زمانی که سایتی بیش از هزاران درخواست روزانه دارد، زیرساخت آن سایت باید طوری مجهز شده باشد که توانایی اداره و مدیریت ترافیک بالای این چنینی را داشته باشد. ترافیک بیشتر یعنی تعداد درخواست های همزمان بیشتر از سمت کاربرانی که انتظار لود سریع و کمترین میزان تاخیر را دارند. هر تاخیری در این راستا می تواند با هزینه بیشتر، درآمد کمتر و شهرت برند ضعیف تر خاتمه یابد.
یافتن راهکار و اعمال رویکردهای مناسب برای حفظ عملکرد مناسب یک وب سایت پر ترافیک، می تواند به مدیریت بازدیدکنندگان بیشتر بخصوص در زمان های اوج ترافیک کمک کند. در این مطلب هرآنچه برای ارائه خدمات بهتر به بازدیدکنندگان سایت تان نیاز داشته باشید را معرفی خواهیم کرد. این راهکارها می توانند به شما کمک کنند تا ترافیک افزایش یافته سایت خود را با صفحاتی نرم و پر سرعت مواجه کرده و تجربه کاربری بی نظیری را برای مخاطبین خود رقم زنید.
بهینه سازی برای مدیریت ترافیک شبکه ای سنگین در سطح سرور می تواند در دو سطح صورت گیرد: 1- سرور فیزیکی 2- سرور وب اپلیکیشن
سطح اول: بهینه سازی سرورهای فیزیکی
دو رویکرد برای مدیریت حجم ترافیک بالای یک سرور فیزیکی وجود دارد:
-
رویکرد اول : مقیاس خطی
به دستگاهی تکیه کنید که توانایی پردازش بسیار قدرتمندی داشته، فضای ذخیره سازی، مموری و هارد درایوهای قابل اتکایی نیز داشته باشد. این یک راه مناسب برای مدیریت ترافیک یک سایت کوچک است که دارای چند صفحه وب استاتیک است.
برای مثال، پردازنده ای که تا 500 مگاهرتز ظرفیت داشته یا سیستم عاملی که وب سروری مثل Apache را لود کند، و به اینترنتی با اتصال قوی مثل E1 یا 2 مگابایت در ثانیه، یا E3 ( 34 مگابایت در ثانیه ) مجهز باشد.
چنین سروری می تواند هزاران بازدیدکننده را در روز مدیریت کند.
-
رویکرد دوم: مقیاس دهی سرورهای جانبی و توزیع بار
سرورها نسبت به اندازه آنها، دارای یک محدودیت هارد اسمی هستند. همین طور نرم افزاری که روی سرور نصب شده است. یک سرور مجازی یا سرور اختصاصی برای وب سایت هایی که روزانه ترافیک زیادی دارند می توانند گزینه های مناسبی باشند.
منظور از توزیع بار یا Load balancing ، توزیع موثر ترافیک شبکه ای ورودی بین گروهی از سرورهای backend است که به اصطلاح استخر سرورها (server pool) نام دارد.
ایجاد سرورهای بیشتر و توزیع و معادله سازی حجم ترافیکی بین آنها بهترین روش مدیریت ترافیک سنگین سایت به خصوص در زمان های اوج ترافیک است.
یک load balancer در اصل تحت عملکردهای زیر مورد استفاده قرار می گیرد:
- پخش درخواست های کاربران یا بار شبکه بین چندین سرور با توجه به توانایی و قدرت زیرساختی آنها
- اطمینان از دسترسی پذیری بالا با ارسال درخواست ها تنها به سرورهایی که آنلاین هستند.
- بهره مندی از انعطاف پذیری برای اضافه یا کم کردن سرورها بر اساس نیاز
حال که با روش های بهینه سازی سرورهای فیزیکی آشنا شدید، بگذارید به مورد دوم یعنی سرورهای وب اپلیکیشن اشاره کنیم...
