تصاویر بخش بزرگی از اینترنت را تشکیل می دهند. در یک صفحه وب معمولی، تصاویر حدود 51% از بایت های لود شده را شامل می شوند؛ بنابراین هر بهبودی در سرعت یا سایز آنها تأثیر بالقوه ای بر عملکرد کلی صفحه دارد.
هر کسی که حتی یک بار در اینترنت چرخی زده باشد، با سایتی بسیار کند مواجه شده است. اغلب این مشکل به دلیل بهینه نبودن تصاویر درون آن صفحه بوده است که یا برای هدف مورد نظر بسیار بزرگ هستند یا با اطلاعات نا مرتبط و اضافی درون صفحه embed یا درج شده اند.
ممکن است تصاویر یک صفحه مدت زمان بسیار طولانی برای لود شدن نیاز داشته باشد چرا که پیکسل های آنها از بالا به پایین پر می شوند؛ یا حتی شاید در برخی اوقات چارچوب کلی صفحه را تا زمان یادگیری ابعاد آنها توسط مرورگر، بر هم زنند.
این گونه مشکلات برای کاربران بسیار دردآور است، به همین دلیل از اوت 2021 موتورهای جستجو این امر را جدی تلقی کرده و این گونه صفحات را جریمه می کنند.
مسلماً کندی های یک صفحه تأثیر مخربی بر بانس ریت آن صفحه خواهند داشت؛ که به معنای درصدی از کاربرانی است که به سرعت از صفحه خارج می شوند؛ در خصوص وبسایت های فروشگاهی، بانس ریت یا نرخ پرش به طور مستقیم بر درآمد آنها موثر است؛ از طرفی، اکثر این فروشگاه ها درون صفحات خود از تصاویر زیادی استفاده می کنند.
در نتیجه این یک امر ضروری برای سایت شماست تا تمام تصاویر سایت خود را بهینه کنید تا لود شدن صفحات و برون رفت آنها را کاهش داده و علاوه بر آن در موتورهای جستجو نیز رتبه سایت خود را ارتقا دهید. تمام این موارد به تجربه کاربری بهتر و در نهایت سود بیشتر کسب و کار شما منتج خواهند شد.
اندازه گیری سرعت
از اوت 2021 گوگل از بخش core web vitals خود استفاده کرده و از آن به عنوان معیاری برای رتبه دهی به صفحات استفاده می کند. این متریک ها شامل سه نمره هستند؛ LCP, FID و CLS. این نمره ها به طور تقریبی تجربه لود، تعامل و ظاهر یک صفحه را تخمین می زنند.
CLS و LCP دو متریکی هستند که ما می توانیم به کمک بهینه سازی تصاویر آنها را ارتقا دهیم. زمانی که CLS بالا باشد، نشان دهنده این است که بخش وسیعی از چارچوب صفحه هنگام لود شدن، تغییر می کند. LCP نیز مدت زمان رندر شدن بزرگ ترین تصویر یا بلاک متنی در نمایه کلی را اندازه می گیرد.
نحوه بهینه سازی تصاویر برای افزایش سرعت
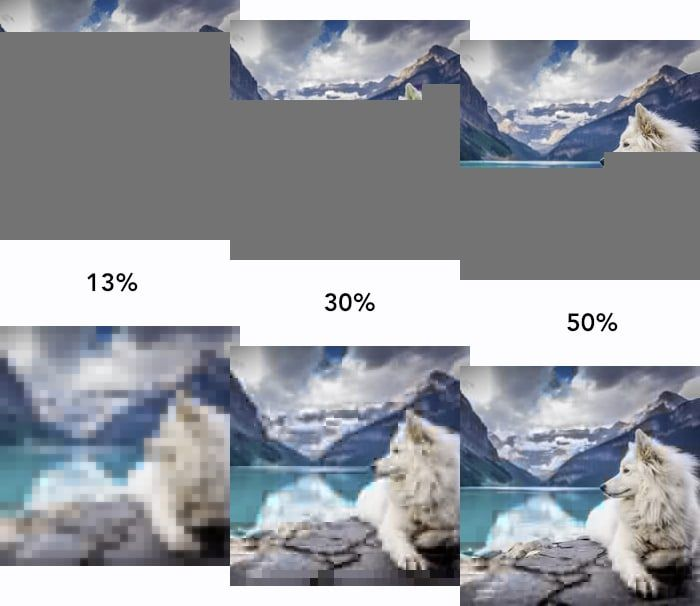
یکی از موثرترین بهبودهایی که یک نویسنده وب سایت می تواند انجام دهد، این است که از ابعاد مناسب تصاویر اطمینان حاصل کند. تصاویری که با یک دوربین مدرن گرفته می شوند، واقعاً بزرگ هستند و حتی بسیاری از گوشی های جدید نیز حس گرهای عظیمی دارند.
