در حوزه سرویس های وب، عبارت front end به تعامل بین سایت شما و مرورگر وب دلالت دارد. بهینه سازی front end یا FEO که با بهینه سازی محتوا نیز شناخته می شود، فرآیند تبدیل سایت به سایتی مرورگر پسند و سریعتر است. به طور کلی، FEO بر کاهش سایز فایل ها، و حداقل سازی درخواست های لازم برای لود شدن یک صفحه متمرکز است.
از نقطه نظر Front end optimization یا FEO باید بین مدت زمان لود شدن صفحات واقعی و آنچه کاربر از آن درک می کند، تمایز قائل شد. مدت زمان لود درک شده به دلیل اهمیت آن در تجربه کاربری یا UX مورد توجه قرار می گیرد، در حالی که مدت زمان لود واقعی به عنوان معیاری برای ارزیابی عملکرد سایت بکار می رود.
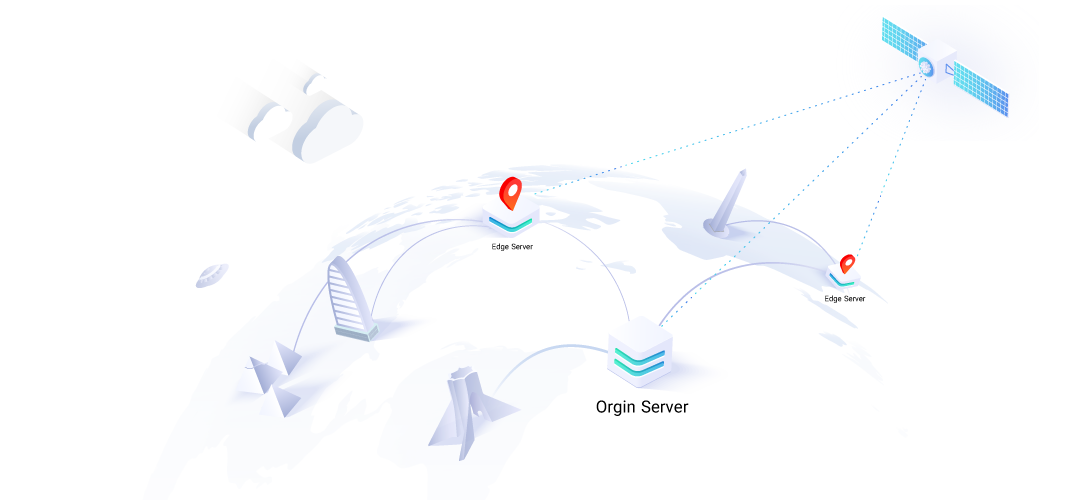
CDN ها در فرآیند FEO و بهینه سازی صفحات نقش مهمی ایفا می کنند، چرا که آنها غالباً برای بهینه سازی اقداماتی بکار گرفته می شوند که برای افراد وظایفی زمان بر و طاقت فرساست.
برای مثال،
یک CDN معمولی، دارای ویژگی هایی نظیر فشرده سازی خودکار فایل ها و کوچک سازی (minification) خودکار است؛ که این ویژگی ها کار طولانی و خسته کننده فشرده کردن دستی فایل و سایر منابع سایت تان را از دوش شما بر می دارند.
واقعیت این است که تأخیرات front end تا 80% از زمان پاسخ دهی وب سایت شما را به خود اختصاص می دهند.

بگذارید کمی بیشتر وارد جزئیات شویم...
زمان اولین بایت یا TTFB
Time to first byte که اغلب برای اندازه گیری مدت زمان پاسخ دهی وب سایت مورد استفاده قرار می گیرد، یکی از مهم ترین معیارهای عملکردی بشمار می آید که گاهاً تصورات اشتباهی در مورد آن شکل می گیرد.

