رفع ارور reduce server response time یکی از چالش های اساسی وب مستران و توسعه دهندگان وب در مسیر بهینه سازی سایت و افزایش سرعت صفحات است. به احتمال زیاد ابزارهای آنلاین زیادی را برای تست عملکرد صفحات خود استفاده کرده اید، نظیر gtmetrix و Google Pagespeed insights.
در بیشتر موارد پیشنهادات این ابزارها با تکنیک ها و ابزارهایی نظیر افزونه های وردپرس قابل حل هستند، اما برخی از آنها به سروری که از سایت شما میزبانی می کند مرتبط هستند؛ به همین دلیل است که اکثرا در حل این خطا با چالش مواجه می شوند.
جای نگرانی نیست؛ در این مطلب چندین روش مختلف، از چند مسیر متفاوت را بررسی خواهیم کرد تا بتوانیم به شما در برطرف کردن خطای reduce initial server response time کمک کنیم؛ بنابراین به این موارد اشاره خواهیم کرد:
- رفع مشکل reduce initial server response time در سی پنل (Cpanel)
- راه حلی برای سایت های ورپرسی از طریق افزونه WProcket و سایر افزونه ها
- راهکاری برای رفع این ارور از طریق NginX
- راهکاری برای برطرف کردن reduce initial server response time از طریق CDN (Cloudflare و میزبان کلود)
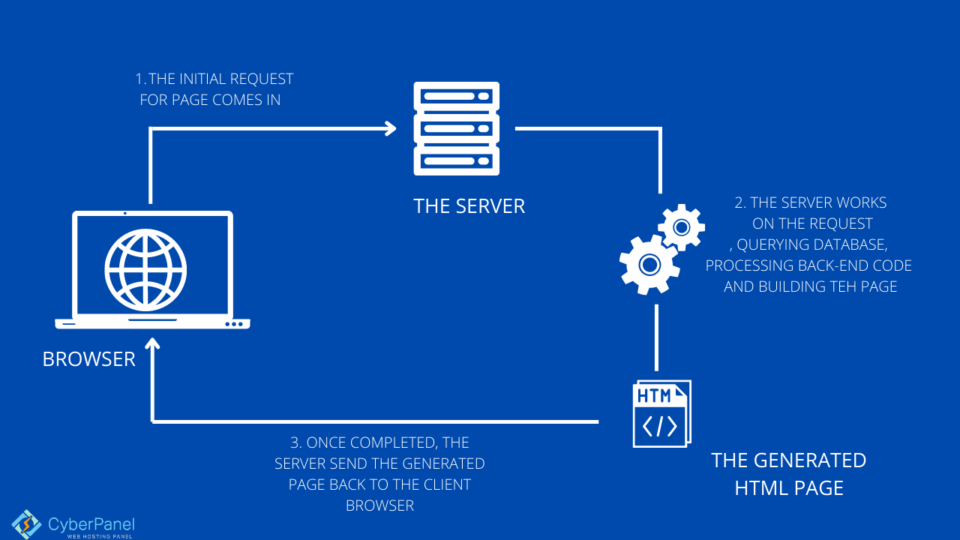
قبل از شروع بگذارید یک فرآیند چهار مرحله ای را بررسی کنیم که منجر به رندر شدن یک صفحه وب بر روی صفحه نمایش شما می شود:
- درخواست (Request): این مرحله ای است که توسط کاربر آغاز می شود؛ یعنی مرورگر دستگاه؛ که معمولاً به آن کلاینت گویند.
- پاسخ (Response): در این مرحله، درخواست ارسالی پردازش شده و سپس مطابق با آن منابع لازم نظیر فایل ها و کدها، توسط سرور (جایی که سایت شما میزبانی می شود) تحلیل، پردازش و به سمت مرورگر ارسال می شود.
- ایجاد (Build): مرورگر از این منابع (assets) برای شروع فرآیند رندر کردن صفحه درخواستی استفاده می کند.
- رندر (Render): در نهایت، صفحه وب برای بازدیدکننده نمایان می شود.
در بین این چهار مرحله، مرحله دوم (Response) کاملاً به سرور میزبان سایت شما وابسته است. اگر سرور نتواند این مرحله را با سرعت عبور دهد (بنا به هر دلیلی)، مراحل بعد با تأخیر مواجه خواهند شد؛ که در نتیجه چیزی به کاربر نمایش داده نمی شود.
شاید در برخی موارد پیش آید که هنگام خرید هاست، قول اختصاص منابع کافی به شما داده شود؛ اما در واقعیت منابع بین بیش از 700 اکانت به اشتراک گذاشته شود. به همین دلیل است که باید هنگام سفارش زیرساخت میزبانی دقت بخرج دهید.
پیشنهاد ما خرید هاست از ارائه دهنده "صباهاست" است؛ چراکه این ارائه دهنده نهایتاً منابع را بین 300 اکانت به اشتراک می گذارد (برخلاف سایر هاستینگ ها که گاهاً تا 900 اکانت روی یک سرور میزبانی می شوند).
