Lazy loading عمل به تعویق انداختن بارگذاری یا نگه داشت منابع یا عناصر یک صفحه تا زمان مورد نیاز است که باعث بهبود عملکرد و صرفه جویی در منابع سیستم می شود. برای مثال، اگر صفحه وبی دارای یک تصویری باشد که کاربر برای مشاهده آن مجبور به اسکرول کردن صفحه باشد، می توانید یک placeholder نمایش داده و تصویر کامل را تنها زمانی بارگذاری کنید که کاربر به آن نقطه ای صفحه برسد.
مزایای Lazy loading چیست؟
Lazy loading مزایای زیادی دارد از جمله:
- کاهش زمان بارگذاری اولیه: lazy loading کردن یک صفحه ، وزن آن را کاهش داده و زمان لود صفحه را سریعتر می کند.
- حفظ پهنای باند: lazy loading از طریق توزیع محتوا در صورت نیاز کاربر، باعث ذخیره کرد پهنای باند می شود.
- صرفه جویی در منابع سیستم: lazy loading باعث حفظ منابع سرور و کلاینت می شود، چراکه تنها برخی از تصاویر، کدهای جاوا اسکریپت و غیره را رندر کرده و اجرا می کند.
Lazy loading در برابر Eager loading
Lazy loading باعث به تأخیر افتادن اجرای منابع سیستم می شود، در حالی که eager loading به محض اینکه کد فراخوانده شود، منابع را لود می کند.
Eager loading قابلیتی تحت عنوان pre-loading را برای عناصری فراهم می کند که به یک منبع ارجاع داده شده اند. برای مثال، یک اسکریپت php که با یک بیانیه همراه است، به محض اجرا از eager loading استفاده می کند. سپس eager loading وارد شده و منابع را لود می کند.
Eager loading زمانی کارایی دارد که منابع بخواهند در پس زمینه لود شوند؛ برای مثال، برخی از وب سایت ها یک صفحه loading به کاربر نمایش داده و سپس تمام منابع را برای اجرای وب اپلیکیشن در پس زمینه لود می کنند.
روش های پیاده سازی lazy loading
کتابخانه ها یا library های منبع باز زیادی وجود دارند که می توانند برای پیاده سازی lazy loading به شما کمک کنند:
- Blazy.js : یکی از کتابخانه های جاوا اسکریپت سبک است که می تواند برای lazy loading و نمایش چندگانه تصاویر، iframe ها، ویدیوها و سایر منابع مورد استفاده قرار گیرد.
- LazyLoad: اسکریپتی است که به طور خودکار تصاویر را در لحظه ورود کاربر به viewport لود می کند.
اما روش هایی نیز برای پیاده سازی lazy loading در کدهایتان وجود دارد، از جمله:
- Lazy initialization: این روش object ها را به حالت null تبدیل می کند. داده های مربوط به object ها تنها پس از فراخوانی آنها لود می شوند، به طوری که ابتدا null بودنشان چک شده و سپس آبجت لود می شود.
- Virtual proxy: زمانی که به یک object دسترسی پیدا می کنید، یک object مجازی را همانند یک آبجت واقعی فراخوانی (call) کنید. زمانی که این virtual object فراخوانده شود، به عنوان نماینده آبجت اصلی را فرا خوانده و لود می کند.
- Ghost: یک آبجت را در حالت نسبی لود می کند، یعنی تنها با استفاده از یک identifier بخشی از آبجت را لود می کند. و بلافاصله پس از اینکه یک property روی آبجت مورد نظر فراخوانده شود، داده ها را کامل لود می کند.
- Value holder: یک object عمومی یا کلی ایجاد می کند که رفتار lazy loading را مدیریت می کند. این object باید در فیلدهای داده های object نمایان شود.
Lazy load کردن تصاویر
برای lazy load کردن یک تصویر، یک placeholder تصویر سبک نمایش دهید و آن را با پس از اسکرول با تصویر کامل و اصلی جا به جا کنید.
برای lazy load کردن تصاویر از روش های مختلفی می توان استفاده کرد:
- از جاوا اسکریپت برای پل زدن تگ های <img> درونی یا inline استفاده کنید.
- از event handler های نظیر scroll یا resize استفاده کنید.
- از API ، Intersection observer استفاده کنید.
- از property مربوط به CSS background image استفاده کنید.
- در صورت خرید cdn میزبان کلود ، دکمه Lazy loading را از داشبورد خود روشن کنید.
Lazy load کردن ویدیوها
برای lazy load کردن یک ویدیویی که به صورت خودکار پخش نمی شود، می توانید از attribute تگ ویدیو در HTML5 به نام Preload استفاده کنید.