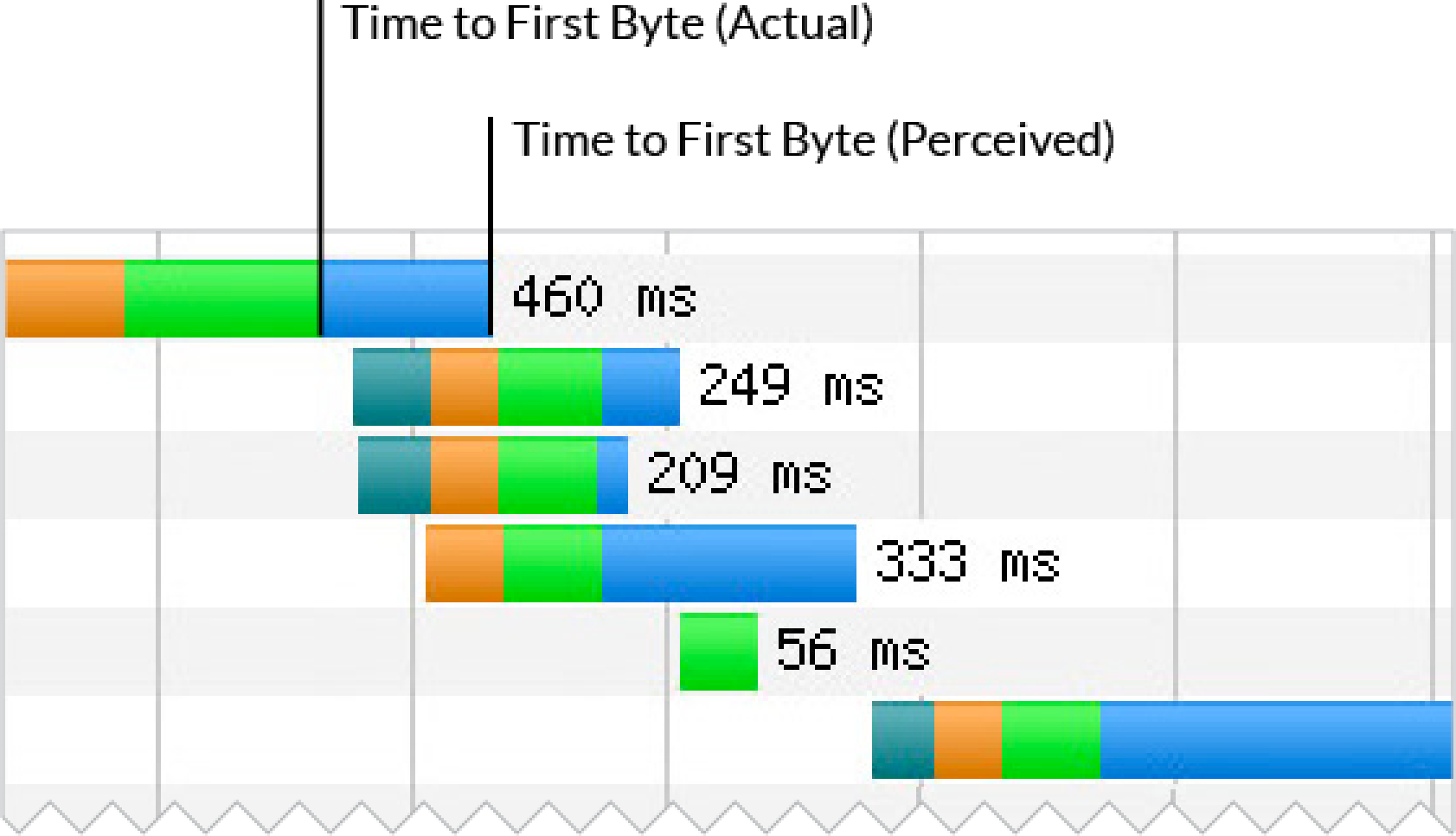
از نقطه نظر زمان لود واقعی، TTFB به مدت زمانی اشاره دارد که اولین بایت داده از سرور به مرورگر درخواست کننده برسد.
اما از نگاه زمان لود ادارکی، TTFB مدت زمانی است که یک مرورگر اولین بایت را پس از دانلود فایل HTML ، بازگشایی یا Parse می کند.
فقط TTFB ادراکی است که بر تجربه کاربری تأثیر می گذارد و آن را تسبت به زمان لود واقعی، معیاری ارزشمند تر می کند.
راه های زیادی وجود دارد که می توان ریسپانسیو بودن وب سایت را ارتقا داد:
- کاهش درخواست های HTTP
- فشرده سازی فایل ها
- بهینه سازی کش
- کوچک سازی یا Minification کدها
- بهینه سازی تصاویر و ...
بگذارید این موارد را کامل تر بررسی کنیم...
کاهش درخواست های HTTP
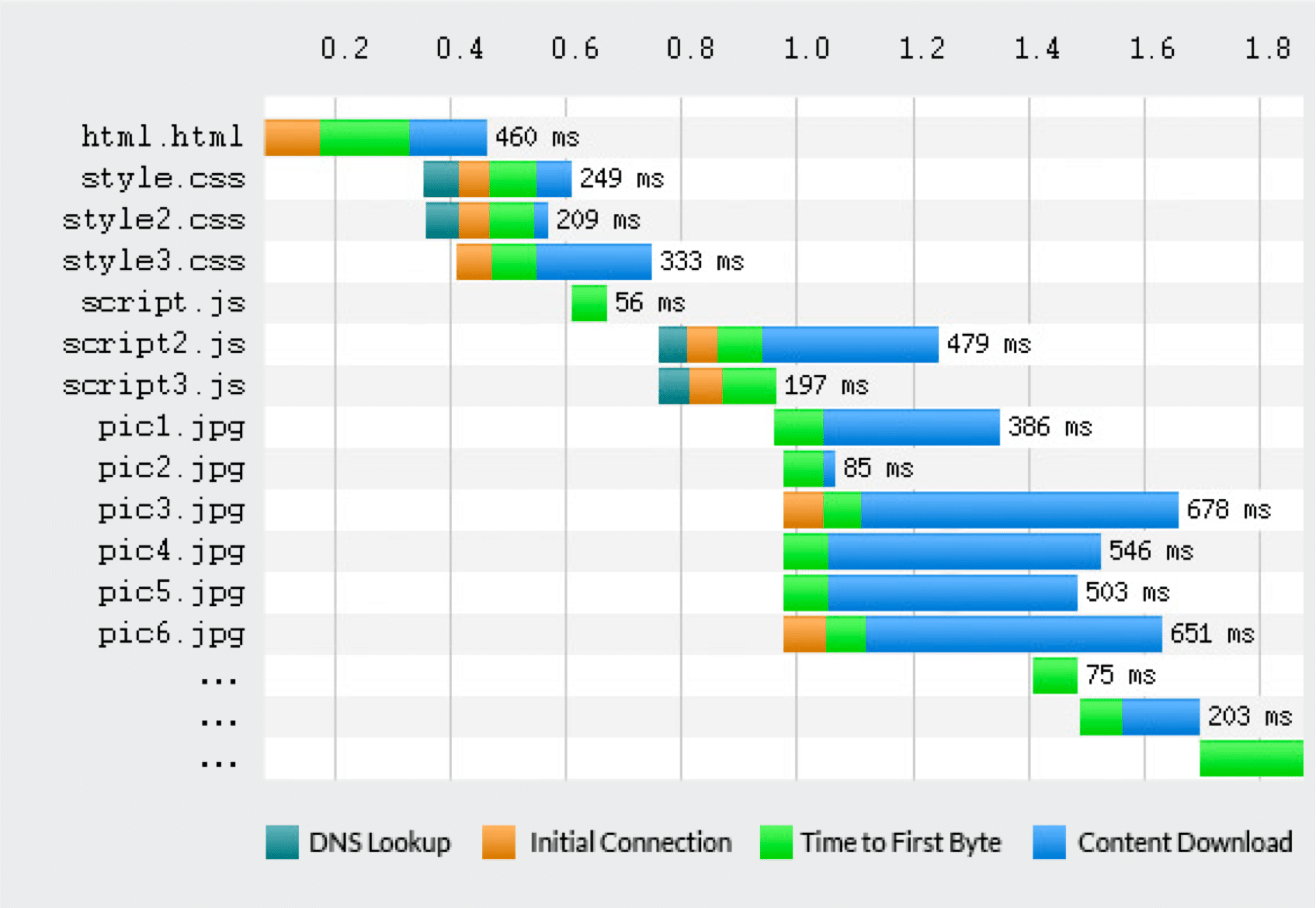
زمان لود شدن یک صفحه وب، مرورگر باید یک اتصال TCP جداگانه برای هر درخواست HTTP باز کند که به اندازه تمام عناصر موجود در صفحه که باید دانلود شوند، به طول می انجامد.

مشکل اینجاست که برای برقراری اتصالات همزمانی که یک مرورگر می تواند در یک هاست واحد ایجاد کند، محدودیت وجود دارد.
این محدودیت برای محافظت از سرور در برابر سیل های درخواست ها که در حملات DDoS مورد استفاده قرار می گیرند، تعیین می شود.