سطح دوم: بهینه سازی سرورهای وب اپلیکیشن
-
مدیریت درخواست های یک دامنه
سرور نام دامنه (DNS) می تواند بار را پخش کند. هر بار که سرور درخواستی را دریافت می کند، CDN بین آدرس های IP موجود به صورت دورانی چرخیده و بار را بین آنها به اشتراک می گذارد. هر سرور به صفحات یک وب سایت یک دسترسی عمومی دارد. پس در اینجا DNS آدرس سروری را ارئه می دهد که حجم پردازشی کمتری داشته باشد؛ البته این قوانین انتخابی را می توان دستکاری کرد.
لود ترافیکی را می توان بین سوییچ ها نیز توزیع کرد. درخواست های بازدید از یک وب سایت به سمت یک دستگاه هدایت می شوند، سپس این دستگاه آنها را به سمت یکی از سرورهای موجود هدایت می کند. اصلی ترین مزیت این رویکرد، تعدد و توانایی مدیریت کردن بهتر درخواست هاست. حتی اگر یکی از سرورها از کار بیافتد، دستگاه های دیگر به کار خود ادامه داده و وب سایت همیشه در دسترس خواهد بود. این مساوی است با آپتایم 100%.
-
مقیاس پذیری خودکار
Autoscaling یا مقیاس پذیری خودکار در اصل فرآیندی است در رایانش ابری که از این امر اطمینان حاصل می کند که تعداد صحیحی از دستگاه ها برای مدیریت بار ترافیکی در اپلیکیشن مورد نظر فعال هستند.
به عبارت دیگر، این رویکرد تعداد سرورها را در لحظات افزایش ترافیک بیشتر کرده و عملکرد سرور را ارتقا می دهد، و به همین منوال در زمان های کاهش ترافیک، تعداد را تقلیل می دهد.
این روش باعث افزایش دسترسی پذیری به سایت شده و این قابلیت را به ادمین می دهد تا با افزایش یا کاهش ترافیک، به صورت خودکار زیرساخت ها را ارتقا یا تنزیل دهد. این روش برای وب سایت هایی که ترافیک ساعتی نوسانی روزانه، هفتگی یا ماهانه متغیری دارند، بسیار مناسب است.
-
بهینه سازی تنظیمات دیتابیس سرور
هر روز تعداد کامنت های بسیاری توسط کاربران منتشر می شود، بعلاوه فعالیت های مالکین وب سایت ها نیز به تمام اقدامات کاربران اضافه می شود، نظیر ساخت صفحات جدید یا حذف صفحات قدیمی تر، اضافه یا کم کردن محصولات و امثالهم.
چنین اقداماتی در جداول دیتابیس سایت حفره هایی ایجاد می کنند. اینها حفره هایی هستند که ورودی های داده ها پاک شده و هیچ وقت جای آنها پر نشده است. چنین gap هایی می تواند منجر به تکه تکه شدن جداول و زمان بیشتر برای یافتن اطلاعات شوند.
اگر دیتابیسی بیش از 5% از فضای خود حفره داشته باشد، باید به سرعت تعمیر شود.
جداول جدا از هم، کوئری های کند، و فراخوانی های نا موثر دیگر می توانند تاثیر بسیار مهم بر عملکرد یک سرور اپلیکیشن داشته و به بهینه سازی دوره ای نیاز داشته باشند.
-
قابلیت HTTP/2 را فعال کنید
HTTP/2 آخرین نسخه بوده و دارای بهبودها و پیشرفت های بسیاری در زمینه عملکرد است که زمان پاسخ دهی سرور را به طرز چشم گیری بهینه می کند:
- بجای برقراری اتصالات موازی زمان بر برای انتقال فایل ها، از تنها یک اتصال استفاده می کند.
- انتقال ابتدا فایل های ضروری برای لود کردن یک صفحه
- استفاده از فشرده سازی برای انتقال سریعتر هدرها
- استفاده از جستجوی داده بجای انتقال داده های متنی انبوه
PUSH کردن تمام فایل های لازم برای لود یک صفحه قبل از اینکه درخواست توسط مرورگر ارسال شود. برای اینکار، از CSS، JS و تصاویر چندگانه برای صرفه جویی در زمان استفاده می کند.
-
کش کردن وب سرور
ابزارهایی نظیر NGINX به وبسایت های این قابلیت را داده تا رویدادهای ترافیکی حجیم را مقیاس دهند. برای مدیریت درخواست های استاتیک و داینامیک وب سرور، NGINX در کنار سرور اصلی پیکربندی شده و به عنوان یک سرور Proxy عمل می کند.