زمان پاسخ دهی سرور (Server Response Time) چیست؟
Server Response Time با TTFB یا زمان دریافت اولین بایت رابطه بسیار نزدیکی دارد. هر دوی این عبارات به مدت زمانی که طول می کشد تا سرور به درخواست بازدیدکننده پاسخ دهد، اشاره دارند.
البته با ریزنگری بیشتر در مورد TTFB، می توان گفت که این مفهوم به بازه زمانی اشاره دارد که کلاینت درخواستی را ارسال کرده و مرورگر شروع به رندر کردن آن درخواست می کند.
پس به طور خلاصه، مدت زمان بین ارسال درخواست مشاهده داده توسط مرورگر تا دریافت پاسخ از سمت سرور، SRT یا Server Response Time گویند.

چه میزان از TTFB خوب محسوب می شود؟
اگر TTFB شما بیش از 600 میلی ثانیه باشد، گوگل از شما ایراد خواهد گرفت؛ اما ممکن است بتوانید از طریق هاست اشتراکی به 600 میلی ثانیه و در سرور مجازی (یا سرور ابری) به 200 میلی ثانیه دست یابید (البته به جایی که از آن تست می گیرید نیز بستگی دارد).
|
Google Recommended |
0-200ms |
|
Passes Core Web Vitals |
0-600ms |
|
Fails Core Web Vitals |
600+ms |
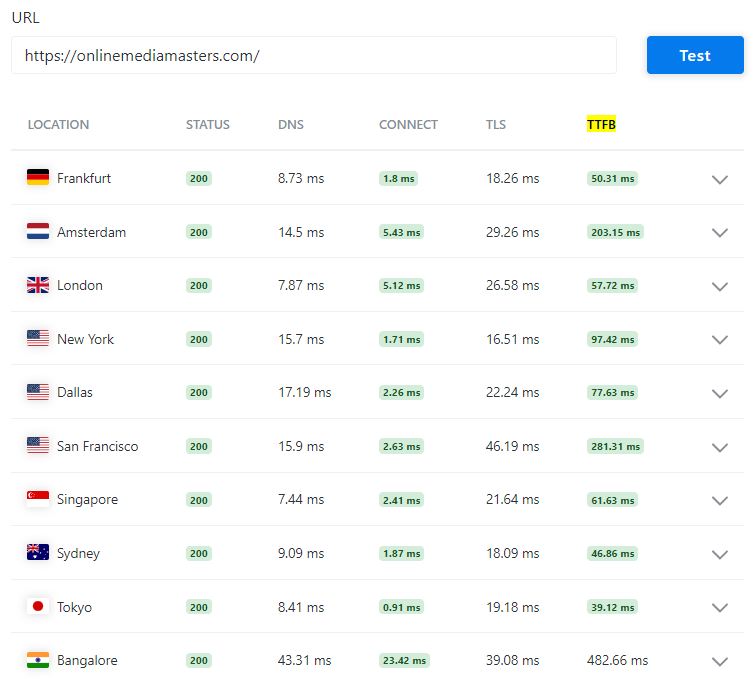
نحوه محاسبه TTFB جهانی
وبسایت speedvitals.comمقدار TTFB سایت شما را در چندین لوکیشن جهانی اندازه گیری می کند؛ در حالی که gtmetrix و Google Pagespeed insights تنها در یک لوکیشن آن را بررسی می کنند.
دو مورد تأخیر شبکه و پروتکل TLS نیز بر TTFB موثرند که می توانید این دو فاکتور را در بلاگ میزبان کلود بررسی کنید.
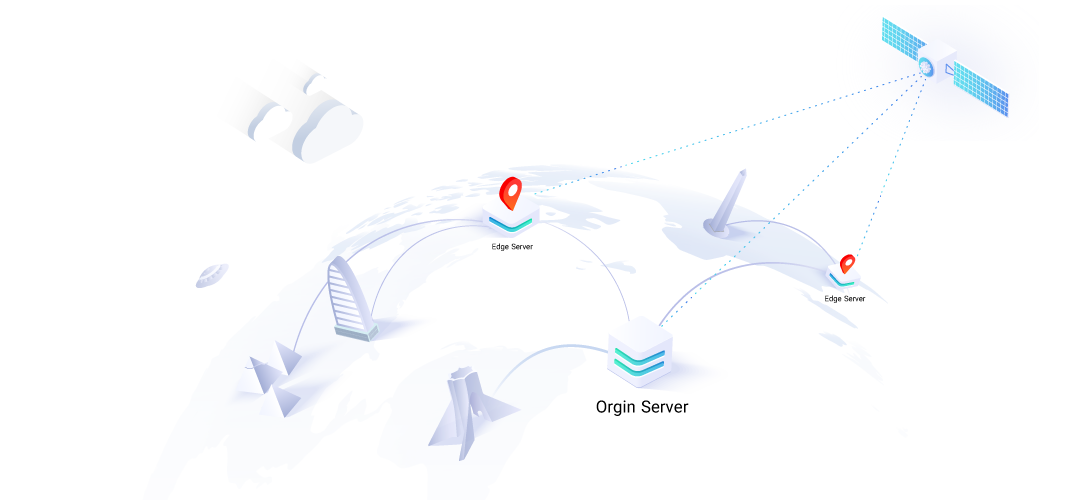
در یک سایت معمولی که از کش HTML و CDN استفاده نمی کند، TTFB کندتر می شود؛ در حالی که در صورت استفاده از سرورهای لبه (Edge) و سیستم کشینگ، بالاترین TTFB را تجربه خواهید کرد.