با این وجود، این محدودیت به عنوان یک گره ترافیکی عمل کرده و مرورگر را مجبور می کند تا در صف های درخواست های اتصال منتظر بماند.
با توجه به اینکه رسیدن به حداکثر تعداد اتصالات امری بدیهی و تکرار شونده است، تکنیک های FEO مختلفی برای کاهش تعداد المان ها یا عناصر درون یک صفحه تعبیه شده که یکی از معروف ترین آنها دسته بندی یا Consolidation منابع است. منظور از این اقدام، بسته بندی کردن چندین فایل کوچک در کنار هم است.
برای مثال،
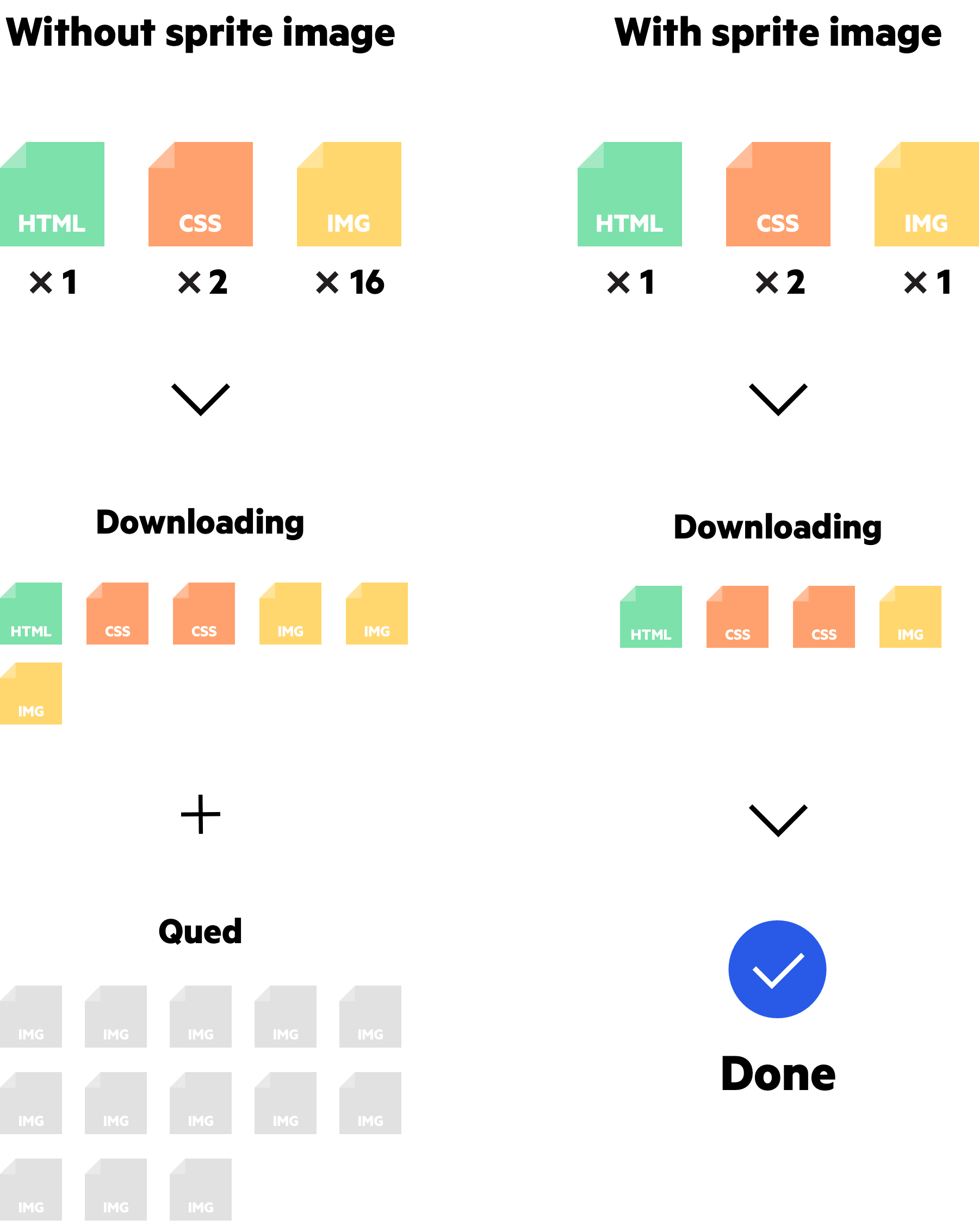
فرض کنید که قالب وبسایت شما دارای یک فایل HTML ، دو فایل CSS و 16 تصویر است؛ از جمله لوگو، و بک گراندهای متعدد منو.
در کل، یک مرورگر باید 19 درخواست HTTP را برای لود کردن یک صفحه ی خالی سایت شما ارسال کند (تنها برای لود شدن قالب).
بازدید کننده ای که از گوگل کروم استفاده می کند، تنها می تواند 6 اتصال TCP در لحظه با سرور شما برقرار کند، پس مرورگر باید 13 درخواست باقی مانده را در صف منتظر نگه دارد.
با این حال، اگر تمام تصاویر قالب تان را در یک تصویر مفرد (Sprite image) دسته بندی کنید، می توانید تعداد درخواست ها را از 19 به تنها 4 درخواست کاهش دهید. برای مثال می توانید یک تصویر بزرگ تر طراحی کنید که تمام المان های موجود در قالب درون آن قرار داشته باشند، سپس با کمک کدنویسی به راحتی X و Y مورد نظر را برای نمایش تصاویر خود در صفحه تعریف کنید.