با توانایی منحصر به فرد پردازشی این ابزار، می توان اتصالات بی شماری را با منابع محدود مدیریت کرد. با کمک چنین ابزاری، با تنها در اختیار داشتن یک سرور، و ظرفیت مموری و CPU آن می توان حتی در زمان های اوج ترافیک نیز، ثبات را به خوبی حفظ کرد.
NGINX به عنوان یک نرم افزار منبع باز، برای پروکسی معکوس، کشینگ، توزیع بار و استریم رسانه مورد استفاده قرار می گیرد. علاوه بر این می تواند به عنوان یک Proxy server برای ایمیل ها (IMAP,POP3) و توزیع بار برای HTTP, TCP و سرورهای UDP عمل کند.
-
اسب بخار بیشتر با سرور دیتابیس
برخی از اپلیکیشن ها به ظرفیت بیشتری برای سرورهای دیتابیس شان نیاز دارند. اختصاص منابع بیشتر نظیر CPU و رم می تواند به عملکرد نرم تر وب سایت حتی در زمان های اوج ترافیک کمک کند.
البته برخی از دیتابیس سرورها، به سرورهای فیزیکی، سخت افزارهای اختصاصی و کلاینت های انحصاری نیاز دارند؛ نظیر MS SQL server.
به همین ترتیب سایت های پربازدید با کمک این سرورهای دیتابیس به سرعت و عملکرد بالاتری دست یافته و منابع بیشتری به سرورهای وب اختصاص می یابد.
-
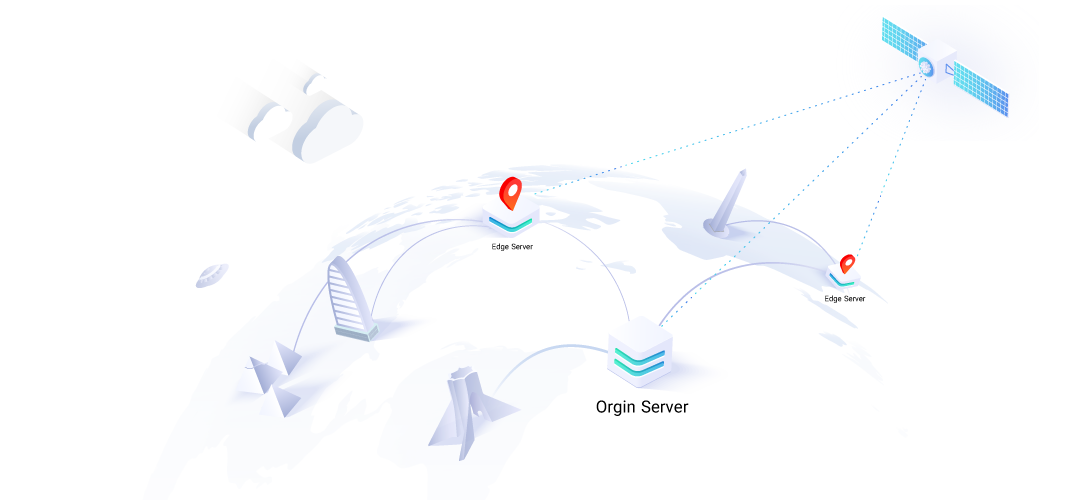
استفاده از CDN یا شبکه توزیع محتوا
ویدیوها و تصاویر ارائه شده در یک وب سایت اغلب تحت عنوان محتوای استاتیک یا ایستا شناخته می شوند؛ به کمک یک CDN برای ارائه محتوای استاتیک، می توان فشار وب سرور اصلی را کاهش داده و عملکرد را به طرز چشم گیری افزایش داد.
به عنوان یک راهکار ایده آل برای وب سایت های پر بازدید، یک CDN فایل های استاتیک را روی سرورهای مختلف کش کرده و آنها را بر اساس نزدیک ترین موقعیت جغرافیایی به کاربر تحویل می دهد. اینکار تاخیر زمانی درخواست ها را بشدت کاهش می دهد.