برای مثال گلکسی سامسونگ S21 Ultra، یک سنسور یا حس گر 108 مگاپیکسلی دارد که تصاویری به بزرگی 12000*9000 پیکسل می گیرد.
همین گوشی، دارای پهنای صفحه 1140 پیکسلی است؛ عملاً نمایش تک تک پیکسل های چنین عکسی روی این دستگاه غیر ممکن است. برای یک تصویر عریض یا landscape تنها 12% از ستون های پیکسل ها قابل نمایش خواهند بود.
درج چنین تصویری در یک صفحه وب دقیقاً همین مشکل را به وجود خواهد آورد. ولی این بار، تصویر و تمام پیکسل های اضافی آن از طریق اینترنت ارسال می شوند. در نهایت، این موضوع بار سنگین و بی فایده ای بر سرور ایجاد خواهد کرد که در نتیجه هزینه های نهایی بیشتر برای صاحب کسب و کار و زمان لود بیشتر برای بازدیدکنندگان در پی خواهد داشت.
این موضوع زمانی که کاربران از طریق گوشی های موبایل به صفحه ی شما متصل شوند، بدتر نیز می شود؛ چراکه آنها با اینترنتی ضعیف تر و محدودیت هایی برای استفاده از داده های آن مواجه هستند.
در یک اتصال 3G پرسرعت، آن عکس 108 مگا پیکسلی، می تواند تا 26 مگابایت از داده های بازدیدکننده و پهنای باند وب سایت مصرف کند و از طرفی دو دقیقه برای لود شدن زمان گیرد.
برای هر وب مستری داشتن صفحه ای زیبا و با تصاویری جذاب و با رزولوشن بالا، وسوسه انگیز است، اما اگر تغییر اندازه تصاویر به درستی انجام شده باشد، دیگر مشکلی به وجود نخواهد آمد.
تصاویر شطرنجی یا به اصلاح Blocky، معمولاً زمانی ظاهر می شوند که یک تصویر چندین بار پردازش شده باشد. برای مثال زمانی که یک کاربر عکسی را بر روی پلتفرمی که تصاویر را فشرده می کند، چندین بار آپلود و دانلود کند، این مشکل به وجود خواهد آمد.
تصاویر پیکسل پیکسل شده زمانی ظاهر می شوند که تصویر از اندازه ای که برای صفحه رندر شده، کوچک تر شود.
پس، یک نویسنده وب سایت چطور می تواند از اینگونه مشکلات دوری کرده و از ارسال تصاویری مناسب برای دستگاه های بازدیدکنندگان اطمینان حاصل کند؟
زمانی که نویسنده قصد درج تصویری در صفحه مورد نظر را داشت، تا چند سال پیش، از درج مقدار یا attribute مشخصی به نام src بر روی تگ img استفاده می کرد.
<img src="hello_world_12000.jpg" alt="Hello, world>
از سال 2017 تمام مرورگرهای پیشرفته از مقدارهای srcset پویاتر یا داینامیک تری پشتیبانی می کنند؛ این موضوع به نویسنده کمک می کند تا منابع تصویری بیشتری را تنظیم کند:
<img srcset="hello_world_1500.jpg 1500w,
hello_world_2000.jpg 2000w,
hello_world_12000.jpg 12000w"
sizes="(max-width: 1500px) 1500px,
(max-width: 2000px) 2000px,
12000px"
src="hello_world_12000.jpg"
alt="Hello, world!" />
در این مثال، با داشتن attribute مدرن تر srcset، ما به مرورگر اطلاع می دهیم که سه نوع متغیر برای این عکس وجود دارد که هر کدام پهنای درونی متفاوتی دارد: 1500 پیکسل، 2000 پیکسل و اندازه اصلی 12000 پیکسل.
سپس مرورگر شرایط رسانه را در خصوص مقدارهای اندازه ( max-width: 1500 px ) و ( max-width: 2000px ) ارزیابی کرده و متغیر مناسب را از بین مقدارهای تعریف شده در srcset انتخاب می کند.
اگر پهنای نمایش مرورگر از 1500 پیکسل کمتر باشد، تصویر hell_world-1500.jpg برای کاربر لود خواهد شد. و به همین ترتیب سایر ابعاد نیز متناسب با متغیرها نمایش داده خواهند شد.