راهکارهای بهینه سازی Server Response Time
به طور خلاصه این روش ها می توانند در افزایش سرعت پاسخ دهی سرور سایت شما موثر باشند:
- کاهش فاصله بین سرور و بازدیدکننده
- آپدیت نسخه PHP به بالاترین ورژن
- بهینه سازی تصاویر
- استفاده از سیستم کشینگ (از طریق CDN و افزونه وردپرس)
- بروزرسانی پلاگین های وردپرس
- رفع مشکلات مربوط به دیتابیس
- استفاده از هاست وردپرس (برای سایت های وردپرسی) یا VPS
رفع خطای Server Response Time به کمک CDN
نصب Cloudflare بخصوص برای سایت های ایرانی که مخاطبین ایرانی دارند، نه تنها به بهبودServer Response Time کمکی نمی کند، بلکه با توجه به اینکه در ایران سرور لبه ای ندارد، ممکن است وضعیت را برای سایت شما بدتر نیز کند.
دقیقاً کلود فلر نیز فایل های شما را کش می کند، و هدف این است که آنها را به کاربران جهانی نزدیک تر کند؛ پس بهترین راه حل چیست؟
می توانید به سادگی از سرویس CDN میزبان کلود استفاده کنید؛ این CDN نه تنها تمام قابلیت های مهم کلود فلر را داراست، بلکه در ایران چندین پاپ سایت دارد که دقیقاً هدف شما را برایتان محقق می کند.
به کمک CDN میزبان کلود می توانید از کشینگ هوشمند، فشرده سازی GZIP، Minify کردن فایل های HTML,CSS,JS، کلاسترینگ، HTTP/2، و ویژگی های بسیار دیگری بهره مند شوید که می تواند به کاهش زمان پاسخدهی سرور (reduce server response time) کمک شایانی کند.
در صورت فعالسازی این CDN زمانی که کاربر درخواستی را ارسال می کند، مرورگر از طریق پروتکل های پرسرعت با شبکه سرورهای لبه (Edge servers) میزبان کلود ارتباط برقرار کرده و با توجه به لوکیشن دستگاه کاربر از نزدیک ترین سرور دیتا را دریافت می کند.
علاوه بر این قدرت زیرساختی و پورت های سریعتر سرورهای cdn میزبان کلود می توانند در پاسخ دهی سریعتر و کاهش تأخیر شبکه به شما کمک کنند.
تست و کاهش Server Response Time در سی پنل (cPanel)
قبل از هر چیز بهتر است ببینید که سرور شما چقدر سریع به درخواست ها پاسخ می دهد. برای تست این موضوع بهتر است یک فایل HTML ساده برای تست بسازید:
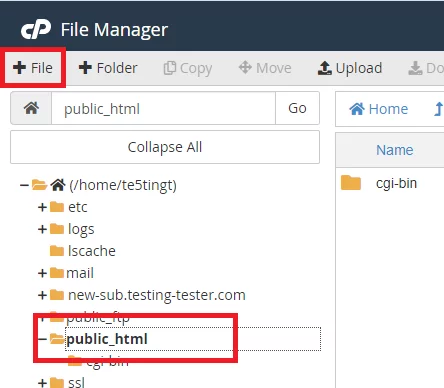
- وارد سی پنل شوید.
- روی File manager کلیک کنید.
- به قسمت public_html بروید.
- روی آیکن +File کلیک کنید.
- در پنجره باز شده یک نام برای فایل html خود انتخاب کنید.
- روی create new file کلیک کنید.
- روی فایل ایجاد شده راست کلیک کنید و وارد بخش Edit شوید.
- یک کد ساده html با متن دلخواه وارد و save کنید.

پس از اینکار، با استفاده از ابزارهای تست سرعت سایت، این صفحه جدید را وارد کنید و TTFB را در گزارش مشاهده کنید. برای اینکار باید آدرسی شبیه به این وارد کنید:
https://example.com/test-file.html
اگر TTFB بیش از 200 میلی ثانیه باشد، باید به تیم پشتیبانی فنی زیرساخت خود اطلاع دهید؛ برای چنین فایل HTML ساده ای، TTFB نباید بالا باشد!