CDN های مدرن و ابری دارای قابلیت های پیشرفته ای هستند که به وسیله آنها به درخواست های کاربران مسیر سریعتر را نشان داده و با کش کردن محتوای یک وب سایت بار ترافیکی و پردازشی سرور اصلی را بسیار کاهش می دهد.
-
کش کردن دیتابیس
یکی از اصلی ترین دلایل عملکرد ضعیف یک وب سایت می تواند مشکلات مرتبط با عملکرد دیتابیس باشد. یک وبسایت فروشگاهی مثالی کلاسیک از چنین مشکلی است. اکثر محتواها در وب سایت استاتیک باقی می مانند، یعنی تغییر خاصی روی آنها در دراز مدت رخ نمی دهد؛
برای دریافت اینگونه محتواها نظیر صفحات محصولات، هر بار باید درخواستی به سمت سرور اصلی ارسال شود. کش کردن چنین محتواهایی تعداد بسیار زیادی از درخواست ها را بین مرورگر و سرور وب حذف می کند.
ابزارهای کش نظیر Memcache و Redis به بهبود عملکردی قابل توجهی منجر شده و عملکرد سایت را حتی در زمان های ترافیک سنگین ثابت نگه می دارند؛
اما ابزارها و راهکارهای حرفه ای تر نظیر CDN ها می تواند بالاترین سطح عملکردی را در زمان های اوج ترافیک برای وب سایت ها به ارمغان آورند.
چند تکنیک دیگر برای بهینه سازی عملکرد سایت در زمان های افزایش ترافیک
-
وجود پهنای باند کافی و غیرفعال سازی سرویس های بلا استفاده ی مصرف گر منابع
از راهکارهای مدیریت ترافیک بالای سایت و سرور می توان به وجود پهنای باند کافی یکی از نکاتی است که باید توسط ادمین های وب سایت های پر ترافیک مورد توجه قرار گیرد اشاره کرد. گره های ترافیکی می تواند به سادگی با کمک ابزارهایی نظیر LINX, LoNAP و INEX خطایابی شوند.
تمام سرویس هایی را که روی سرور نصب کرده اید، رصد کنید، و آنهایی را که استفاده نمی کنید، غیرفعال کنید. این سرویس های بلا استفاده اغلب حجم زیادی از CPU و مموری را مصرف می کنند.
Upgrade کردن هارد به نوع SSD می تواند زمان لود را تا 10% افزایش دهد.
-
محتوا را به کاربر نزدیک تر کنید.
هرچه داده ها به کاربران نزدیک تر باشند، کاربر با سرعت بیشتری می تواند از وب سایت استفاده کند. هرچه کاربر از سایت سریعتر استفاده کند، تعداد کاربران بیشتری می توانند وارد وبسایت شوند؛
برای یک وب سایت در حال رشد، تقسیم کردن آن بین چند گره ( Node) می تواند به رشد سریع ظرفیت و عملکرد آن کمک کند. این کار توسط سرویس CDN امکان پذیر است چراکه آنها از تکنولوژی Anycast بهره برده و محتوای کش شده را از نزدیک ترین گره به کاربر نمایش می دهند.
-
تنظیمات شبکه باید سالم و بی عیب و نقص باشند
برای یک وب سایت در حال رشد، تنظیمات شبکه ای باید در بهترین حالت خود قرار داشته باشند؛ حتی اگر یک وب سایت خوش طراحی نیز، سوییچی را بجای 1 گیگ بر روی 100 مگ قرار داده باشد، یا تنظیمات فایروال را طوری ست کرده باشد که ترافیک عادی نیز مشکلات عملکردی به وجود آورد، در نهایت fail خواهد شد.
-
قطعه قطعه کردن
Sharding یا خرد کردن متدی است که رکوردهای داده ها بر روی چندین دستگاه ذخیره می شوند تا سیستم توانایی هندل کردن رشد تقاضای داده ها را داشته باشد. تقسیم و توزیع بین سرورهای کلاستر یا گره ها بر عملکرد یک وب سایت تاثیر بالقوه ای گذاشته و سرعت را افزایش خواهد داد.
