؛ اما جای نگرانی نیست، در این مطلب با روش هایی نظیر Lazy loading و همچنین با استفاده از افزونه های وردپرسی این ارور را به طور کامل برطرف خواهیم کرد.
تصاویر یا ویدیوهای OffScreen چه هستند؟
تصاویر یا ویدیوهای offscreen یا خارج از صفحه، آنهایی هستند که از viewport اصلی خارج بوده و برای کاربری که صفحه شما را لود می کند، قابل رویت نیستند.
در چنین پیشنهادی (توسط ابزار تست سرعت)، ابزار به شما توصیه کرده که به مرورگر اطلاع دهید که منابع خارج از محوطه نمایشی را در ابتدای کار لود نکند تا عملکرد صفحه _load time شما بهبود یابد.
پس به عبارتی لود کردن منابع offscreen ممکن است به دلیل دانلود کردن داده هایی که در ابتدا لازم نیستند، از لحاظ UX یا تجربه کاربری به سایت شما لطمه بزند!
مسلماً المان های رسانه ای از جمله تصاویر و ویدیوها، معمولاً سنگین ترین منابع یک Webpage هستند. خوشبختانه برای مدیریت این فایل ها می تواند از راهکاری به نام Deferred Loading یا Lazy Loading استفاده کرد.
اگر تصاویر OffScreen دیفر (Defer) نشوند، چه اتفاقی رخ می دهد؟
اگر عکس های offscreen صفحه مورد نظر خود را defer نکنید، تمام asset ها یا منابع صفحه به صورت یکجا فراخوانی و لود می شوند؛ در نتیجه page load time شما افزایش پیدا کرده، تجربه کاربری تضعیف شده و در نهایت امتیاز عملکردی صفحه کاهش می یابد.
بگذارید با یک مثال مبحث را دقیق تر بررسی کنیم...

فرض کنید که صفحه شما 15 تصویر دارد که 2 مورد از آنها در قسمت above the fold قرار دارد. حال اگر کاربری صفحه شما را باز کند، تمام این 15 تصویر لود خواهند شد؛ حتی آن 13 تصویری که در ادامه صفحه درج شده اند (below the fold)!
در چنین شرایطی کل ساختار HTML شما مسدود شده و تا لود شدن کامل این تصاویر، هیچ چیزی نمایش داده نخواهد شد!
خب راه حل چیست؟
Defer کردن تصاویر Offscreen
منظور از Deferring offscreen images این است که لود کردن تصاویر below the fold را به تعویق بیاندازیم؛ پس مرورگر ابتدا منابع above the fold را کامل لود می کند، صفحه را به کاربر نمایش می دهد و سپس منابع باقی مانده را بارگذاری می کند.
به همین دلیل است که ابزارهایی چون GTmetix از شما می خواهند تا با اجرای این تکنیک، در چند ثانیه اول صفحه سفیدی به کاربر نمایش ندهید.
مزایای Deferring offscreen images
-
کاهش زمان لود صفحه
دیفر کردن تصاویر offscreen با لود کردن تنها تصاویر قابل رویت و کاهش تعداد تصاویر مورد نیاز برای رندر، سرعت لود صفحات را ارتقا خواهد داد. چراکه با بهبود ساختار HTML زمان Rendering کاهش خواهد یافت.
-
صرفه جویی در زمان و هزینه
کاربران ممکن است به هر دلیلی صفحه شما را فوراً bounce کرده یا حتی با پایین اسکرول نکند؛ در صورت نمایش سریعتر قسمت above the fold و تکنیک فوق می توانید از لود شدن بایت های اضافی برای چنین کاربرانی جلوگیری کنید.
در نتیجه اگر از CDN استفاده می کنید و بابت ترافیک بیشتر یا انتقال داده ها و پاسخ دهی به درخواست های HTTP هزینه بیشتری پرداخت می کنید، می توانید با این روش در هزینه ها صرفه جویی کنید.
-
عملکرد هوشمندانه
Lazy Loading در قدرت و زمان پردازش کامپیوتری برای رندر کردن یک صفحه صرفه جویی کرده و باعث بهبود عمر باتری دستگاه های هوشمند و مصرف دیتای کمتر نیز می شود.
-
بهبود رتبه سئو
وقتی که زمان لود صفحه کاهش پیدا می کند، سرعت سایت ارتقا می یابد و تجربه کاربری بهتر می شود، مسلماً از لحاظ سئو نیز امتیاز و رتبه بالاتری کسب خواهید کرد.
منظور از Lazy Load کردن تصاویر چیست؟
بارگذاری تاخیری یا Lazy Loading باعث می شود تا مرورگر تنها زمانی تصاویر را لود کنند که کاربر در آن Viewport قرار داشته باشد. البته باید دقت داشته باشید که هرگز تصویر above the fold را Lazy load نکنید!
پس در این صورت ابتدا تصاویر بالا و منابع مهم لود شده، و پس از اسکرول کردن کاربر تصاویر جدید بارگذاری می شوند.
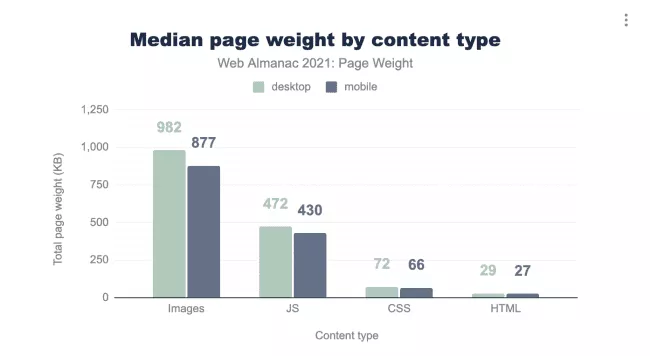
نگاهی به این آمار که توسط Web Almanac منتشر شده بیاندازید:

