HTTP مخفف عبارت Hypertext Transfer Protocol یا پروتکل انتقال هایپرتکست بوده و ابزاری است که ارتباطات بین مرورگر کامپیوترها و وب سرورها را مدیریت می کند.در واقع زمانی که در مرورگر خود URL خاصی را تایپ می کنید، یک درخواست HTTP به سمت سرور ارسال شده و از آن می خواهد تا فایل های صفحه وب مورد نظر را بازگرداند.HTTP در ابتدا توسط Berners-Lee ارائه شد و در سال 1991 با حفظ سادگی منتشر شد.
HTTP چیست؟
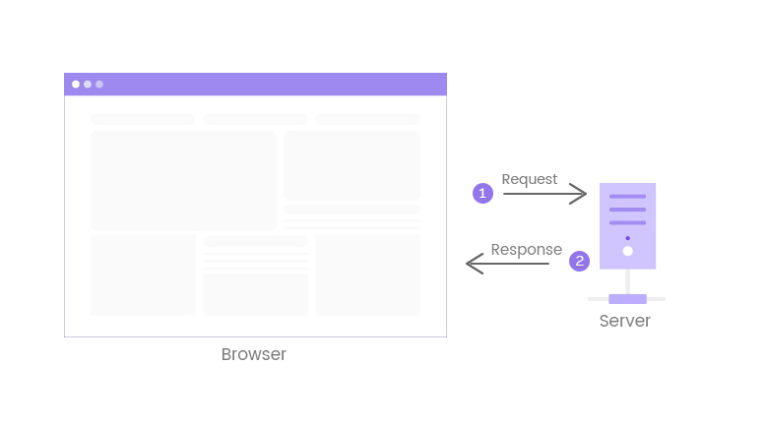
HTTP مخفف عبارت Hypertext Transfer Protocol یا پروتکل انتقال هایپرتکست بوده و ابزاری است که ارتباطات بین مرورگر کامپیوترها و وب سرورها را مدیریت می کند.
به زبان ساده تر، HTTP روشی است که مرورگرها و سرورها با یکدیگر صحبت می کنند. در واقع زمانی که در مرورگر خود URL خاصی را تایپ می کنید، یک درخواست HTTP به سمت سرور ارسال شده و از آن می خواهد تا فایل های صفحه وب مورد نظر را بازگرداند.

HTTP در ابتدا توسط Berners-Lee ارائه شد و در سال 1991 با حفظ سادگی منتشر شد. با اینکه اینترنت از آن زمان تا کنون تحولات گسترده ای را تجربه کرده، HTTP شاهد تغییرات بسیار اندکی بوده است.

HTTP/1 چطور کار می کند؟
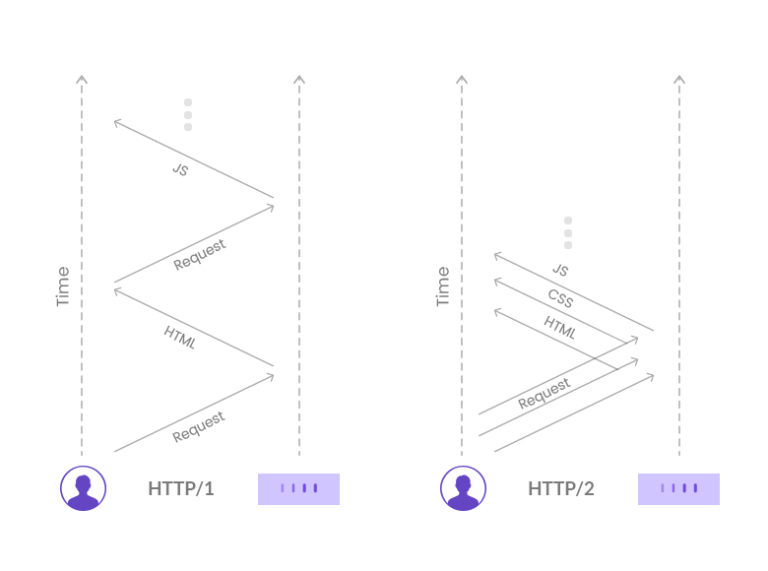
نسخه های HTTP/1 به پردازش تنها یک درخواست در لحظه محدود هستند.
اگر وب سایت های دهه 1990 را به یاد آورید، بسیار ساده و تک صفحه ای بودند. اغلب در یک صفحه HTML ساده.
هیچ فایل CSS خارجی و هیچ کتابخانه جاوا اسکریپتی وجود نداشت.
البته با این وجود که HTTP های اولیه محدودیت های پردازشی داشتند، در آن زمان نیازی به چیز بیشتری هم احساس نمی شد.