کاهش TTFB از طریق سی پنل
در صورتی که از ارائه دهندگان شخص ثالث (Third-parties) برای اهداف مختلف نظیر ارزیابی عملکرد سایت، مارکتینگ، تبلیغات یا هر چیز دیگر استفاده می کنید که از شما خواسته تا اسکریپتی را بر روی صفحات خود درج کنید، باید آن script را با دقت بررسی کنید.
این موضوع می تواند از طریق افزونه ها نیز ایجاد شود، پس یا فایل html صفحه مورد نظر خود را در public_html پیدا کرده و آن اسکریپت را حذف یا دیفر کنید، و یا آن افزونه را غیر فعال کنید.
البته ممکن است قالب نصبی شما نیز با چنین مشکلاتی همراه باشد؛ که مجدداً باید آن را حذف یا ویرایش کنید.
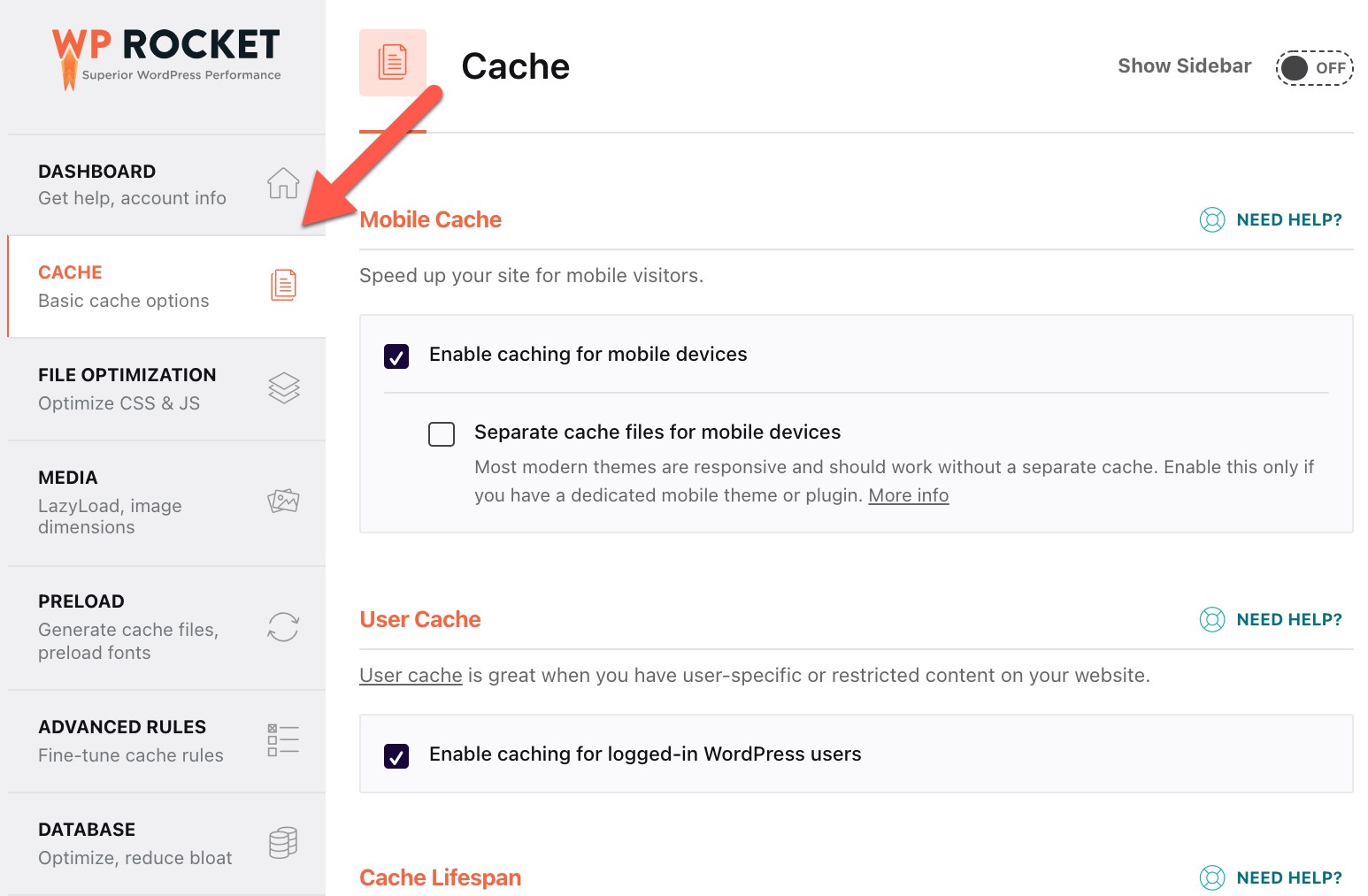
رفع خطای Server Response Time به کمک افزونه Wp-Rocket
همانطور که در راهکارهای بالا اشاره شد، می توانید با استفاده از Caching، Datebase Optimization، Gzip compression و غیره مشکل initial server response time را برطرف کنید. خوشبختانه Wprocket در این زمینه به کمک وب مستران وردپرسی آماده است:
کشینگ به کمک wp-rocket
بهینه ترین روش این است که به کمک قوانین Rewrite افزونه wp-rocket در فایل htaccess سی پنل تان Serving the Cache file را فعال کنید.