اینکار نه تنها به کروم اجازه می دهد تا تنها با یک قایل صفحه را بازگشایی یا Parse کند، بلکه تعداد رفت و برگشت های لازم برای لود صفحه را نیز کاهش می دهد.

-
از دیدگاه CDN
CDN ها می توانند زمان پاسخ دهی سرور را با برقراری اتصالات از قبل برنامه ریزی شده، کاهش دهند و از این امر مطمئن شوند که آن اتصالات در حین اجرای یک Session باز باقی می مانند.
با توجه به اینکه CDN ها به کاهش تعداد درخواست های هر سشن کمکی نمی کنند، ولی قابلیت Pre-pooling از طریق حذف تأخیرات مرتبط با باز و بسته کردن اتصالات TCP عملکرد را به طرز قابل توجهی بهبود می بخشد.
نکته: پروتکل HTTP/2 دارای قابلیتی تحت عنوان Multiplexing است که روشی اتصالی برای ارسال درخواست و پاسخ های چندگانه در تنها یک اتصال TCP را معرفی و فراهم کرده است.
در آینده نزدیک، این امر می تواند تأثیر مثبت بسته بندی منابع یا Resource bundling را کمتر کند.
فشرده سازی فایل ها
تک تک صفحات سایت از ترکیبی از فایل های HTML، JavaScript، CSS و احتمالاً فایل های کدینگ دیگر ساخته شده اند. هرچه صفحه پیچیده تر باشد، فایل های کدها سنگین تر و زمان لود طولانی تر خواهد شد.
با فشرده سازی فایل ها، این فایل ها می توانند تا حد سایز اولیه شان کاهش پیدا کرده و ریسپانسیو بودن سایت را بهبود بخشند.