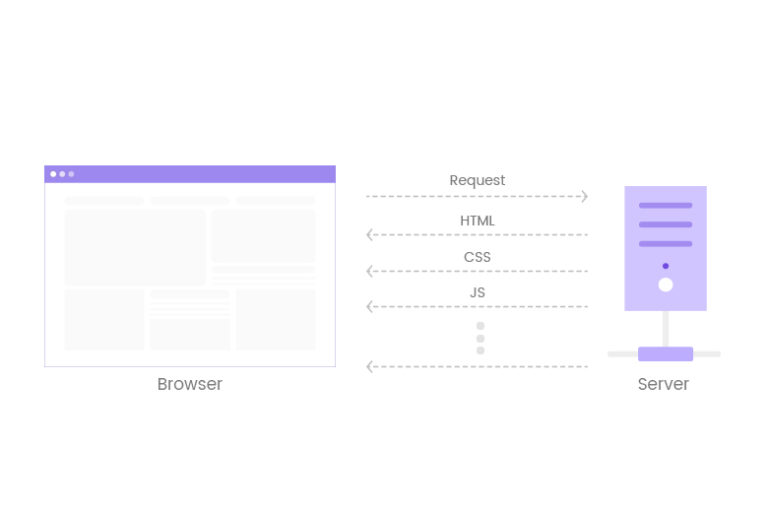
اما این روزها اینترنت تغییر کرده و وب سایت ها بسیار پیچیده شده اند. به طوری که در کنار فایل HTML مرورگرها باید چندین فایل CSS خارجی، JavaScript و هزاران عکس و رسانه را در یک صفحه وب بارگذاری کنند.

بنابراین برای وب سایت هایی که همچنان از HTPP/1 استفاده می کنند، مرورگرها مجبورند تا چندین اتصال موازی برای پردازش چند درخواست همزمان برقرار کنند.
اما، تعداد اتصالات موازی زیاد می تواند به ترافیک منتج شود. حتی مرورگرهای مدرن نیز تنها قادرند تا 6 درخواست موازی را پردازش کنند.
اگر بیش از 6 درخواست برای بارگذاری یک صفحه لازم باشد، باید در صف قرار گرفته و در نهایت تجربه کاربری در باز کردن یک صفحه کند صدمه می بیند.
HTTP/2 چطور کار می کند؟
HTTP/2 در سال 2015 با در نظر گرفتن نیاز مرورگرهای مدرن منتشر شد. این یک پیشرفت بزرگ برای HTTP از سال 1997 به بعد بود. یعنی بیش از 18 سال عدم تغییر!
اما ایده این پروتکل از کجا نشات گرفت؟
روزی روزگاری گوگل SPDY را اختراع کرد؛ پروتکل لایه اپلیکیشن اینترنت صفحه اصلی گوگل برای مرورگر کروم. SPDY توانست HTTP را ارتقا داده و از کشش آن کمک گرفت؛ با این وجود این رویکرد تنها یک جایگزین برای آن زمان بود نه یک استاندارد.
SPDY پایه و اساسی برای رشد HTTP2 شد و از آن زمان توسعه دهندگان کروم با IETF همکاری خود را ادامه دادند. چند وقت پیش نیز گوگل اعلام کرد که با توجه به قابلیت های HTTP2 دیگر نیازی به SPDY نبوده و آن را از رده خارج خواهد کرد.
بگذارید به تنها چند ویژگی جذاب HTTP/2 اشاره کنیم:
- Multiplexing
- Header Compression
- Server Push
تمام این ویژگی ها اساساً بر عملکرد و امنیت متمرکز هستند. اما یکی از بهترین ویژگی ها،Multiplexing است. این ویژگی این امکان را فراهم کرده تا چند درخواست به طور همزمان فعال باشند.
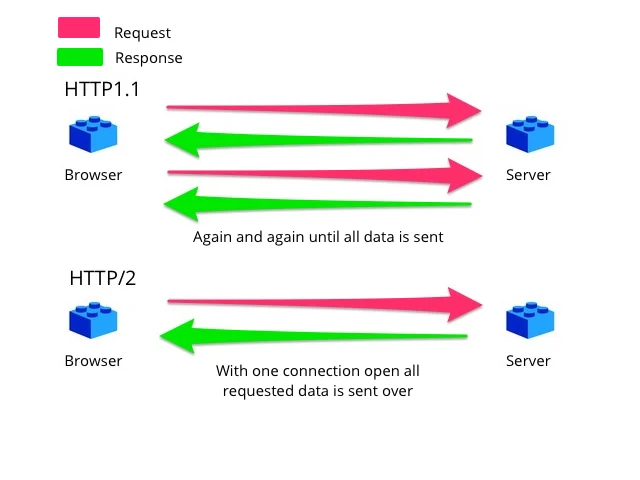
پس بجای پردازش تنها 6 درخواست موازی و قرار دادن سایرین در صف انتظار که در نسخه های قبلی وجود داشت، http/2 می تواند تا بی نهایت درخواست HTTP را تنها با یک اتصال ارسال کند.