طبق این آمار نیز مشخص است که تصاویر بیشترین سهم از حجم یک صفحه را اشغال می کنند. پس زمانی که کاربر به مشاهده آنها نیاز ندارد، چرا باید بابت لود شدن آنها زمان بیشتری صبر کند؟
یکی از مزایای مهم lazy load کردن تصاویر Below the fold این است که باعث بهبود CLS یا Cumulative Layout Shift نیز می شود (البته در کنار تعیین ابعاد صحیح برای تصاویر).
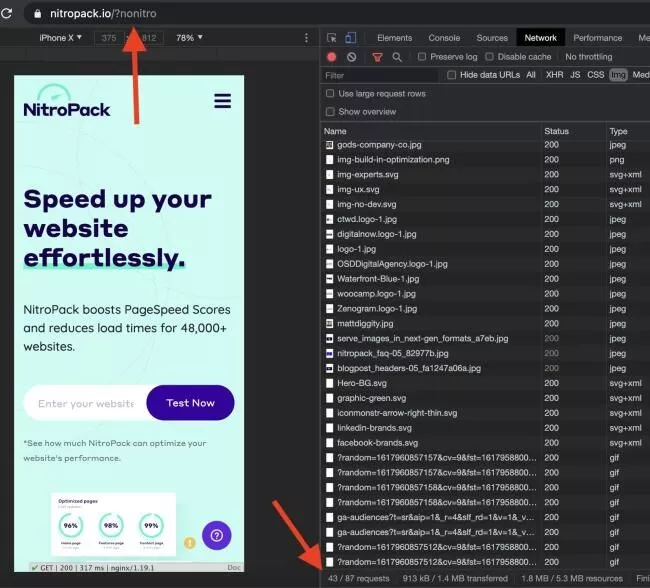
به عنوان مثال این صفحه با lazy load کردن 23 درخواست (initial image requests) از سمت مرورگر ارسال کرد، که در صورت عدم استفاده از این تکنیک این تعداد درخواست به 43 ریکوئست خواهد رسید.

تکنیک های رفع ارور defer offscreen images
روش اول: استفاده از افزونه وردپرسی
یکی از بهترین و سریع ترین راهکارها برای صاحبین وبسایت های وردپرسی استفاده از افزونه رایگان Rabbit-Loader است. این افزونه ویژگی هایی بسیار کاربردی برای بهبود نمره در Google PageSpeed Insights دارد از جمله:
- دستیابی به نمره بالای 95 برای تمام صفحات
- کاهش حجم تصاویر تا 40% با استفاده از فرمت های NextGen WebP
- کاهش حجم CSS تا 98% به طور خودکار
- بهبود Core Web Vitals (از جمله FCP, FID, CLS)
- رتبه بهتر در گوگل
- بدون نیاز به دانش کدنویسی
- کش، Lazy Loading، فشرده سازی، Preloading و CDN
- بهینه سازی تصاویر، CSS و JS
به کمک این پلاگین میتوانید تصاویری که در کد <img> قرار دارند را defer کنید (حتی تصاویر بک گراند). این افزونه به طور خودکار تصاویر offscreen را نیز شناسایی و از مسیر rendering اصلی خارج می کند.