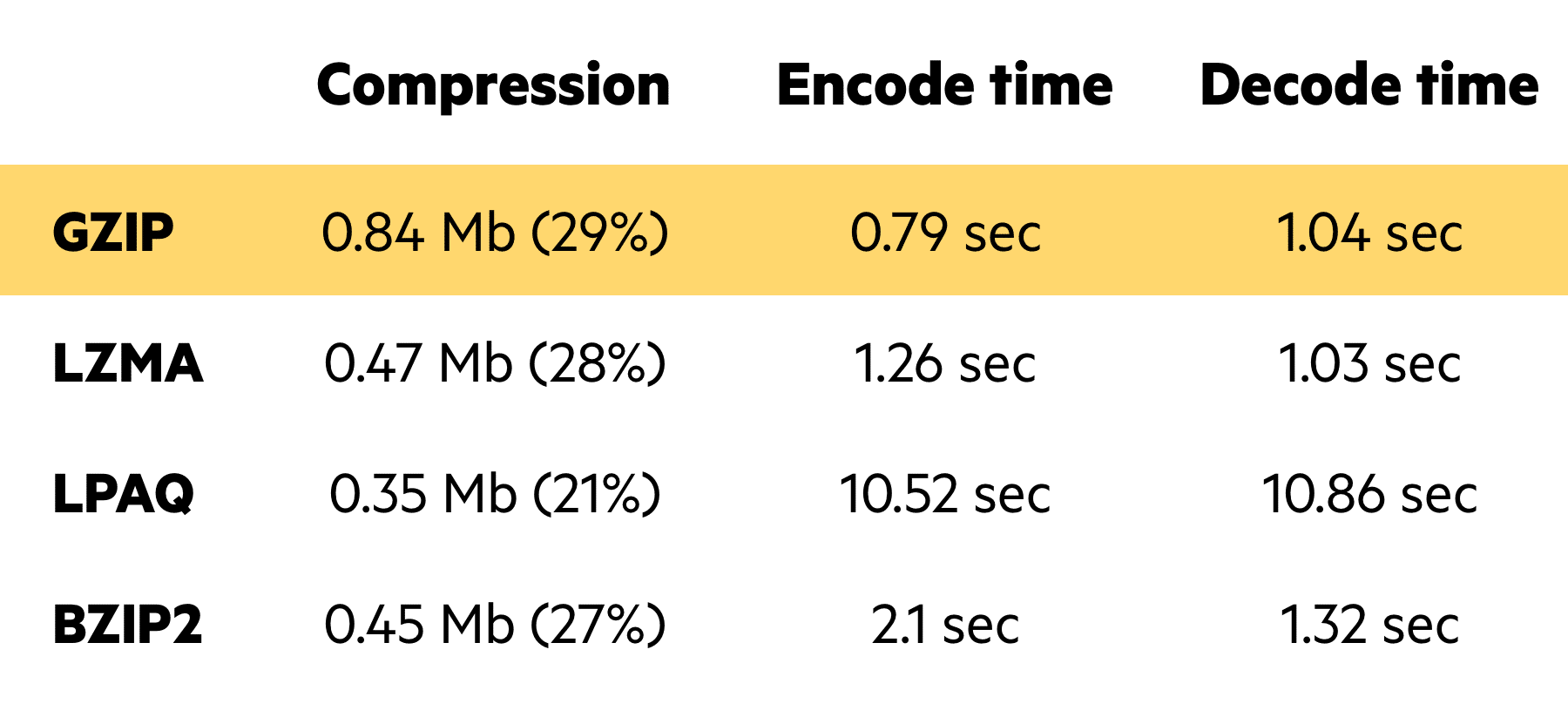
GZIP با توجه به کدگذاری و کدگشایی سریع و نرخ فشرده سازی بالایی که دارد، به عنوان یک انتخاب فشرده ساز فایل محبوب شناخته می شود.
این ابزار می تواند یک فایل کد را تا 60 الی 80 درصد کوچک تر کند.

البته در این بین ابزار Brotli نیز وجود دارد که می توانید ویژگی ها و قابلیت های آن و تفاوتش با gzip را در مطالب دیگر میزبان کلود مطالعه کنید.
نکته: gzip برای کاهش حجم تصاویر گزینه موثری نیست.
-
از دیدگاه CDN
تقریباً تمام CDN های موجود در بازار، فشرده سازی خودکار فایل را فراهم می کنند، که به طور لحظه ای فایل های کدها را به کمک GZIP یا Brotli فشرده می کنند؛ حتی قبل از اینکه آنها را در معرض نمایش کاربران سایت قرار دهند.
بهینه سازی کش
هدرهای کش HTTP نقش مهمی در نحوه بازگشایی یک وبسایت توسط مرورگر ها بازی می کنند، به طوری که مشخص می کنند که کدام محتوا کش شود و چه مدتی در کش باقی بماند.