اگر سایت شما روی یک سرور NGINX مجزا اجرا می شود، بدون فایل htaccess نیز می توانید این پیکربندی را انجام دهید.

به این نکته توجه داشته باشید که اگر از CDN استفاده می کنید، نیازی به فعالسازی کشینگ در افزونه WP-rocket نیست.
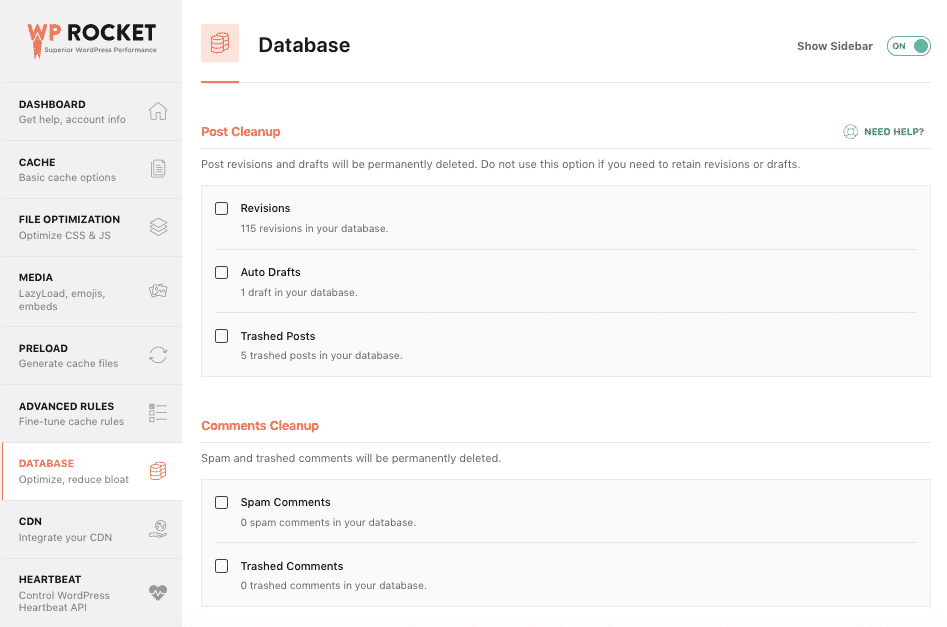
بهینه سازی دیتابیس به کمک wp-rocket
یک دیتابیس سنگین می تواند به راحتی بر TTFB تأثیر منفی گذارد؛ به کمک WProcket می توانید حجم فایل دیتابیس خود را کاهش دهید:

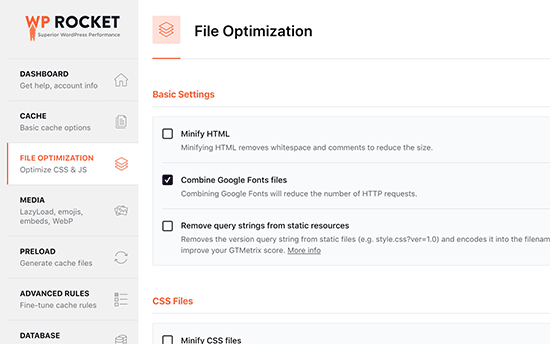
فشرده سازی به سبک GZIP در wp-rocket
زمانی که سایت شما بر روی Apache یا Litespeed اجرا شود، wp-rocket فشرده سازی gzip را به طور خودکار برای شما انجام می دهد. این فشرده سازی حجم فایل html را کاهش داده و باعث دانلود سریعتر آن می شود. البته minify کردن این فایل هم می تواند بسیار موثر باشد.

کاهش فاصله بین سرور و بازدیدکننده
همانطور که در بخش CDN ها گفته شد، یکی از اصلی ترین فاکتورها در کاهش زمان پاسخ دهی سرور، نزدیک تر بودن سرور به موقعیت مرورگر کاربر است.
CDN میزبان کلود به کمک معماری پیشرفته Anycast به شما کمک می کند تا فایل های استاتیک سایت خود را از نزدیک ترین موقعیت جغرافیایی به کاربر تحویل دهید. یعنی این معماری لوکیشن کاربر را شناسایی کرده و سپس در مسیردهی بهینه (BGP)، نزدیک ترین مسیر را معرفی می کند.
راه اندازی این CDN نیز بسیار ساده است؛ در صفحه مستندات راه اندازی CDN میزبان کلود، به طور کامل و قدم به قدم نحوه پیکربندی را برای هر سایتی ارائه کرده ایم.