Client Hits
Client hits استانداردهایی هستند که برخی از مرورگرها از آنها پشتیبانی می کنند. آنها دسته ای از هدرهای درخواستی http هستند که به سرور اطلاعاتی در خصوص دستگاه کلاینت ارائه می کنند. برای مثال، مرورگر می تواند یک هدر viewport-width هنگام درخواست نمایش عکس ضمیمه کرده و به سرور اطلاع دهد که viewport مرورگر مورد نظر چقدر پهنا دارد.
این روش حجم کاری مثال قبل را بسیار آسان تر می کند؛ در واقع در html اولیه نیاز به هیچ نغییر خاصی وجود نخواهد داشت.
<img src="hello_world_12000.jpg" alt="Hello, world!" />
اگر از client hits پشتیبانی شود، زمانی که مرورگر درخواستی برای دریافت hello_world_12000.jpg ارسال می کند، ممکن است با هدری مثل زیر همراه شود:
Viewport-Width: 1440
در چنین حالتی، سرور می تواند به صورت خودکار تصویری کوچکتر ارائه دهد، با وجود اینکه درخواست برای تصویر 12000 پیکسلی ارسال شده بود.
با فعال سازی چنین قابلیتی در سطح مرورگر، درخواست تصویر مناسب با ابعاد مورد نیاز، بهینه تر شده و پهنای باند و زمان انتظار سرور و بازدیدکننده کاهش خواهد یافت.
فرمت
در آخرین نسخه های پشتیبانی فرمت های JPEG, PNG, GIF و حتی AVIF نیز جای دارند.AVIF جدیدترین فرمتی است که از فرمت های قبلی خود عملکرد بهتری دارد. AVIF از transparency با یک کانال آلفا پشتیبانی کرده و با وجود قابلیت نمایش انیمیشن، معمولاً 50% از فرمت هایی مثل jpg کوچکتر هستند.
فرمت progressive jpeg نیز همین میزان تاثیرگذاری را داراست. به صورتی که بجای encode کردن بایت های تصویر از بالا به پایین، بایت ها بر اساس نقاط مهم تر ( نقاطی که جزئیات بیشتری دارند ) ترتیب بندی می شوند؛ این موضوع نیز تجربه لود شدن بهتری را ارائه خواهد داد.
به صورتی که کاربر ابتدا تصویری با کیفیت پایین تر را مشاهده کرده و به مرور زمان بایت های بیشتری لود شده و تصویر با کیفیت نمایان خواهد شد.

کیفیت
فرم های تصویری جدیدتر ( webP و AVIF ) از فشرده سازی Lossless یا بدون افت کیفیت پشتیبانی می کنند؛ برای برخی از شرایط ممکن است فشرده سازی بدون افت کیفیت مناسب باشد؛ اما برای اکثر وب سایت ها، سرعت اولویت بالاتری داشته و افت کیفیت ممکن است ارزشش را داشته باشد و در زمان و یایت زیادی صرفه جویی کند.
اینکه در کجا از کیفیت بکاهیم، به سیاست ما بستگی دارد، بیش از حد فشرده کردن و یا استفاده از تصاویر بسیار بزرگ بی فایده، هر دو می توانند مخرب باشند.
Markup
تمام تکنیک های بالا می توانند تعداد بایت های استفاده شده در یک عکس را کاهش دهند؛ این روش ها برای افزایش سرعت لود این تصاویر ایده بسیار خوبی هستند و باعث بهبود نمره LCP نیز خواهند شد. ولی با این حال، برای بهبود CLS، باید تغییرات چارچوب صفحه را به حداقل برسانیم؛
اینکار را می توان با اطلاع رسانی به مرورگر در مورد سایز تصاویر انجام داد.
در یک صفحه ای که بهینه سازی مناسبی روی آن انجام نشده، تصاویر بدون اشاره به ابعادشان درج می شوند. مرورگر این تصاویر را دریافت می کند اما تا بحال فقط یک بار هدرهای بایت های تصویر را گرفته است، اما آیا می تواند در همان یک بار از ابعاد آن تصویر اطلاعی داشته باشد؟
پس این امر ضروری است که ابعاد تصاویر را در Markup کدهای html ضمیمه کنیم تا به مرورگر اجازه دهیم که برای آن تصاویر حتی قبل از لود شدن، فضایی را در نظر گیرد.
این روش از طراحی مجدد یا redraw کردن غیر ضروری توسط مرورگر جلوگیری کرده و تغییرات چارچوب صفحه ( layout shifts ) را به حداقل می رساند.