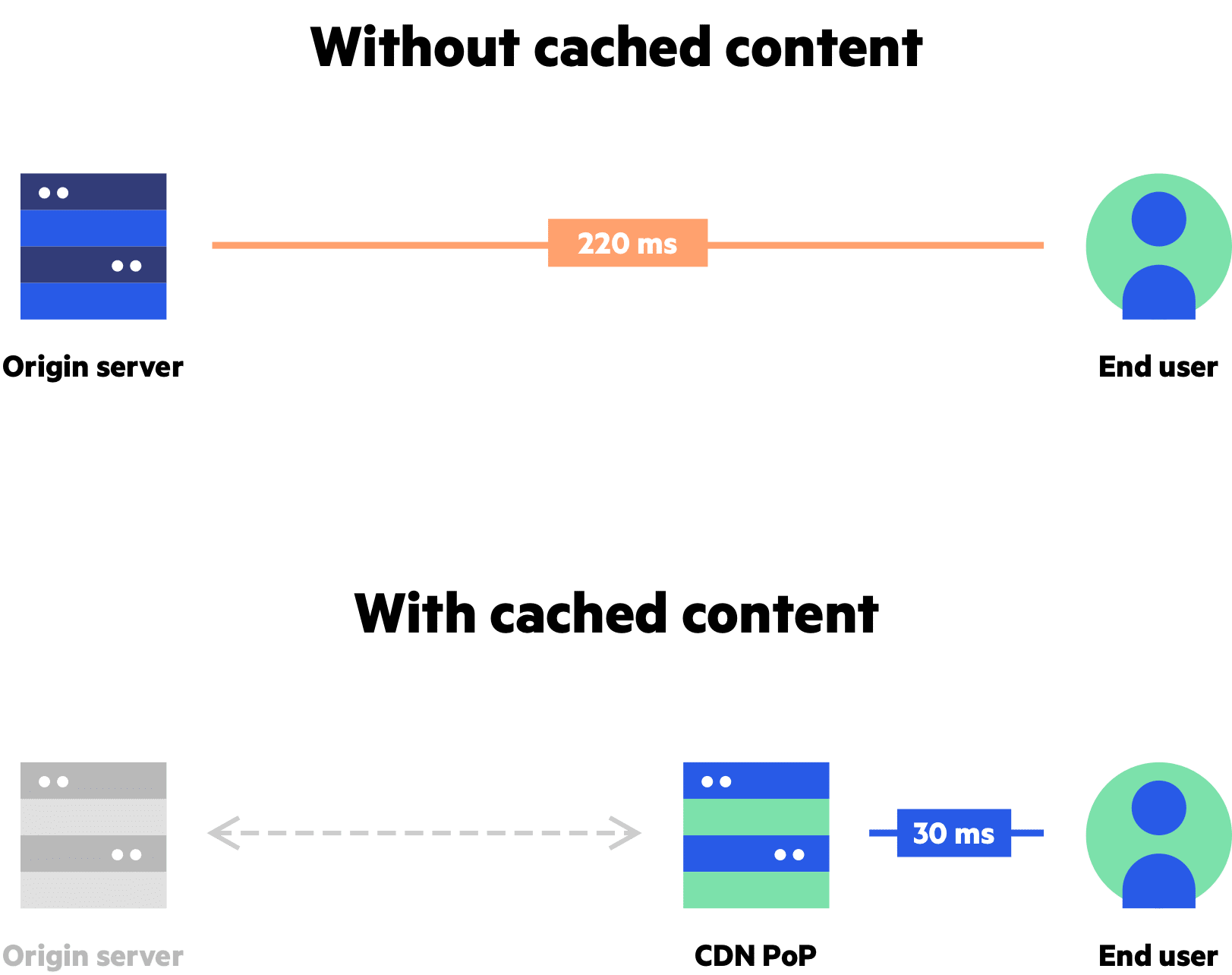
Caching ذخیره سازی فایل های استاتیک شماست؛ که معمولاً فایل های سنگینی بوده و خارج از سرور هستند؛ یعنی یا در درایوهای لوکال بازدیدکنندگان قرار دارند و یا در یک پاپ (PoP) از CDN شما.
این روش می تواند به طرز خارق العاده ای سرعت لود صفحات سایت شما را ارتقا بخشد.
مشکل اینجاست که مدیریت دستی هدرهای کش ممکن است کاری خسته کننده، ملالت آور و نا کارآمد باشند به علاوه ، مکانیزم های کشینگ زمانی که محتوای داینامیک را مدیریت می کنند، با چالش هایی مواجه شده و لود صفحات با مسائلی رو به رو خواهد شد (مثلاً آبجت های AJAX یا فایل های HTML ایجاد شده به صورت داینامیک).

-
از دیدگاه CDN
بسیاری از CDN ها دارای گزینه های کنترل کش هستند، که معمولاً آن را در یک داشبورد مدیریتی ساده در اختیار شما قرار می دهند. به کمک این ویژگی شما می توانید سیاست های مورد نظر را ایجاد کرده، قوانین کش را مدیریت کنید، و حتی برای گروهی از فایل ها بر اساس نوع فایل یا موقعیت شان (مثلاً تصاویری که در /BLOG قرار دارند) سیاست و دستور العمل کش خاصی را برای هدرهای HTML عمال کنید.
علاوه بر این CDN ها دارای ویژگی های یادگیری ماشینی جذابی نیز هستند؛ این قابلیت ها، الگوهای مصرفی محتوا را دنبال کرده و از سیاست های اتوماتیک کشینگ برای بهینه سازی استفاده می کنند؛ حتی محتوای داینامیک به اصطلاح "کش ناپذیر" . این موضوع بار سنگینی را از لحاظ مدیریت سیستم کش سایت تان از دوش تان بر می دارد.
کوچک سازی کدها (Code minification)
Minification یک فرآیند FEO است که بین آنچه توسط توسعه دهنده نوشته شده و آنگونه که ماشین ها آن را می خوانند، تمایز قائل می شود.