علاوه بر این روش، در صورتی که مایل به استفاده از سرورهای اختصاصی بدون CDN هستید نیز توصیه می کنیم که از سرورهای درون ایران استفاده کنید تا کاربر به منابع سرور نزدیک تر باشد. البته شبکه اینترنت داخلی نیز می تواند در این مسائل بخصوص سرعت پاسخ دهی دیتاسنترها موثر باشد.
آپدیت نسخه PHP به بالاترین ورژن
یکی از راهحلهای موثر برای افزایش سرعت پاسخ دهی سرور، بروز بودن نسخه PHP سایت شماست. برای اینکار می توانید این مراحل را طی کنید:
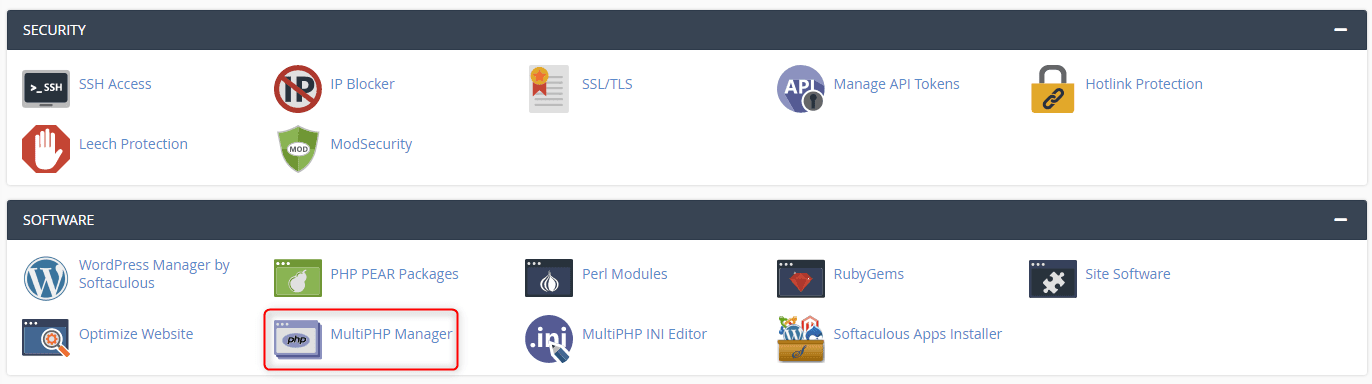
زیر بخش Software، بر روی MultiPHP manager کلیک کنید.

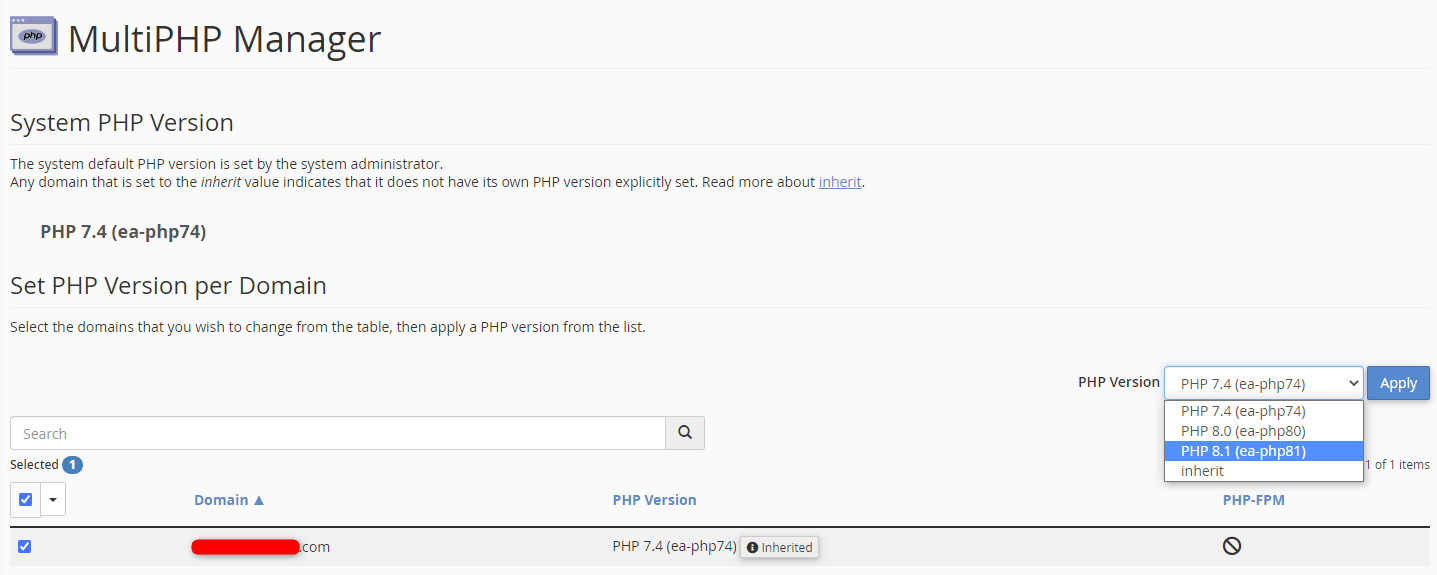
در این صفحه، می توانید نسخه پیش فرضی که توسط ادمین WHM (هاستینگ) ست شده است را مشاهده کنید. برای Upgrade کردن این ورژن باید در مقابل دامنه مورد نظرتان روی چک باکس کلیک و سپس نسخه مورد نظر را انتخاب کنید؛ در نهایت Apply.