این روش به طرز قابل توجهی عملکرد و سرعت یک وب سایت را افزایش می دهد؛ که در نمونه های بسیاری شاهد افزایش 2 برابری سرعت بوده ایم.
به عبارتی دیگر، هر زمان که شما روی یک لینک کلیک می کنید تا از یک وب سایت بازدید کنید، یک درخواست برای سرور ارسال می شود؛ سرور در ادامه با یک پیام وضعیت ( هدر ) و یک لیست فایل برای آن سایت، پاسخ می دهد.
پس از مشاهده لیست، مرورگر به نوبت برای دریافت فایل ها درخواست بعدی را ارسال می کند؛ اما تفاوت بارز HTTP/1 و HTTP/2 در ادامه ی فرایند است.
در حال حاضر، بسیاری از توسعه دهندگان درخواست های HTTP را با روش هایی مثل Spriting و inlining به حداقل رسانده که در واقع برخی از قایل ها را در یک فایل با هم ادغام می کنند. مثل تصاویر.
فرض کنید که یک ست لِگوی جدید می خواهید. برای این نیاز ابتدا به یک مغازه مراجعه کرده تا LEGO مورد نظرتان را خریداری کنید. زمانی که به خانه باز می گردید، بسته را باز کرده و به دستور العمل نگاه می کنید؛ این دستور العمل به شما می گوید که چطور قطعه ها را کنار هم بگذارید ( به نوبت ).
پس برای هر قطعه باید به دستور العمل مراجعه کنید تا بدانید قطعه بعدی چیست؟
این فرآیند چندین بار تکرار می شود تا در نهایت کل ست LEGO شما شبیه به تصویری شود که مد نظرتان بود. اما اگر ست شما 3000 قطعه داشته باشد، این داستان بسیار زمان بر خواهد شد. این دقیقا HTTP/1 است.
اما در طرف مقابل؛
در HTTP/2 شرایط کاملاً متفاوت است؛ شما باز هم باید به مغازه مراجعه کرده و بسته را خریداری کنید؛ آن را باز و دستور العمل را پیدا می کنید. در این لحظه می توانید تمام قطعاتی که در یک ست انتخابی لازم است را از دستور العمل در یک لحظه دریافت کنید. به طوری که دیگر برای پیدا کردن قطعات بعدی نیازی به مراجعه مکرر به دستور العمل نداشته باشید.
این اتفاقی است که در HTTP/2 رخ می دهد.

ویژگی های HTTP/2
HTTP/2 دارای ویژگی های جذاب بسیاری است که می تواند به افزایش سرعت لود شما کمک کند. یکی از مهمترین آنها که در بالا نیز اشاره شد، قابلیت MULTIPLEXING است که می توانید چندین درخواست را در لحظه و تنها با یک اتصال ارسال و پردازش کنید.
یک ویژگی دیگر سرور پوش ( Server push ) است؛ این روش با یک درخواست شروع می کند اما زمانی که سرور متوجه می شود که HTML دارای چندین Asset است، تمام انها را بدون نیاز به درخواست مجدد، یک جا ارسال می کند. این می تواند راهکاری ایده آل برای وب سایت شما باشد؛ ولی شاید کمی پیچیده بهمراه داشته باشد.
همانطور که در بالا اشاره شد، در HTTP/1 یک فرایند چند مرحله ای باید طی شود که اگر یکی از این مراحل با مشکل مواجه شود، کل اتصال را با مشکل مواجه می کند؛ که فرآیند را به شدت کند می کند. به این موضوع مسدود شدن head-of-line گویند که می تواند زمان بسیار زیادی را از شما بگیرد.
اما خوشبختانه این مشکلات در HTTP/2 دیگر مسئله ساز نیستند.
با اینکه آسیا و آفریقا به جمعیت بیشتر نسبت به سایر کشورها معروف هستند، همچنان بازارهای آنها به طور کامل اشباع نشده است. یکی از ویژگی های HTTP/2 این است که قادر است ترافیک های موجود در سایت را بهتر مدیریت کرده و از هدر رفت منابع جلوگیری کند، چراکه این پروتکل پیشرفته می تواند در مقیاس های بزرگ تر خود را تطبیق دهد.