علاوه بر این می توانید غیر از تصاویر، فایلهای دیگری مثل ویدیوها، iframe ها، Google maps، و غیره را نیز lazy load کنید.
روش دوم: استفاده از Loading به عنوان یک HTML Attribute
همانطور که می دانید برای درج تصویر در صفحه باید از تگ <img> استفاده کرد که در حال حاضر این تگ از attribute خاصی به نام “loading” برای مطلع کردن مرورگر از نحوه لود کردن تصویر استفاده می کند.
این attribute اختیاری بوده و می تواند یکی از این دو مقدار را داشته باشد:
- loading = "eager”: اگر این مقدار را تنظیم کنید، مرورگر صرف نظر از مشاهده شدن یا نشدن تصویر یا جایگاه آن در viewport ، فوراً تصویر را لود می کند.
- loading = "lazy”: بر خلاف مورد بالا، بارگذاری تصویر در این شرایط defer شده و تا زمانی که مرورگر احساس کند که زمان نمایش تصویر فرا رسیده، آن را لود نمی کند. (از طریق اسکرول کاربر)
به عنوان مثال:
<img loading="lazy" src="example.webp" alt="image-example" class="img-css-rules">
روش سوم: افزودن JS Listener به elements visibility event
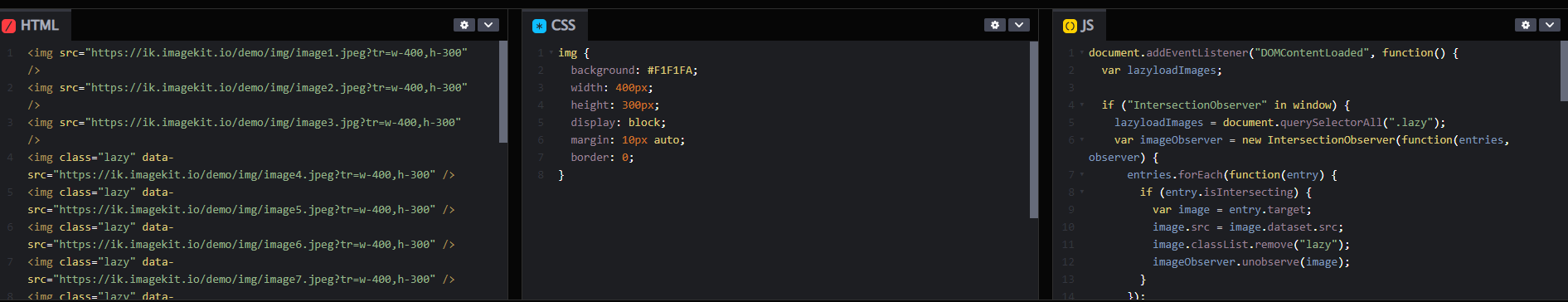
در این روش تخصصی Intersection Observer API به شما این امکان را می دهد تا JS Listener Function شما دقیقاً بداند که چه زمانی ممکن است تصویر وارد viewport شود (در نزدیکی نمایش).
سپس می توانید DOM را طوری ویرایش کنید که منبع تصویر به درستی لود شود. شاید بسیاری از پلاگین های وردپرسی نیز از اینگونه کدها استفاده می کنند. به این مثال نگاه کنید:

اگر به این نمونه کد نیاز داشتید می توانید از طریق این آدرس به آن دست یابید.
روش چهارم: Lazy Load کردن تصاویر پس زمینه

یکی از بهترین روش ها برای اطمینان از اینکه تصاویر بک گراند بر سرعت لود صفحه تأثیر منفی نمی گذارند، این است که عکس بگراند را به صورت backgroung-image در CSS تعیین کنید.
سپس باید با استفاده از برخی افزونه های وردپرس تصاویر پس زمینه را نیز Lazy load کنید. برای مثال افزونه Lazy loader ، autoptimize یا wp rocket می توانند به شما در این امر کمک کنند.
روش پنجم: استفاده از Placeholder
یک روش کاربردی دیگر برای رفع خطای fix defer offscreen images
استفاده از placeholder برای تصاویر صفحات است. به این ترتیب شما برای هر المان تصویری روی صفحه یک فضای مازاد اختصاص می دهید تا جلوی Layout shift را نیز بگیرید.
برای اینکار می توانید یک باکس رنگی ساده دقیقاً با همان ابعاد تصویر ایجاد کنید. به این شکل، اگر تصویر هنوز لود نشده باشد، مشاهده یک جای خالی برای تصویر حداقل نمای بهتری از دید کاربر خواهد داشت.
سایر راهکارها برای حل مشکل fix defer offscreen images
چند روش کاربردی دیگر هم وجود دارد که می توانید از طریق آنها وضعیت عملکردی تصاویر را بهینه کنید:
- فشرده سازی و minify کردن تصاویر
- استفاده از فرمت های نسل جدید (Nextgen formats)
- تبدیل صفحات طولانی را به چند صفحه
- استفاده از اسکرول infinite (infinite scrolling)
راهکار میزبان کلود
علاوه بر رفع ارور fix defer offscreen images می توانید برای بهبود عملکرد سایت تان اقدام به فعالسازی CDN ابری میزبان کلود کنید. به کمک این زیرساخت می توانید از قابلیت های زیر تنها با یک کلیک بهره مند شوید:
- فشرده سازی و Minify کردن یکجای CSS, HTML, JS
- فشرده سازی فایل ها (از طریق GZIP) از جمله تصاویر
- تغییر سایز تصاویر (Image Resize) خودکار
- استفاده از سیستم هوشمند کشینگ
- استفاده از Http/2 جهت افزایش سرعت ارتباطات
- توزیع محتوای سریعتر با توجه به نقطه جغرافیایی کاربر (به کمک تکنولوژی Anycast)
و بسیاری دیگر
جمع بندی
در این مطلب به چندین روش مختلف نحوه برطرف کردن خطای fix defer offscreen images در ابزارهای تست سرعت نظیر Page Speed Insights و جی تی متریکس را بررسی کردیم. این 5 روش اصلی می توانند باعث شوند تا تصاویر صفحات شما به طور صحیح لود شده و زمان بارگذاری کل صفحات کاهش یابند.


















ارائه دهنده خدمات زیرساخت یکپارچه ابری