بهینه سازی تصاویر
برای بهینه سازی تصاویر چندین راه وجود دارد:
- استفاده از gzip برای فشرده سازی کل فایل ها (قابل اجرا در CDN میزبان کلود)
- تغییر سایز تصاویر (قابل اجرا در CDN میزبان کلود با ویژگی خودکار Image Resize)
- کاهش حجم تصاویر به صورت دستی از طریق فتوشاپ یا ابزارهای آنلاین
- تغییر ابعاد تصاویر به صورت دستی در صفحات
- استفاده افزونه های وردپرسی
برای مورد آخر می توانید از این افزونه ها کمک بگیرید:
- LiteSpeed Cache
- Perfmatters
- Imagify
- Smush
استفاده از سیستم کشینگ (از طریق CDN و افزونه وردپرس)
کشینگ باعث می شود تا فایل های شما هر بار از سرور اصلی فراخوانی نشوند؛ البته فایل های استاتیک یعنی متون، تصاویر، ویدیوها و کدهای HTML,CSS,JS.
به این ترتیب هر بار که کاربر درخواستی را برای مشاهده یک صفحه تکراری ارسال کند، این فایل ها از نسخه های بروز کش فراخوانده شده و بر روی مرورگر نمایان می شوند.
برای کشینگ نیز پلاگین های کاربردی زیادی در وردپرس تعبیه شده است که می توان از مهمترین آنها به این موارد اشاره کرد:
- LiteSpeed Cache
- Wp-rocket
- Wp-optimize
- W3 total cache
- Wp super cache
- Hummingbird
اما همانطور که گفته شد، بهترین راهکار برای کشینگ استفاده از CDN است.
بروزرسانی پلاگین های وردپرس
اگر افزونه های شما از نسخه های قدیمی استفاده کنند، ممکن است بر سرعت لود سایت تأثیر منفی گذارند. پس اگر پیغامی مبنی بر آپدیت کردن یک افزونه دریافت کردید، فوراً آن را بروز کنید.
رفع مشکلات مربوط به دیتابیس
کلیت دیتاهای ضروری در دیتابیس ها ذخیره می شوند؛ این دیتابیس ها باید به اندازه ای مرتب باشند که سرور بتواند به سرعت اطلاعات مورد نظر را از آنها استخراج کند.
دریافت دیتا از دیتابیس های سنگین و بی نظم زمان زیادی از سرور گرفته و باعث افزایش Server Response Time نهایی می شود.
سعی کنید اطلاعات قدیمی و بلا استفاده را حذف کنید یا کوئری ها را بازنویسی کنید تا اجرای آدرس دهی به اطلاعات دیتابیس را سریعتر و روانتر کرده باشید.
اگر دانش فنی چنین کاری را ندارید، به کمک افزونه های وردپرسی نیز می توان این کار را انجام داد.
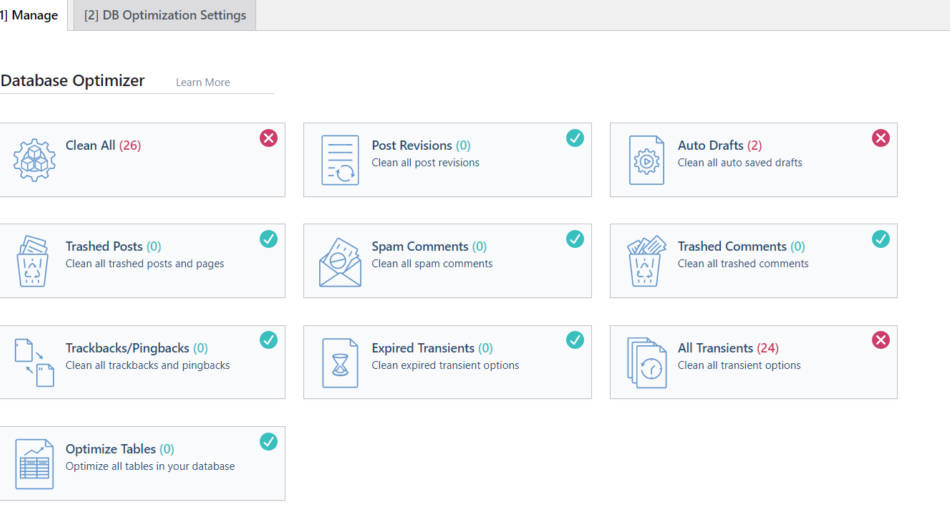
برای مثال می توانید از افزونه LiteSpeed Cache برای اینکار استفاده کنید:
از منو به قسمت دیتابیس بروید.