داستان از این قرار است که، با اینکه توسعه دهندگان کدها را طوری می نویسند که خوانا باشند، یعنی با Space و enter، فاصله هایی بین خطوط و حتی کامنت، ماشین ها برای خواندن کدها نیازی به این عناصر ندارند؛ پس این فاصله ها و کارکترها کاملاً بی استفاده و تنها سنگین کننده فایل هستند.
Minification این کدها را به ساده ترین حالت ممکن شان نزدیک می کند؛ یعنی بدون space و هرگونه فاصله اضافی!
مثلا به این نمونه دقت کنید که چطور از 201 کارکتر به 137 کارکتر تبدیل شده است.
-
از دیدگاه CDN
CDN ها دارای ظرفیتی هستند که Code minification را کاملاً خودکار انجام دهند. با توجه به قابلیت های سررورهای لبه ی یک CDN و با توجه به اینکه اکثر محتوای سایت توسط آنها در اختیار کاربر قرار می گیرد، برای یک CDN فشرده کردن یا کوچک کردن تمام فایل های جاوا اسکریپت، HTML و CSS نمی تواند وظیفه پیچیده ای باشد.
GZIP و MINIFY
با اینکه ممکن است کار GZIP و Minify کردن به نظر جدا از هم برسند، اما می توان از ترکیبی از هر دو استفاده کرد تا بهترین نتیجه را حاصل کنیم.
پس بهتر است قبل از gzip کردن فایل ها آنها را minify کنید.
بهینه سازی تصاویر
کش و فشرده سازی دو روش بسیار رایج در بهینه سازی تصاویر محسوب می شوند. البته کش کردن از فشرده سازی نیز موثر تر است. چراکه برخلاف فایل های کدها، تمام فرمت های تصاویر از قبل فشرده می شوند.
در نتیجه، برای کم تر کردن سایز تصاویر، باید با داده های آن تصاویر دست و پنجه نرم کنید؛ یا به حذف برخی از اطلاعات موجود در هدر یا با کاهش کیفیت تصویر اصلی.
به این حالت lossy compression یا فشرده سازی با افت کیفیت نیز می گویند.
نکته: با اینکه نادیده گرفتن داده ها و کاهش رزولوشن تصویر ، توصیه نمی شود، ولی lossy compression می تواند برای برخی از تصاویر بسیار سنگین و با رزولوشن بالا کارآمد باشد. چراکه چشمان ما نمی توانند در حالت طبیعی تمام بازه های اطلاعات درون یک تصویر را درک کنند.
قبل از فشرده سازی، این تصویر 72 کیلو بایت بود.

بعد از فشرده سازی، این تصویر به 14.7 کیلو بایت رسید.
-
از دیدگاه CDN
CDN ها که یک راهکار ایده آل برای کش کردن تصاویر هستند، گاهی تنها برای همین هدف خریداری می شوند؛ علاوه بر این، برخی از CDN ها می توانند فرایند فشرده سازی تصاویر را خودکارسازی کنند؛ که به شما اجازه می دهند تا بین کیفیت بالای تصاویر و زمان لود صفحات یکی را انتخاب کنید.
CDN های پیشرفته تر، گاهاً دارای یک گزینه Progressive rendering نیز هستند که مفهوم lossy compression را دور می زند. با رندر کردن تدریجی، CDN ابتدا فوراً نسخه پیکسل شده ی تصاویر را لود می کند.
سپس به مرور زمان متغیرهای بیشتری را اضافه کرده تا کیفیت تصویر نیز ارتقا یابد تا زمانی که تصویر اصلی کاملاً لود شود.
رندر کردن تدریجی به توجه به توانایی آن در کاهش زمان لود ادراکی بدون افت کیفیت تصویر، یک گزینه بی نظیر است.