تأثیر HTTP/2 بر سئو
سالهاست که سرعت سایت یکی از فاکتورهای مهم در رنک یا رتبه بندی سئو بوده است. امروز با شروع اهمیت ایندکس موبایل ( mobile-first-index ) گوگل به سرعت سایت به عنوان یک عامل بسیار حیاتی نگاه می کند.
سایت ها تنها حدود چند سال است که به این حد بزرگ شده و دارای asset هایی از جمله HTML, CSS, JS و تصاویر و غیره شده اند؛ که تمام این ها یعنی سرعت لود بالاتر.
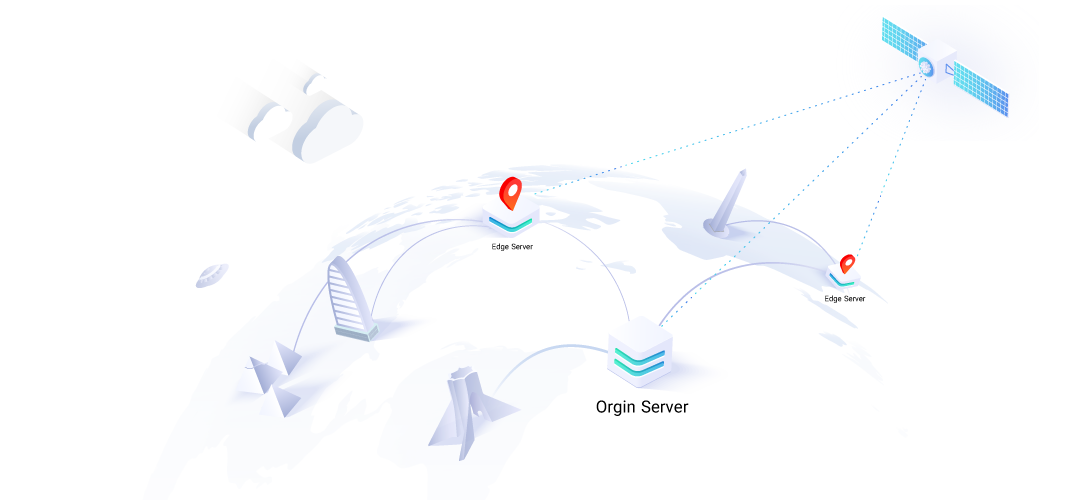
یک مسئله دیگر تأخیر یا Latency است، مخصوصا برای دستگاه های موبایل؛ هرچه تأخیر شما بیشتر باشد، زمانی که برای ارسال درخواست به سمت سرور و دریافت پاسخ از آن لازم است، بیشتر خواهد شد.
تا زمان جا به جایی فایل های درخواستی را با کاهش مسافت بین سرور و مرورگر، کمتر کنید.
راهکارهایی وجود دارد که می توانید سرعت سایت تان را با بهینه سازی فرآیندهای سمت سرور مدیریت کنید؛ اما در کل و با توجه به ماهیتش، HTTP/1 دیگر فرایند کارآمدی نیست!
در طرف مقابل، HTTP/2 مدیریت این فرآیندها را برای سرورها و مروگرها بسیار ساده تر کرده و در نهایت سرعت همه چیز را بهبود می بخشد؛ البته این موضوع را در ذهن داشته باشید که ظهور HTTP/2 به معنای حذف شدن HTTP/1 نیست، و همچنان برخی از مرورگرها از این پروتکل قدیمی پشتیبانی می کنند.
چطور از HTTP/2 استفاده کنیم؟
یکی از اصلی ترین پیش نیاز های داشتن HTTP/2 برای سایت، استفاده از SSL است. پس از این که SSL شما نصب شد، می توانید در پیکربندی های سرورتان قابلیت HTTP/2 را فعال کنید.
ممکن است حتی در همین لحظه نیز سرور شما از HTTP/2 استفاده کند، برای تست این موضوع می توانید از سایت HTTP2.Pro کمک بگیرید.