-
طراحی بهینه سایت
صفحات وبی که دارای حجم وسیعی از اسکریپت و رسانه هستند، مسلماً با سرعت کمتری بارگذاری می شوند؛ پس برای وب سایت هایی که به تصاویر بیشتر، اسکریپت ها ، ویدیوها و محتوای داینامیک متنوعی نیاز دارند، باید اقداماتی صورت گیرد که به عملکرد کلی لطمه ای وارد نشود:
- اسکریپت ها را minify کنید تا کارکترهای اضافی حذف شوند.
- فایل های رسانه ای را به کمک ابزارهای بهینه سازی تصاویر آپلود کنید.
- ابعاد تصاویر را برای نمایش مناسب مشخص کنید.
- تمام css ها را در یک فایل ترکیب کنید.
- از گزینه lazy load برای بارگذاری تصاویر استفاده کنید.
- اگر سایت وردپرسی دارید، از افزونه های سبک استفاده کنید و یا تا حد امکان آنها را حذف کنید.
- تا حد امکان تعداد ریدایرکت ها را کاهش دهید.
- لینک های شکسته را پیدا و آنها را برطرف کنید.
-
کاهش حجم فایل ها
همانطور که در بالاتر نیز گفتیم، فشرده سازی فایل ها یکی از راه هایی است که زمان تحویل محتوا به کاربر را کاهش می دهد. بسیاری از سایت های پر ترافیک از فشرده سازی GZIP یا Brotli برای کاهش حجم فایل ها استفاده می کنند. Gzip به این گونه عمل می کند که به دنبال رشته های تکراری درون فایل ها گشته و رشته ( string ) دوم را با اشاره گری به مورد اول جایگزین می کند.
سپس مرورگر کاربر فایل را از حالت فشرده خارج کرده و صفحه را نمایش می دهد. به کمک این متد می تواند حجم فایل هایتان را تا 70% کاهش دهید که در نهایت سرعت لود شما را بسیار افزایش خواهد داد.
برخی از ارائه دهندگان سرویس های هاستینگ در کنار بسته های میزبانی خود قابلیت GZIP را نیز ارائه می دهند تا وب مسترانی که سایت پر ترافیکی دارند نیز بتوانند از چنین قابلیتی بهره مند شوند؛ هرچند که می توانید این کار را دستی نیز انجام دهید.
در میزبان کلود می توانید با تنها یک کلیک این قابلیت را برای سایت خود قعال کنید؛ کافیست CDN ابری میزبان کلود را به دامنه خود متصل کنید.
ابزارهای دیگری نیز وجود دارند که می توانید به کمک آنها حجم فایل های CSS و JS خود را کاهش دهید:
- CSS Compressor
- CSSNano
- Google Closure Compiler
- JSCompress
- Packer
- YUI Compressor
این ابزارها فضاهای خالی و کارکترهای اضافی را حذف کرده و فایل های اسکریپت را برای تحویل سریعتر فشرده می کنند.
-
کش کردن هدرهای منقضی شده
هر بار که بازدیدکننده ای از سایت شما بازدید کند، مرورگر آنها عناصر صفحه را ذخیره می کند، از جمله محتوا و اسکریپت؛ کش کردن این محتواها می تواند تعداد زیادی از درخواست ها را کاهش دهد. همانطور که در بالا گفتیم، می توانید از یک CDN برای اینکار استفاده کنید که این بهترین راه حل است. اما در کنار آن می توانید کش مرورگر خود را با بروزرسانی هدرهای منقضی شده برای فایل ها نیز انجام دهید.
با توجه به فاصله زمانی خاصی که برای هر نوع فایل استاتیک تعریف می شود، می توان آن را با استفاده از بهینه سازی سیستم کشینگ، اقزایش یا کاهش داد.
برای مثال برای محتواهایی که به صورت موردی اپدیت می شوند اما در تعداد دفعات کمتر از عناصر داینامیک، هدرهای انقضا می توانند برای فواصل زمانی طولانی تری تنظیم شوند، به صورتی که صفحه تنها در زمان های لازم Refresh شود.
به عنوان یک نمونه می توانید هدرهای انقضا یا expire headers را از طریق فایل .htaccess مشابه زیر تنظیم کنید:
به همین شکل برای کاربران NGINX مثال زیر نمایانگر یک پیکربندی سریع است که می توانید برای هدرهای انقضای خود تعریف کنید:
-
ارتقای امنیت
حملات مخرب می توانند وب سایت شما را از کار بیاندازند، حتی بدون هیچ هشداری!