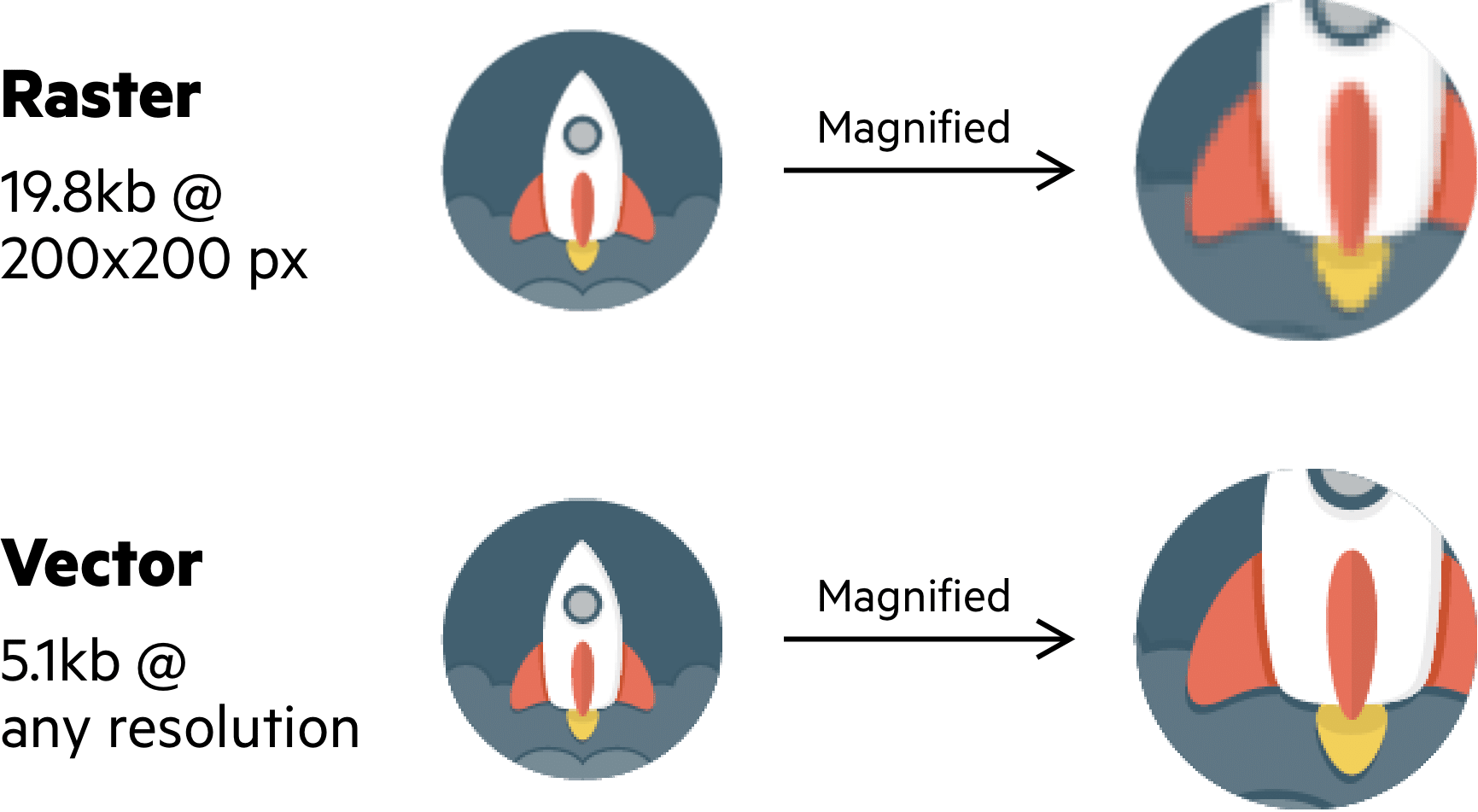
تصاویر وکتوری و Raster شده
یک تکنیک دیگر در بهینه سازی تصاویر، جایگزینی تصاویر معمولی با نسخه های وکتوری شان است.
این تکنیک برای تصاویری کاربرد دارد که از اشکال هندسی تشکیل شده اند. نظیر خطوط، منحنی ها، ذوزنقه و غیره.
یک تصویر وکتوری معمولاً چیزی شبیه به یک آیکن و یا یک شکل هندسی است.
بهتر است تا جایی که می توانید از تصاویر وکتوری در صفحات تان استفاده کنید.
حجم آنها بسیار کم بوده و تنها شامل داده های مختصاتی هستند نه پیکسل ها.
با توجه به ویژگی مستقل بودن از رزولوشن، می توان وکتورها را بدون اقت کیفیت zoom کرد. این ویژگی برای طراحی های ریسپانسیو بسیار مناسب است.

راهکار میزبان کلود
یکی از بهترین سرویس CDN فعلی، سرویس CDN میزبان کلود است که به شما مدرن ترین ویژگی ها و پیشرفته ترین تنظیمات را ارائه می کند. به طوری که می توانید تنها با یک کلیک فایل های خود را فشرده کرده، تصاویر خود را بهینه کنید و از قابلیت های GZIP یا Brotli نیز بهره مند شوید.
تنها کافیست دامنه سایت خود را به CDN میزبان کلود متصل کرده و از تمام قابلیت های بهینه سازی و تسریع بخشی سرعت لود صفحات بهره مند شوید.
پیشنهاد می کنیم حتماً به صفحه CDN ابری میزبان کلود مراجعه کرده و با قابلیت های منحصر به فرد آن بیشتر آشنا شوید.
جمع بندی
یکی از راه های افزایش سرعت لود صفحات بهینه سازی موارد و عناصر موجود در صفحات و مسائل Front end است که یک توسعه دهنده یا طراح وبسایت باید با آنها کاملاً آشنا بوده و از تکنیک های مختلف برای بهینه سازی آنها استفاده کند.
مهم نیست که از سایت وردپرسی استفاده می کنید یا یک سایت کاملاً برنامه نویسی شده! تنها کافیست سایت خود را به CDN متصل کرده و از قابلیت هایی که این سرویس در اختیار شما قرار می دهد، در راستای بهبود سرعت لود صفحات خود استفاده کنید.
در این مطلب در خصوص روش های بهینه سازی عناصر Frontend صفحات سایت مطالب کاربردی و مفیدی در اختیار شما قرار گرفت و برای حل مشکلات راهکارهایی ارائه شد. امیدواریم این مطلب نیز برای شما مقید واقع شده باشد.


















ارائه دهنده خدمات زیرساخت یکپارچه ابری