روی تب manage کنید و گزینه Optimize tables را فعال کنید.

استفاده از هاست وردپرس (برای سایت های وردپرسی) یا VPS
اگر زیرساخت میزبانی شما قدرت کافی برای پاسخ دهی به درخواست های متعدد را نداشته باشد، قطعاً در مرحله دوم ارتباط (مراجعه به بخش اول این مطلب) با مشکل مواجه خواهید شد.
اگر سایت سنگینی دارید یا ترافیک زیادی به سمت آن هدایت می شود، شاید وقت آن باشد که به یک هاست اختصاصی تر نظیر سرور مجازی، ابری، یا سرور اختصاصی مهاجرت کنید.
بسیاری از سایت های وردپرسی بر روی هاست لینوکس میزبانی می شوند، شاید این انتخاب بیشتر به دلیل سادگی کار با سی پنل برای کاربران باشد. اما برخی از ارائه دهندگان (هاستینگ ها) سرویس هایی تحت عنوان "هاست وردپرس" عرضه می کنند که اغلب برای این گونه سایت ها بهینه تر شده است.
برای مثال خرید هاست وردپرس از صباهاست این مزایا را برای شما بهمراه خواهد داشت:
- سرعت بالاتر با بهره مندی از هارد NVMe
- مدیریت سایت با استفاده از کنترل پنل cPanel
- استقرار در بهترین دیتاسنترهای ایران
- اختصاص منابع سخت افزاری بیشتر و نسل جدید
- وب سرور لایت اسپید (بهترین گزینه در کنار افزونه لایت اسپید کش)
- بالاترین نسخه PHP
- و گواهینامه SSL رایگان
رفع خطای Server Response Time در NGINX
برخی از متخصصین معتقدند که در صورت استفاده از CDN هایی نظیر Cloudflare یا میزبان کلود دیگر نیازی به استفاده از NGINX نیست.
موضوع بعد این است که مرورگرها به طور موازی چندین درخواست را ارسال نمی کنند، که در نتیجه باید فایل های زیادی را در صف نگه داشته و به نوبت ارسال کنید؛ در این شرایط تاخیر زیادی را تجربه خواهید کرد. پس می توانید:
- سایز فایل ها را کاهش دهید.
- تعداد فایل ها را کم کنید، تا تعداد Handshake ها کاهش یابد.
از طرفی می توانید ببینید که ریکوئست ها از دید کلاینت چقدر برای ارسال زمان می برند؛ می توانید فرمت NGINX log خود را ویرایش کنید تا اطلاعات بیشتری از لحاظ زمانی در لاگتان مشاهده کنید.
علاوه بر این می توانید nginx config را برای تنظیمات کشینگ مورد نظر نیز ویرایش کنید. راه حل دیگر این است که مطمئن شوید که برای افزایش سرعت از php-fpm استفاده می کنید.
کاهش Server Response Time در Laravel
شاید لاراول یکی از محبوب ترین فریمورک های MVC در PHP باشد؛ که برای ساخت اپلیکیشن های بزرگ و پیچیده مورد استفاده قرار می گیرد. ممکن است اپلیکیشن یا سایت پیچیده ای که با لاراول نوشته شده نیز مشکلاتی در زمینه Server response time داشته باشد.
به همین دلیل می توان به این راهکارها برای بهینه سازی زمان پاسخ دهی سرور در لاراول اشاره کرد:
- Eager کردن مدل های مربوط به Loading
- کش مسیرها با دستور "php artisan route: cache"
- کش فایل های configuration با دستور "php artisan config: cache"
- حذف سرویس های بلا استفاده
- استفاده از سروری که SSD دارد
جمع بندی
در این مطلب سعی شد تا به طور مفصل راهکارهایی که می توانند به بهبود وضعیت " reduce server response time" کمک کنند، اشاره کنیم. شاید بتوان گفت که مطمئن ترین راه استفاده از CDN است اما به طور خلاصه چنین مواردی نیز می توانند سرعت پاسخ دهی سرور شما را افزایش دهند:
- کاهش فاصله بین سرور و بازدیدکننده
- آپدیت نسخه PHP به بالاترین ورژن
- بهینه سازی تصاویر
- استفاده از سیستم کشینگ
- بروزرسانی پلاگین های وردپرس
- بهینه سازی دیتابیس
- استفاده از هاست قوی
- فشرده سازی GZIP
- استفاده از CDN
- نزدیک کردن سرور اصلی به مخاطب نهایی
- فشرده سازی و کاهش حجم فایل ها (minify)
- استفاده از وب سرور پرسرعت
- استقرار سرور میزبان در دیتاسنتر معتبر
- استفاده از هارد NVMe
- مدیریت اسکریپت ها


















ارائه دهنده خدمات زیرساخت یکپارچه ابری