حتی این امکان نیز وجود دارد که هنگام لود کردن داینامیک تصاویر ریسپانسیو، ابعاد را تنظیم کرد؛ با اطلاع رسانی به مرورگر در مورد پهنا و طول تصاویر، با فرض اینکه aspect ratio ثابت است، طول یا height به صورت خودکار محاسبه می شود.
<img height="9000"
width="12000"
srcset="hello_world_1500.jpg 1500w,
hello_world_2000.jpg 2000w,
hello_world_12000.jpg 12000w"
sizes="(max-width: 1500px) 1500px,
(max-width: 2000px) 2000px,
12000px"
src="hello_world_12000.jpg"
alt="Hello, world!" />
و در آخر، lazy-loading تکنیکی است که از حجم کاری مرورگر زمان لود کردن صفحه می کاهد؛ به صورتی که تصاویر را تا زمانی که به آنها نیازی نشده، نمایش نمی دهد. یعنی ابتدا محتوا از بالا تا پایین لود می شود، و سپس در آخر هنگام اسکرول کردن کاربر، تصاویر برای وی لود می شود.
بنابراین مرورگر به asset هایی مثل فونت ها، استایل ها و جاوا اسکریپ ها، اولویت بیشتری می دهد؛ با تنظیم یک property با نام loading معادل lazy، می توانید به مرورگر دستور دهید تا زمانی تصاویر را لود کند که تصویر مورد نظر وارد viewport می شود.
هاستینگ
یکی از راهکارهای دیگر برای بهبود لود شدن تصاویر این است که تمام تصاویر صفحه خود را روی یک دامنه میزبانی کنید؛ اگر هر تصویری بخواهد روی یک دامنه مجزا میزبانی شود، مرورگر مجبور است از DNS lookup استفاده کرده و یک اتصال TCP ایجاد کند؛ سپس برای هر عکس باید یک TLS handshake اجرا کند.
اما اگر تمام تصاویر روی یک دامنه قرار داشته باشند، مرورگر می تواند از همان اتصالی استفاده کند که برای دریافت صفحه استفاده کرده بود؛ که در نهایت سرعت لود آن تصاویر را بهبود می بخشد.
راهکار میزبان کلود
مفتخریم که ابزار تغییر سایز تصاویر میزبان کلود را به شما معرفی کنیم. برای استفاده از این قابلیت فوق العاده تنها کاری که باید انجام دهید این است که سایت خود را به میزبان کلود متصل کرده و تنها با یک کلیک تصاویر سایت خود را بهینه کنید.
ممکن است تا بحال درون صفحات سایتتان فایل های تصویری سنگین زیادی را آپلود کرده باشید که علاوه بر مصرف بیش از حد پهنای باند و فضای دیسک، سرعت بارگذاری سایت را نیز پایین آورده باشند. بهینه سازی تصاویر باعث سرعت بخشی به لود صفحات سایت و مصرف بهینه تر منابع خواهد شد.
اما فشرده سازی تک تک تصاویر کار بسیار زمان بر و دشواری است. در عوض، با کمک CDN میزبان کلود می توانید به سرعت و به سادگی تمام تصاویر صفحات را یکجا فشرده و آنها را به فرمت Webp تبدیل کنید.
همانطور که در این مطلب گفته شد، علاوه بر فشرده سازی حجم فایل های تصویری، باید آنها را در ابعاد مناسب resize کنید. برای اینکار کافیست گزینه "تغییر سایز تصاویر" موجود در پنل میزبان کلود را فعال کنید تا CDN میزبان کلود این کار را برای شما انجام دهد.
جمع بندی
به طور کلی تغییر اندازه تصاویر سایت می تواند بر عملکرد کلی صفحات تأثیر بسزایی داشته باشد؛ در صورتی که تصاویر با بدون تدبیر درون صفحات خود درج کنید، ممکن است ابعاد بزرگ و پیکسل های بلا استفاده آنها سرعت لود صفحه شما را بسیار کُند کند. این موضوع در نهایت رضایت و تجربه کاربران شما را تضعیف کرده و باعث ضعف در مسائلی مثل سئو و کسب رتبه در نتایج جستجو نیز خواهد شد.
تأثیر نهایی چنین رخدادهایی کاهش درآمد شما از سایت تان خواهد شد. در این پست روش های مختلفی برای تغییر سایز و بهینه سازی تصاویر به شما ارائه شد، اما بهترین و ساده ترین راه حل استفاده از سرویس CDN میزبان کلود و قابلیت خودکار تغییر سایز تصاویر آن است. امیدواریم این مطلب برای شما مفید واقع شده باشد.

















ارائه دهنده خدمات زیرساخت یکپارچه ابری