حملات DDoS معمولاً با ارسال تعداد بسیاری زیادی درخواست سعی در از کار انداختن سرورهای شما داشته و در صورت موفقیت یا به کلی سرویس شما را از کار می اندازند و یا در بهترین شرایط سرعت سایت شما را بشدت کند می کنند.
برای جلوگیری از اینگونه حملات و مقاومت در برابر ترافیک مخرب بهتر است از راهکارهای زیر استفاده کنید:
- نصب یک نرم افزار امنیتی قابل اتکا مثل WAF
- بروزرسانی مکرر نرم افزارها و افزونه ها برای دستیابی به آخرین نسخه های امنیتی
- تغییر تنظیمات پیش فرض CMS ها برای کاهش ریسک حملات خودکارسازی شده
- انتخاب افزونه هایی که اخیراً تعداد نصب بالایی داشته و آپدیت های نزدیکی ارائه داده
- استفاده از پسوردهای یونیک و پیچیده برای هر سرویس و درگاه
- تغییر هر از چند گاهی پسوردها
- ذخیره سازی بک آپ ها به همراه قایل های قدیمی در محلی جدا از سرور اصلی
- بهینه سازی فایل های پیکبرندی
- محافظت از مناطقی که فایل ها و داده های حساس نگهداری می شوند
- استفاده از گزینه های درگاه پرداخت امن
- حفظ تازگی گواهینامه های امنیتی
- استفاده از هدرهای امنیتی HTTP
- استفاده از راهکارهای امنیتی پیشرفته
راهکار میزبان کلود
به کمک سرویس های فوق پیشرفته ابری میزبان کلود می توانید هرآنچه برای مدیریت یک وبسایت یا یک اپلیکیشن حرفه ای و پر ترافیک نیاز دارید را از یک پلتفرم پیشرفته دریافت کنید. سرویس CDN میزبان کلود به شما کمک می کند تا محتوای سایت خود را بر روی سرورهای پرقدرت میزبان کلود در موقعیت های جغرافیایی استراتژیک کش کرده و آنها را از نزدیک ترین فاصله به کاربران نهایی نمایش دهید.
به کمک سرویس های امنیت ابری میزبان کلود می توانید به سادگی سایت خود را به قدرتمند ترین سیستم های امنیتی متصل کرده و با ابزارهایی نظیر WAF، فایروال، RATE LIMIT، HTTPS و غیره تنها با یک کلیک سطوح امنیتی سرویس خود را به بالاترین استاندارد ممکن برسانید.
پس از اتصال سایت یا اپلیکیشن خود به سرویس CDN ابری میزبان کلود می توانید با یک کلیک فایل های سایت خود را فشرده کرده و از قابلیت GZIP یا Brotli بهره مند شوید.
علاوه بر این می توانید در کمتر از یک دقیقه برای خود سرورهای ابری ایجاد کرده و با توجه به نیازتان منابع مورد نظر را به آن اضافه کنید. سپس می توانید از کلاستری از سرورها برای میزبانی از وبسایت یا اپلیکیشن خود استفاده کرده و از قابلیت load balancing یا توزیع بار نیز برای آنها بهره مند شوید.
جمع بندی
هر تغییری که برای بهینه سازی عملکرد سایت تان، هرچقدر هم که کوچک، انجام دهید، تجربه کاربری بازدیدکنندگان سایت تان را بهبود بخشیده و در نهایت احتمال ترک آنها از صفحات تان را به دلیل کندی یا تاخیر زیاد به حداقل می رسانید.
هرچه رضایت این مخاطبین بیشتر باشد، بازدید از صفحات شما بیشتر شده، عملکرد محتوا و تاثیرگذاری بهینه سازی ها بر روی فروش محصولات و خدمات شما نیز بیشتر خواهد شد. در این مطلب به هر آنچه برای ارتقای عملکرد سایت پر ترافیک خود نیاز داشته باشید، اشاره کرده و به شما ابزارها و راهکاری فوق العاده ای را معرفی کردیم.


















ارائه دهنده خدمات زیرساخت یکپارچه ابری