اما برای ویدیوهایی که auto-play هستند، گوگل کروم به صورت خودکار lazy loading را فعال می کند. ولی در مرورگرهای دیگر، باید این attribute ها را به تگ ویدیوی خود اضافه کنید:
Lazy loading در CDN ها
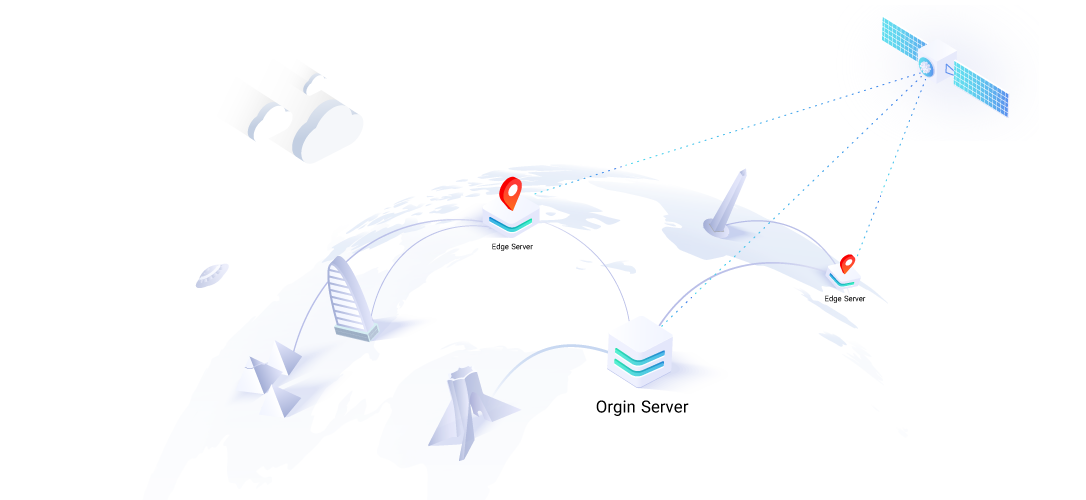
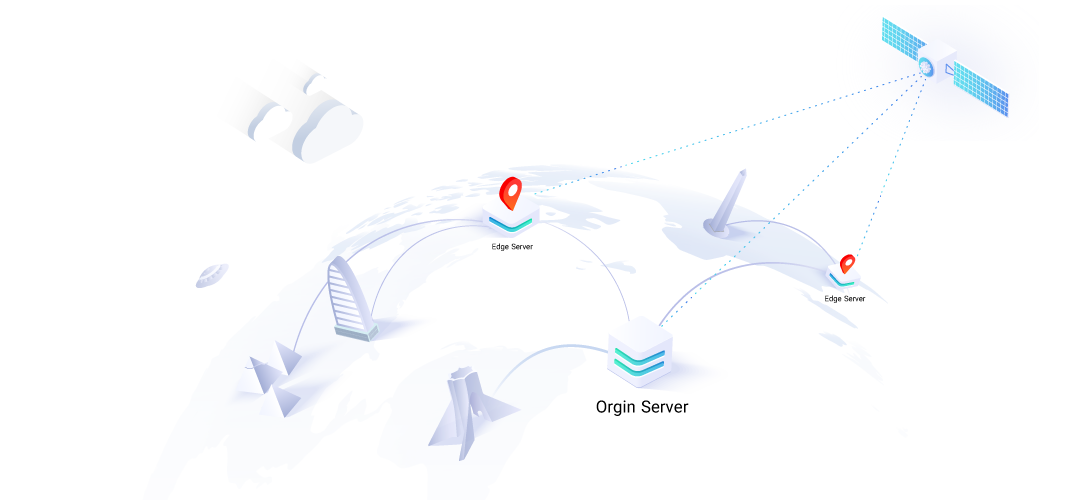
Lazy loading و CDN ها هر دو برای ارتقای عملکرد و افزایش سرعت لود صفحات سایت ها مورد استفاده قرار می گیرند تا تجربه کاربری را بهبود بخشند. یک CDN یا شبکه توزیع محتوا منابع را با کمک سرورهای کش، به کاربر نهایی نزدیک تر می کند، که به آنها دسترسی سریعتری به منابع می دهد.
اما Lazy loading از لحاظ عملکردی با اقدامات CDN شباهتی نداشته و در اصل به عنوان یک مکمل عمل می کند:
Lazy loading از دانلود شدن و لود کردن منابع غیر ضروری یا اجرای کدهای ناخواسته جلوگیری می کند؛ با این حال، در زمان هایی که کاربر در واقع منابع سنگین زیادی را درخواست کرده است، کاربردی ندارد.
یک CDN منابع را کش کرده و آنها را با سرعت بالاتری در اختیار کاربران قرار می دهد، اما ممکن است منابع غیر ضروری را نیز لود کند، که کاربر آنها درخواست نکرده باشد.
به همین دلیل بهترین راهکار این است که این دو تکنیک را با یکدیگر ادغام کنید. به طوری که حین ارائه منابع به کمک CDN از Lazy loading نیز بهره مند شوید. به این صورت منابعی که ضروری نبوده و کاربر آنها را درخواست نکرده است، لود نشده و در صورت درخواست کاربر نیز، نسخه کش شده ی آن در CDN موجود است.
جمع بندی
یکی از راهکارهای بهینه برای ارائه سریعتر و حرفه ای تر محتوا به کاربران و بازدید کنندگان استفاده از ویژگی lazy loading در صفحات است. به این ترتیب تصاویر، ویدیوها و سایر منابع تنها در زمانی لود می شوند که کاربر به آن نقطه از صفحه رسیده و تمایل به مشاهده آن دارد. در صورتی که در کنار lazy loading از سرویس CDN نیز استفاده کنید، می توانید این منابع درخواستی را پس از فراخوانده شدن، از نسخه های کش شده در سرورهای لبه که نزدیکی بیشتری به کاربر دارند، لود کرده و نمایش دهید.
در این مطلب به روش های پیاده سازی Lazy loading برای تصاویر و ویدیوها و هر نوع فایل دیگر، اشاره کردیم. در صورت استفاده از سرویس cdn میزبان کلود می توانید این فعالسازی را تنها با یک کلیک انجام دهید. امیدواریم این مطلب برای شما مفید واقع شده باشد.


















ارائه دهنده خدمات زیرساخت یکپارچه ابری