می توانید از ارائه دهنده خدمات هاستینگ خود نیز در این رابطه سوال کنید؛ اما راه حل بهینه و مدرن این است:
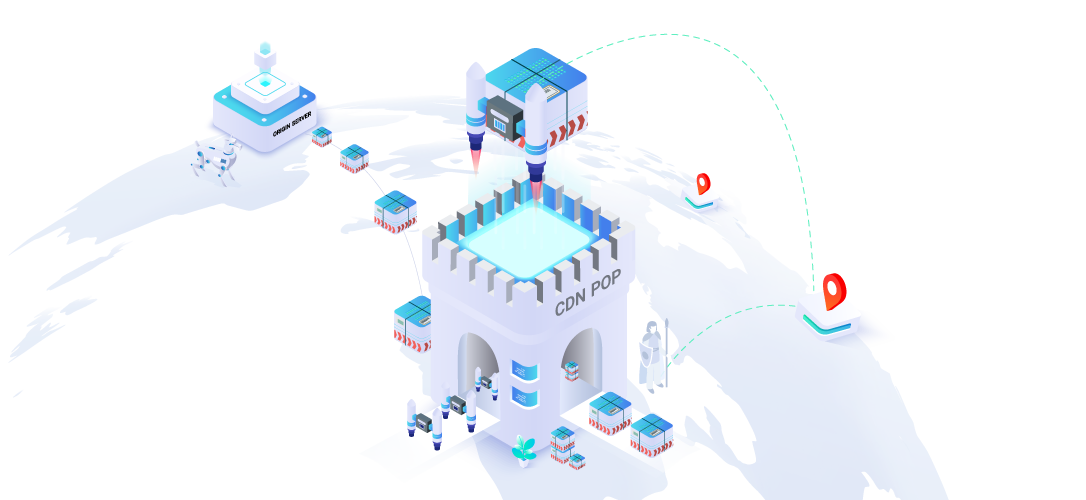
استفاده از شبکه توزیع محتوا یا CDN که به طور پیش فرض تمام ویژگی های HTTP/2 را برای شما فعال خواهد کرد.
پس همانطور که گفتیم برای استفاده از HTTP/2 باید اتصالات HTTPS را برقرار کنید. که این کار با نصب SSL یا خرید CDN مهیا می شود. برای پیکربندی این پروتکل می توانید با ثبت نام در پنل میزبان کلود، SSL خریداری شده ی خود را به CDN میزبان کلود متصل کرده و یا در همان پنل تنها با یک کلیک از SSL میزبان کلود استفاده کنید.
سپس در ادامه می توانید قابلیت HTTP/2 و HSTS را نیز برای سایت خود فعال کنید.
HTTPS و HTTP/2
در حالی که HTTP/2 از هر دو نوع ارتباط ایمنسازی شده و همچنین ارتباط معمولی پشتیبانی می کند، موزیلا فایرفاکس و گوگل کروم از HTTP/2 در قالب پروتکل HTTPS پشتیبانی می کنند. این بدانمعناست که اکثر وبسایتهایی که قصد دارند از HTTP/2 بهره ببرند باید محتویات خود را برپایه پروتکل HTTPS عرضه کنند.
خوشبختانه با بهرهگیری از گواهی جدید Let’s Encrypt امکان استفاده از گواهیهای امنیتی رایگان برای وب سایتها وجود خواهد داشت.
آیا HTTP منسوخ خواهد شد؟
در واقع IETF در تلاش است تا نشان دهد که HTTP2 چطور HTTP را بهبود بخشیده است، اما واقعیت این است که ما همچنان در جهانی زندگی می کنیم که برخی افراد هنوز از Internet Explorer 8 استفاده می کنند.
"ما نمی توانیم جهان را به مهاجرت مجبور کنیم، و با توجه به اینکه افراد از پروکسی ها و سرورها استفاده می کنند، http/1 همچنان برای مدتی استفاده خواهد شد." گفته ای از HTTP2 FAQ.
آیا اکنون می توان سایتی که از HTTP2 استفاده می کند را دید؟
هنوز نه؛ اگر توسعه دهنده باشید، می توانید چند مدل از تست های انجام شده را پیدا کنید. اما سایر افراد باید صبر کنند تا سرویس های که از آنها استفاده می کنیم از آن پشتیبانی کنند. اگر کاربر کروم باشید، شاید یکی از اولین افرادی باشید که آن را امتحان می کنید.
جمع بندی
جزئیات HTTP/2 دیگر نهایی سازی شده و به زودی منتشر خواهد شد؛ پس بزودی تمام مرورگرها نیز از آن پشتیبانی خواهند کرد. این پروتکل تفاوت های بارزی نسبت به نسخه قبلی یعنی HTTP/1 دارد که می تواند قابلیت پردازش چندین درخواست لحظه ای و موازی را به طور همزمان برای مرورگرها فراهم کند. این موضوع سرعت لود سایت ها را به شدت افزایش خواهد داد. در این مطلب سعی شد تا در مورد چیستی، نحوه عملکرد و ویزگی های پروتکل HTTP/2 اشاره کنیم؛ امیدواریم این مطلب برای شما مفید واقع شده باشد.

















ارائه دهنده خدمات زیرساخت یکپارچه ابری